Một trong những yếu tố thiết yếu mang lại ý nghĩa tuyến tính cho văn bản đồ họa là phân cấp trực quan. Nhưng trái với những gì chúng ta có thể nghĩ, thứ bậc như một yếu tố cấu thành không chỉ có một đặc tính chức năng mà còn chứa đựng thêm những hàm ý về bản chất thẩm mỹ. Và đó là hệ thống phân cấp cung cấp sự hài hòa và vẻ đẹp bên cạnh chức năng như một công cụ hỗ trợ cấu trúc hữu cơ của văn bản trực quan.
Chúng ta không được bỏ qua tiềm năng của yếu tố này vì nó hoạt động như một yếu tố điều tiết, phân chia thông tin bằng cách phân chia nó theo mức độ hoặc mức độ sao cho người đọc sẽ có thể đồng hóa, tiêu hóa và hiểu nội dung mà chúng tôi đề xuất theo cách dễ dàng và trôi chảy hơn nhiều. Sau đó, chức năng chính của nó là cung cấp một hướng dẫn, một tài liệu tham khảo hoặc một dòng thông qua đó để theo dõi thông tin như thể nó là một cánh cửa mở vào cơ thể của khái niệm của chúng ta. Nó trở nên quan trọng và tất nhiên có thể mở rộng sang thiết kế đồ họa, nhiếp ảnh, hội họa hoặc thiết kế web. Dưới đây chúng tôi sẽ đi sâu hơn một chút vào khái niệm phân cấp trực quan với một đồ họa thông tin được đề xuất bởi các đồng nghiệp của chúng tôi tại Designmatic, tôi hy vọng bạn sẽ thích nó và đừng quên rằng nếu bạn có bất kỳ câu hỏi hoặc đóng góp nào, bạn chỉ cần để lại bình luận cho chúng tôi.
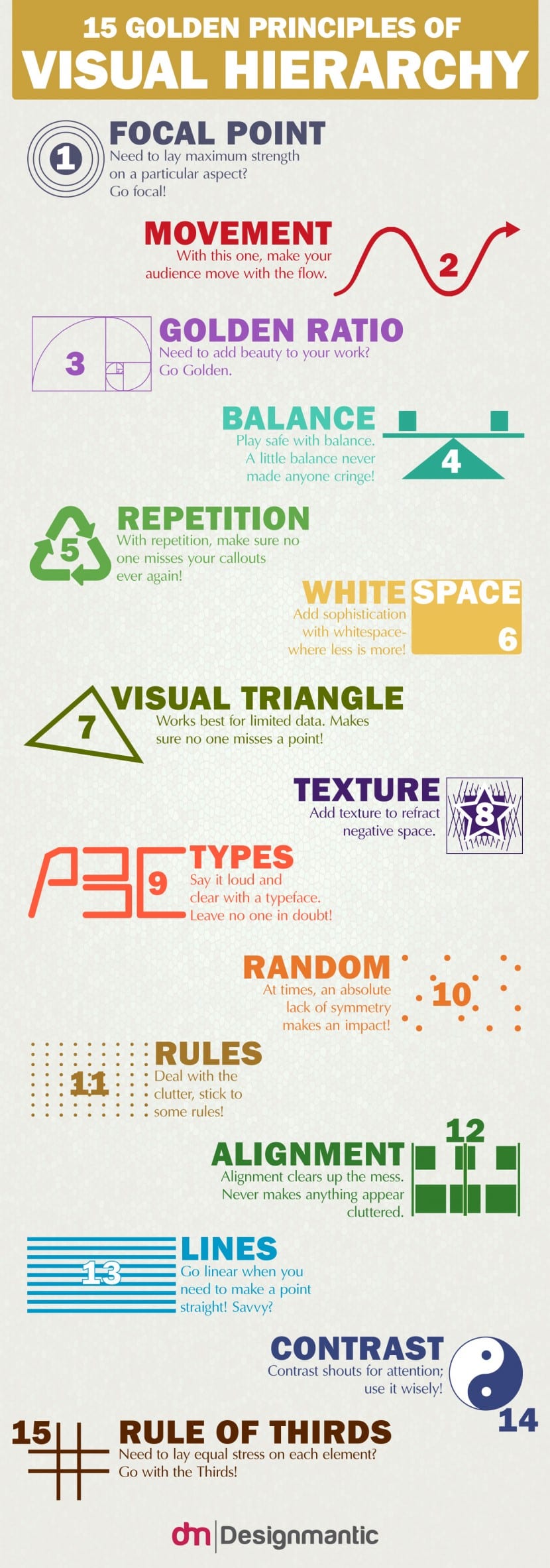
Tiêu điểm
Trong một số trường hợp, chúng tôi đã nói về tâm điểm hoặc trung tâm bố cục như là mầm mống của toàn bộ công trình và là điểm thu hút người xem lúc đầu. Khu vực này cực kỳ quan trọng và bạn cần đảm bảo sự tồn tại của nó trong bất kỳ dự án nào bạn đang phát triển. Để kiểm tra xem bạn đã xây dựng được tiêu điểm phù hợp chưa, hãy làm một bài kiểm tra nhỏ: Cho một hoặc nhiều người xem thiết kế của bạn và hỏi họ đâu là điểm đầu tiên thu hút sự chú ý của họ trong ba giây đầu tiên họ nhìn vào nó. Nếu tất cả đều đồng ý về một điểm, điều đó có nghĩa là bạn đã thực hiện công việc của mình một cách hiệu quả. Nếu không, bạn nên làm việc trên bố cục của mình để đảm bảo rằng điểm này hiện diện vì nó là điều cần thiết để thu hút sự chú ý của công chúng.
