
Nếu bạn muốn học cách tạo một gradient màu trong illustrator, ở lại, trong bài đăng này, chúng tôi sẽ giải thích cách làm điều đó một cách đơn giản.
Như bạn đã biết, khi nói đến việc chỉnh sửa một hình ảnh, có vô số khả năng để đạt được kết quả ban đầu thu hút sự chú ý của công chúng. một trong những hiệu ứng, có thể mang lại cho bạn kết quả hào nhoáng mà chúng ta đã nói đến, là công cụ gradient.
Gradient là sự kết hợp của nhiều màu sắc với các sắc thái màu tương tự. Đó là một trong những cách tốt nhất để đưa các dải màu khác nhau vào thiết kế. Chúng có thể được thêm vào để tạo khối lượng cho hình dạng, hiệu ứng ánh sáng và bóng đổ.
Các loại gradient chính

Như chúng ta đã thấy, gradient là sự kết hợp của các màu sắc khác nhau với các sắc thái giống nhau. Nhưng không chỉ có một loại gradient, mà có rất nhiều loại. Trong công cụ gradient của Adobe Illustrator, chúng tôi được trình bày với các tùy chọn khác nhau để thực hiện.
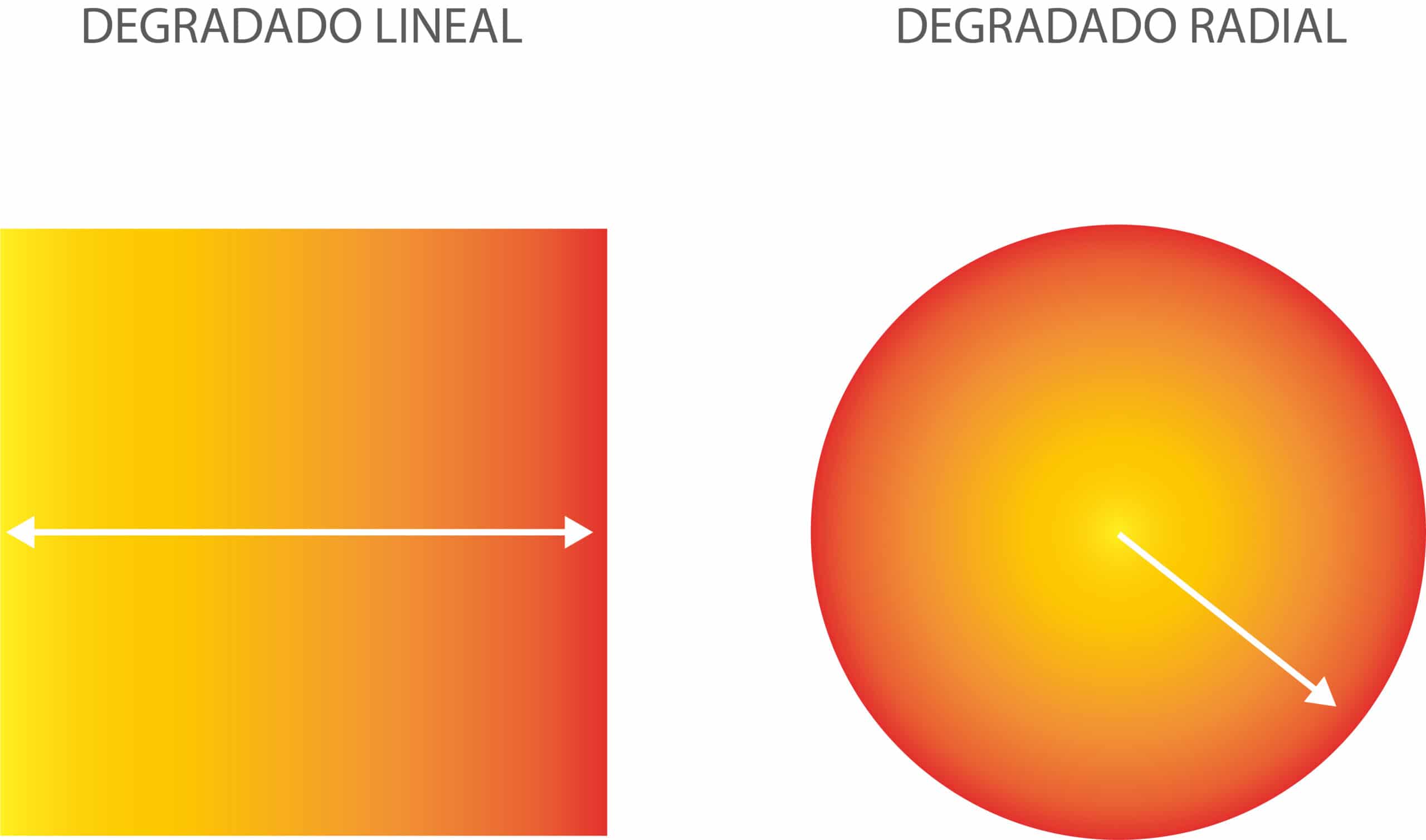
độ dốc tuyến tính
Với tùy chọn gradient tuyến tính này, màu sắc được liên kết dần dần. Với nó, bạn có thể tạo một gradient từ điểm ban đầu của bề mặt đến điểm cuối cùng trên một đường thẳng.
Gradient xuyên tâm
Loại gradient này ở hình tròn và điểm bắt đầu của nó là điểm chính giữa của hình dạngĐó là nơi bắt nguồn của màu sắc.
Các loại gradient khác

Hai gradient mà chúng ta vừa thấy, tuyến tính và xuyên tâm, là phổ biến nhất. Nhưng có những loại gradient khác như gradient góc, gradient phản xạ, gradient kim cương hoặc dạng tự do.
