
Nếu bạn đang học sử dụng Illustrator và muốn tận dụng tối đa các công cụ của bạn, bài viết này cung cấp cho bạn khả năng thiết kế một áp phích đầy màu sắc một cách dễ dàng và đơn giản.
Bạn không cần nhiều kiến thức để có được một kết quả tốt, bạn phải sử dụng trí tưởng tượng của mình và biết cách tận dụng các nguồn lực. Chúng tôi cho bạn thấy điều này hướng dẫn nhỏ.
Nếu bạn muốn tạo ra một thiết kế đơn giản nhưng ấn tượng, hãy chú ý vì công cụ "xuất hiện" cung cấp cho chúng tôi nhiều lựa chọn để chúng tôi chơi với các yếu tố.
Bước đầu tiên để mở là mở chương trình Illustrator và quyết định kích thước vải, bằng cách này, chúng tôi sẽ dễ dàng điều chỉnh thiết kế hơn. Nó có vẻ hợp lý, nhưng tùy thuộc vào định dạng, chúng ta sẽ phải điều chỉnh kích thước của các yếu tố, kiểu chữ, và chúng ta sẽ có ít nhiều tự do để tổ chức không gian làm việc.
Các yếu tố cơ bản

Tiếp tục với thiết kế áp phích của chúng tôi, chúng tôi sẽ tạo ra một hình vuông. Với công cụ lựa chọn trực tiếp (mũi tên trắng) chúng ta có thể sửa đổi các vectơ, theo cách đó chúng ta sẽ chuyển hình vuông thành hình tam giác.
Sao chép và sắp xếp
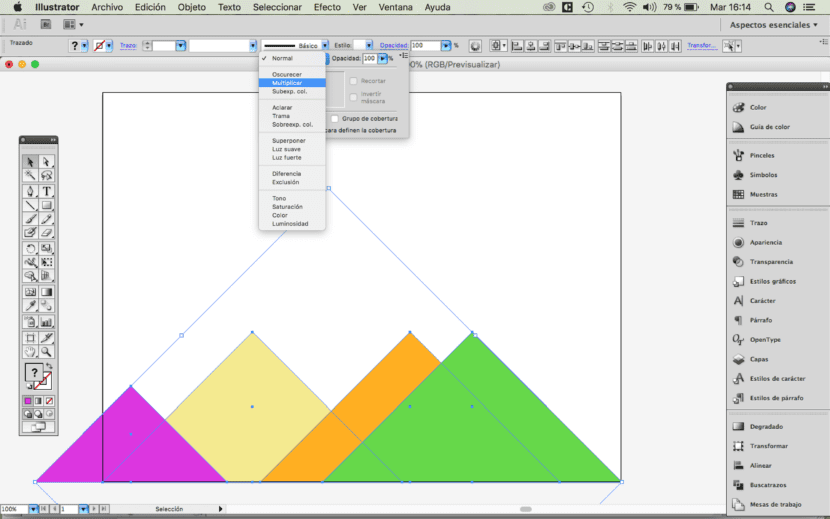
Bước tiếp theo là nhân đôi tam giác bao nhiêu lần tùy thích, chúng tôi thậm chí có thể sửa đổi kích thước của nó. Chúng ta có thể đặt chúng một cách có trật tự trên canvas.

Sự lựa chọn màu sắc
Tiếp theo chúng tôi sẽ áp dụng một màu khác nhau cho mỗi hình tam giác. Việc lựa chọn màu sắc là điều cần thiết để đánh dấu phong cách cũng như thông điệp mà chúng ta muốn truyền tải đến người nhận. Trong trường hợp này, lựa chọn dành cho các màu sáng. Chúng ta cũng có thể chơi với một màu duy nhất và thay đổi sắc thái của nó. Đừng quên rằng khi chúng tôi xuất dự án của mình, màu màn hình phải RGB và nếu chúng ta muốn in nó phải là CMYK.
Điểm cuối cùng với Illustrator
El bước quan trọng trong thiết kế của chúng tôi như sau, chúng tôi chọn tất cả các yếu tố và trong menu, chúng tôi đi theo đường dẫn sau: cửa sổ - giao diện. Một cửa sổ sẽ xuất hiện để chúng ta có thể áp dụng loại độ mờ mà chúng ta muốn, chúng ta sẽ chọn tùy chọn "nhân".

Cuối cùng, chúng tôi đặt các phần tử vào đúng vị trí trên canvas và với mặt nạ cắt, chúng tôi loại bỏ các đối tượng nhô ra khỏi lề. Khi chúng tôi có thiết kế, chúng tôi sẽ phải thêm tiêu đề hoặc văn bản.