Phong trào
Chuyển động là nội tại trong khái niệm phân cấp vì khi có phân cấp nghĩa là có dòng chảy và chúng ta sẽ phải tuân theo một hành trình để nắm bắt thông điệp và không chỉ vậy, với chuyển động của chúng ta, chúng ta sẽ làm phong phú nội dung và thêm dữ liệu mới điều đó sẽ mang lại cảm giác tăng trưởng. Khi chúng ta đi lang thang trong bài diễn thuyết của mình, chúng ta sẽ nhận thấy một sự chuyển động, sự phát triển và củng cố các khái niệm được đề xuất. Đảm bảo rằng trong các công trình xây dựng của bạn trong suốt quá trình chuyển động này, có một con đường phong phú, nơi người đọc khi họ tiến lên hoặc đi sâu vào thông điệp của bạn sẽ cảm thấy một hành trình và sự gia tăng sắc thái.
Tỉ lệ vàng
Tỷ lệ Vàng luôn đồng nghĩa với cái đẹp. Nếu bạn đang tìm kiếm sự hài hòa theo tỷ lệ của tất cả các yếu tố tạo nên thiết kế của mình, một cách tốt để đảm bảo rằng sự hài hòa này tồn tại là sử dụng công thức vàng. Sử dụng nó thường xuyên là điều có thể giúp bạn đạt được sự hài hòa đó.
Số dư
Việc bù đắp các yếu tố và các khu vực tạo nên diễn ngôn cũng sẽ rất quan trọng và tất nhiên sẽ có tác động đến trải nghiệm mượt mà và rõ ràng. Cân bằng phải thể hiện ở nhiều khía cạnh: Khoảng cách, kích thước, định hướng, định vị, tông màu ... Cân bằng tạo điều kiện thuận lợi cho sự hiểu biết và do đó sẽ làm cho thiết kế của bạn ở cấp độ chức năng hợp lý và hiệu quả.
Sự lặp lại
Các mẫu có thể giúp chúng ta tạo ra nhịp điệu, đều đặn và tăng cường cảm giác chuyển động. Nó cũng có thể trở thành một nguồn tài liệu văn bản tuyệt vời vì bằng cách này, chúng tôi có thể đảm bảo rằng công chúng sẽ không bỏ qua một số chi tiết hoặc nội dung mà chúng tôi đã đề xuất trong thiết kế.