Gradient của góc, cho phép một gradient trong đó màu được quét ngược chiều kim đồng hồ từ điểm xuất phát. Một trong những gradient khác, là gradient được phản chiếu, nó có thể được tô màu bằng các gradient tuyến tính theo cả hai hướng, luôn luôn từ điểm xuất phát. Và cuối cùng, gradient của thoi, là một trong những cho phép bạn tạo một gradient trên hình dạng hình học của hình thoi, từ điểm ban đầu được đánh dấu bởi một trong các đỉnh, hướng ra ngoài.
Các gradient được lưu trong thư viện, để chọn một trong số chúng, bạn phải nhấp vào menu và chọn thư viện ở cuối danh sách. Ngoài ra còn có khả năng lưu và tải các thư viện gradient mà chúng tôi đã tải xuống từ menu này.
Cách tạo gradient trong Illustrator từng bước

Có khả năng chơi với các mức độ màu khác nhau là điều cần thiết đối với các chuyên gia trong thế giới thiết kế. Một khi chúng ta biết các loại gradient khác nhau có thể được thực hiện, chúng ta phải thực hành với công cụ này để có được kết quả tốt nhất có thể.
Các Các bước chúng ta phải làm để tạo một gradient màu trong Adobe Illustrator như sau.
Bước đầu tiên sẽ là tạo một tài liệu mới. Nếu trong phiên bản Adobe Illustrator của bạn, bạn không thấy màn hình bắt đầu cho phép bạn tạo tệp mới, chúng tôi sẽ chuyển đến thanh công cụ trên cùng và chọn tab tệp, sau đó chọn lại tùy chọn và chúng tôi sẽ điều chỉnh kích thước của tài liệu.
Chúng tôi sẽ chuyển đến thanh công cụ bật lên, theo mặc định xuất hiện ở phía bên trái của bảng làm việc của chúng tôi và chúng tôi sẽ chọn công cụ hình dạng hình học và tạo các hình dạng khác nhau, trong trường hợp này là các ô vuông trên canvas của chúng tôi.
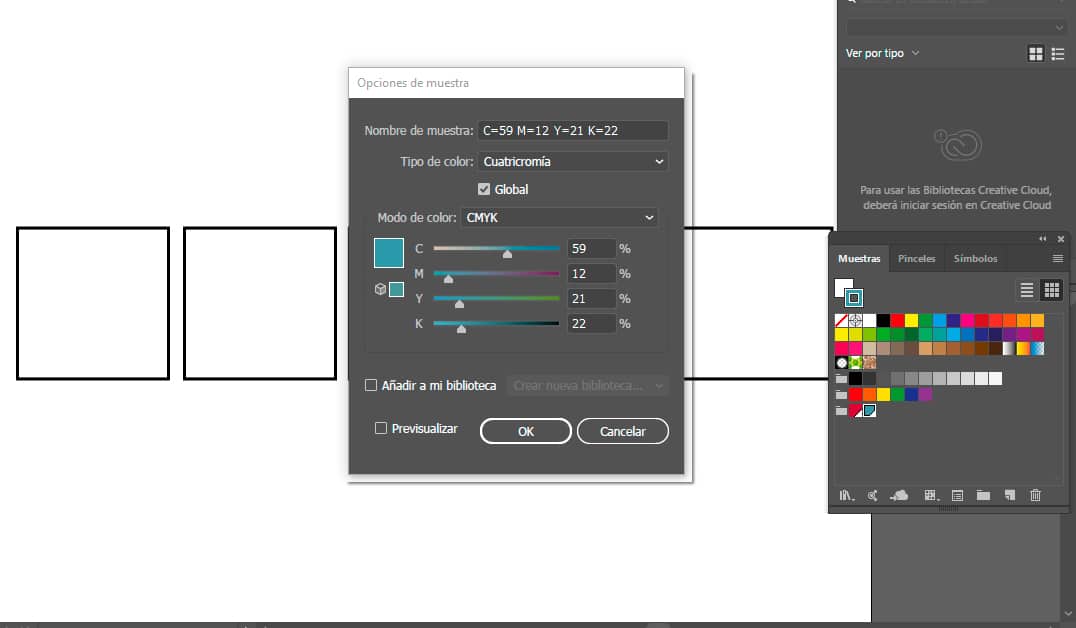
Khi chúng tôi có hình vuông của mình, chúng tôi sẽ tạo hai mẫu màu. Chúng tôi sẽ đi đến tùy chọn mẫu và xác định hai màu chúng tôi muốn cho mỗi màu, trong trường hợp của chúng tôi là màu vàng và màu xanh lam, hai màu rất mạnh để xem hiệu ứng gradient hoạt động như thế nào. Sau đó, chúng tôi sẽ nhấp vào nút chấp nhận.

Một trong những mẹo mà chúng tôi cung cấp cho bạn là gradient được thực hiện với màu sắc nhẹ nhàng để tạo cảm giác hài hòa.