Khoảng trắng
Chúng tôi thực sự đã đề cập đến nó trong bài viết của chúng tôi trên Timothy Samara: Khoảng trắng đóng vai trò như một khu vực bảo vệ cho thông điệp của chúng tôi. Nó bảo vệ nó khỏi sự can thiệp bởi vì thông qua nó, chúng tôi đảm bảo rằng các yếu tố tạo nên diễn ngôn không trộn lẫn với nhau, mỗi yếu tố trong số chúng phải có một biên độ an toàn hoặc một không gian "thiêng liêng" không thể vi phạm.
Hình tam giác
Hình tam giác là một biểu tượng có thứ bậc rõ ràng và nó được sử dụng rộng rãi về mặt thị giác vì cấu trúc của nó mang lại cảm giác cân bằng rất hiệu quả. Thực tế là nó được hỗ trợ trên cơ sở riêng của nó khiến cho cấu trúc của chúng ta không thể không ổn định, nó cũng cung cấp sự đơn giản, tùy thuộc vào trường hợp, không ảnh hưởng gì.
Kết cấu
Đó là một cách để thêm sắc thái và năng động. Xem qua các kết cấu, chúng ta sẽ đạt được rằng người xem có thể phân biệt các yếu tố với nhau bằng cái nhìn đơn giản và đối với nền, cũng bằng cách thêm các họa tiết, chúng ta có thể khúc xạ không gian âm của bố cục.
Typography
Kích thước, màu sắc, họ và cách sắp xếp cũng như khả năng đọc của chúng sẽ là yếu tố cần thiết để cung cấp thứ bậc, thứ tự và sự trôi chảy trong quá trình đọc.
Ngẫu nhiên
Chúng ta nói về trật tự, cân bằng ... Nhưng điều gì sẽ xảy ra nếu chúng ta quyết định phá vỡ tất cả những điều này? Liệu chúng ta có nhận được một bố cục không ổn định, lộn xộn và thảm hại không? Sự thật là không, thế giới thiết kế rất rộng và cung cấp rất nhiều khả năng mà bằng cách này, chúng ta cũng có thể có được cảm giác về nhịp điệu và sức mạnh biểu đạt, mặc dù có, chúng ta phải biết cách chơi với các yếu tố và tất cả các biểu cảm của chúng. khả năng.
Nội quy
Đó là lý do tại sao chúng tôi ảnh hưởng đến các quy tắc: Chúng tôi có thể tạo ra sự hỗn loạn mà theo đó có một loạt các quy tắc đảm bảo sự thành công của việc xây dựng.
Sắp xếp
Nó liên quan chặt chẽ đến khái niệm trật tự: sắp xếp từng phần tử của chúng ta sẽ cho chúng ta cảm giác sạch sẽ, chúng ta sẽ cảm nhận được một bề mặt dễ bị lung lay.
Dòng
Các đường là trục chuyển động, chúng là xương sống của quá trình đọc hoặc đường dẫn. Họ sẽ hướng dẫn hoặc đưa ra hướng dẫn cho người đọc của chúng tôi để tìm thấy thông điệp và hiểu từng yếu tố tạo nên văn bản của chúng tôi.
Tương phản
Đó là một cách khác để cung cấp tầm quan trọng, phân loại thông tin và xác định yếu tố nào cần được làm nổi bật trong trường hợp đầu tiên và yếu tố nào trong số chúng cần được giữ ở cấp độ thứ cấp hơn nhiều.
Quy tắc một phần ba
Như chúng ta đã biết, nó bao gồm việc chia bố cục của chúng ta thành các khu vực khác nhau thông qua hai đường trên trục ngang và hai đường dọc. Nếu chúng ta làm điều này, chúng ta sẽ tìm thấy một không gian được chia thành chín hình chữ nhật. Dựa vào hướng dẫn hoặc lưới này, chúng ta sẽ có thể định hướng từng yếu tố trong bố cục một cách khá rõ ràng.