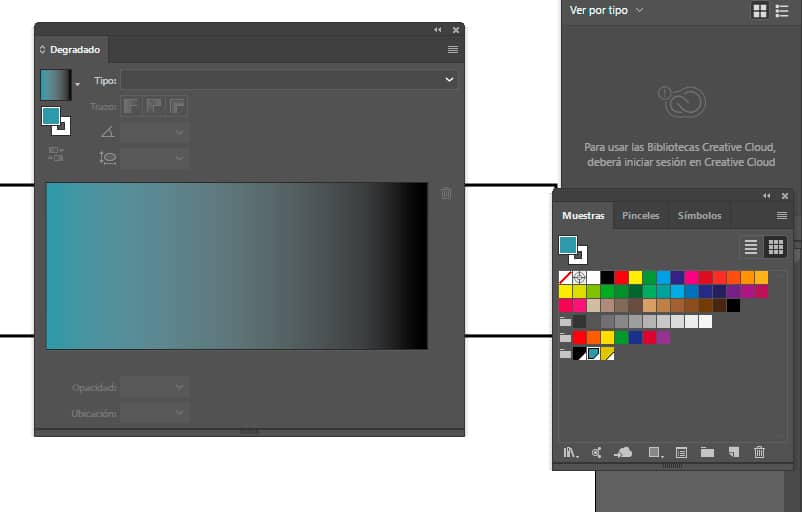
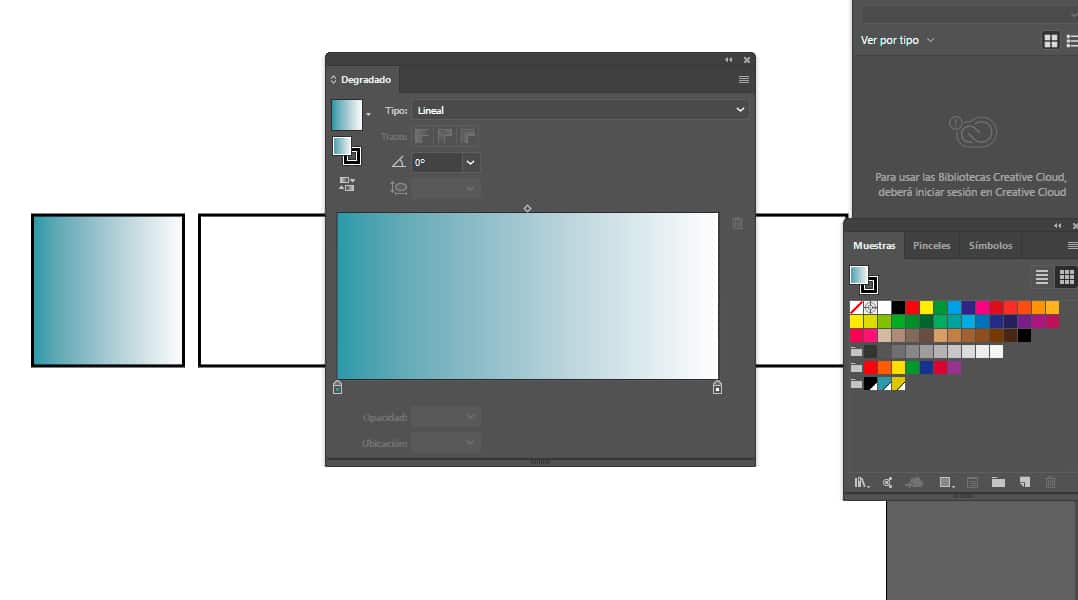
Để áp dụng màu sắc trong các biểu mẫu mà chúng tôi đã tạo, chúng ta sẽ mở tab gradient và chọn một trong các màu đã chọn và chúng tôi sẽ đặt nó thành màu tô. Bước tiếp theo là kéo mẫu đã nói vào một trong các chốt điều khiển xuất hiện trong cửa sổ gradient.

Chúng tôi sẽ chọn một trong số số liệu của chúng tôi và chúng tôi sẽ áp dụng gradient trên đó tuyến tính với mẫu đầu tiên của chúng tôi, trong trường hợp này là một gradient từ xanh lam sang trắng. Thay đổi loại gradient thành radial, chúng ta có thể thấy nó trông như thế nào trên hình thứ hai của chúng ta.

Chúng ta có thể thực hiện các bước này với màu mẫu khác mà chúng ta đã chọn, thử cả hai loại gradient. Không nhất thiết màu thứ hai của gradient của chúng ta là màu trắng, nó có thể là một màu khác và thậm chí trộn hai mẫu mà chúng ta đã chọn.
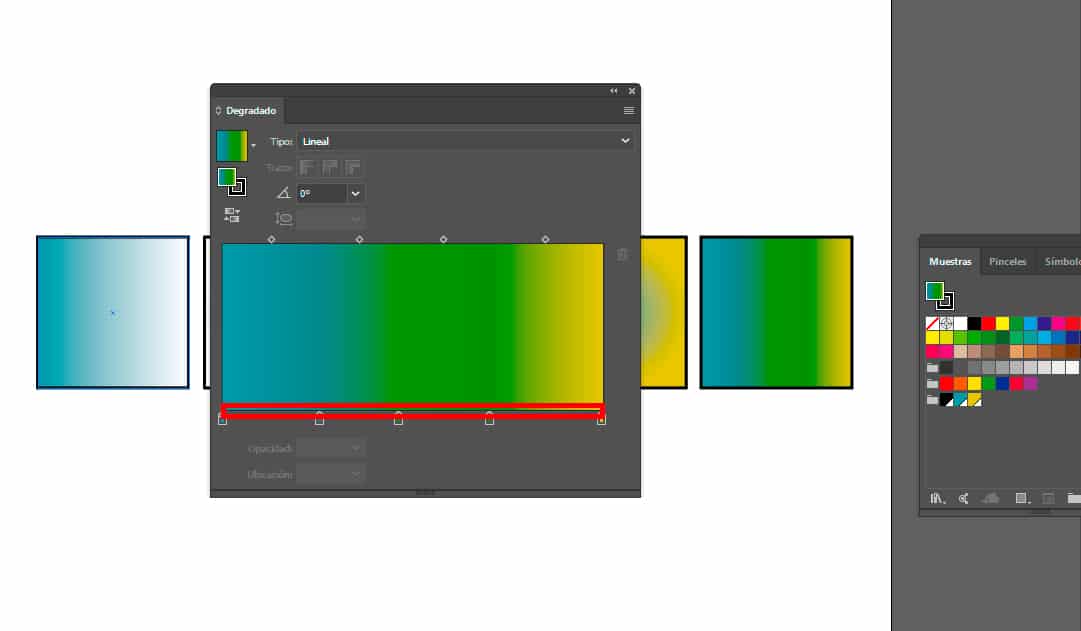
Một bước xa hơn sẽ là, thêm một phần ba, thứ tư hoặc các màu mà bạn muốn trong hộp màu được hiển thị trong cửa sổ gradient, như chúng ta thấy trong hình sau.
Để thêm nhiều sắc thái hơn, chỉ cần đặt con trỏ bên dưới hộp nơi các âm được hiển thị và biểu tượng + sẽ xuất hiệnvà nhấp vào sẽ hiển thị một trình xử lý mới.

Điều quan trọng khi tạo bố cục hình ảnh, tạo hiệu ứng gradient tốt, vì thông qua đó, bạn có thể thu hút sự chú ý của người xem.
Do đó, điều chính là chọn màu một cách khôn ngoan, vì vậy, thật thú vị khi biết bánh xe màu và cách kết hợp màu tốt nhất, vì không phải tất cả các màu đều hoạt động khi tạo độ chuyển màu, không phải tất cả đều tạo ra tác động tích cực.
Các màu được áp dụng phải là hợp nhất một cách trơn tru, để kết quả là đơn giản và hài hòa. Có những trường hợp, gradient rất mạnh, pha trộn những màu sắc rất nổi bật, với mục đích duy nhất là thu hút sự chú ý của công chúng. Những loại gradient này không phổ biến lắm, đó là những trường hợp đặc biệt.
Gradients có thể đi kèm với một hình ảnh hoặc văn bản, vì vậy điều quan trọng là các yếu tố này không bị mất trong bố cục khi sử dụng gradient, đó là lý do tại sao chúng tôi nói với bạn rằng các gradient phải mịn.
Với những mẹo này, chúng tôi hy vọng rằng bạn sẽ được khuyến khích tạo bố cục bằng công cụ gradient và thu hút khán giả của bạn bằng sự kết hợp màu sắc độc đáo.