
Xếp tầng hoặc menu thả xuống là cần thiết cho hầu hết mọi loại trang web. Đặc biệt là những người cần sự giới thiệu dữ liệu của người truy cập, chẳng hạn như một cái gì đó đơn giản như chọn giới tính hoặc chọn màu gì sẽ là chiếc áo mà bạn sắp mua trong Thương mại điện tử của chúng tôi.
Menu xếp tầng là các yếu tố khác mà chúng tôi có thể cập nhật trên trang web của mình để tuân theo các tiêu chuẩn thiết kế web hiện hành. Sự liên lạc và sự tinh tế đó sẽ tăng thêm chất lượng cho toàn bộ môi trường web mà chúng tôi đã chuẩn bị cho trang web của mình. Bạn giới thiệu 16 menu xếp tầng trong CSS điều đó sẽ có ích để đổi mới trang web của bạn. Chúng tôi nhớ rằng một số cũng sẽ có một chút JavaScript và không quên HTML cần thiết đó.
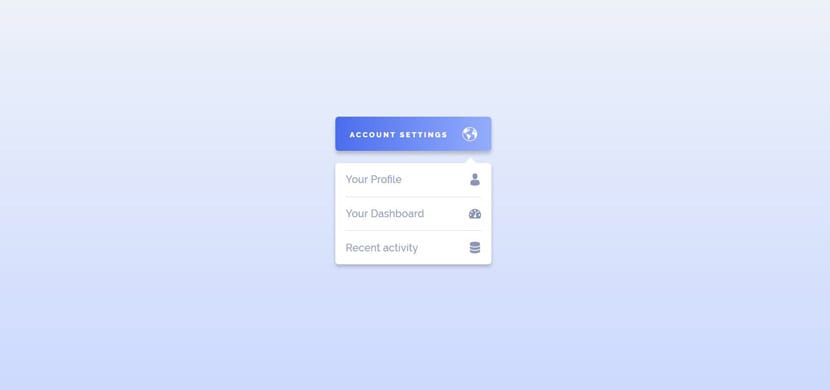
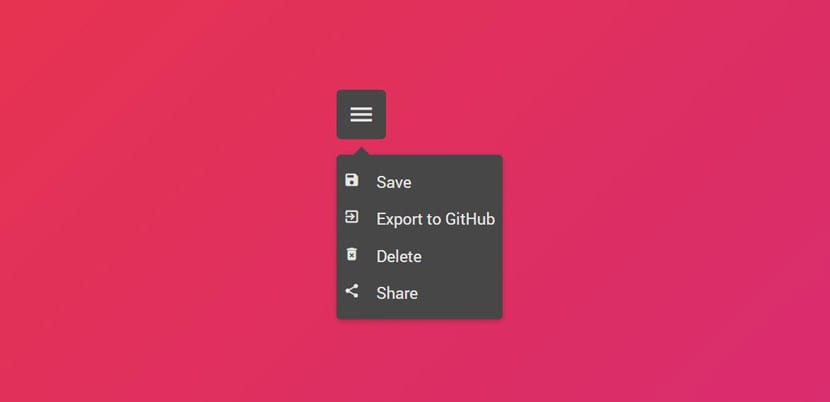
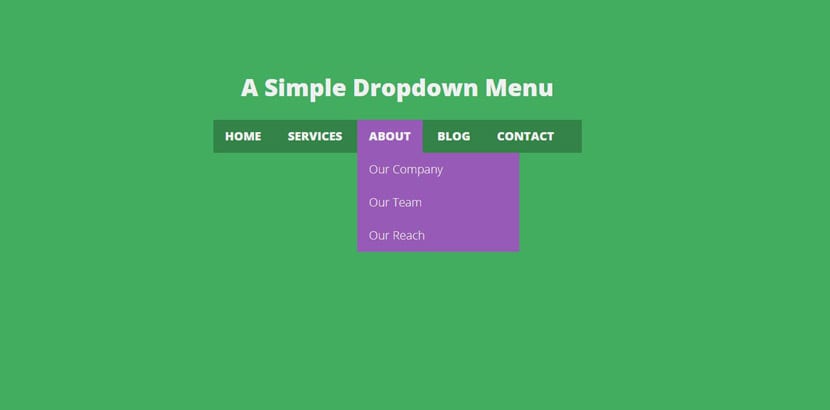
Menu thác nước

Thác nước hoặc menu thả xuống này bao gồm HTML, CSS và JavaScript. Mặc dù mã JavaScript rất ngắn. Nó tuân theo tiêu chuẩn Material Design hiện tại như một ngôn ngữ thiết kế để kết hợp hoạt ảnh thác nước đơn giản và dễ hiểu với sự hiện diện bắt mắt. Khi mở các tùy chọn menu khác nhau, có một hiệu ứng di chuột đồ họa khi chúng ta để con trỏ chuột qua chúng.
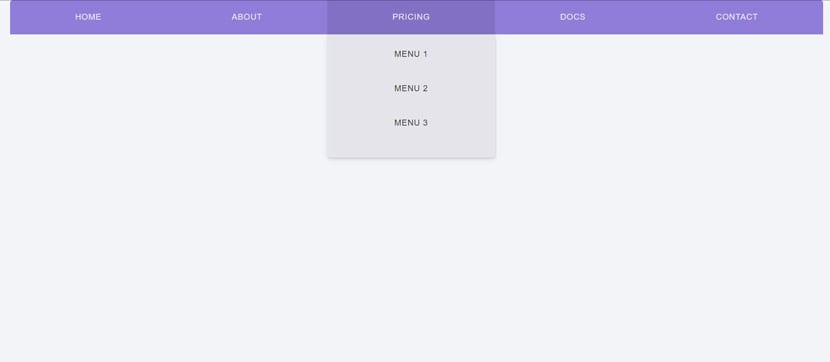
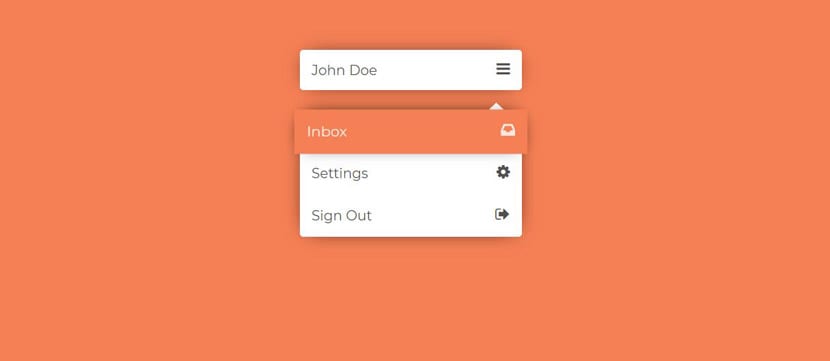
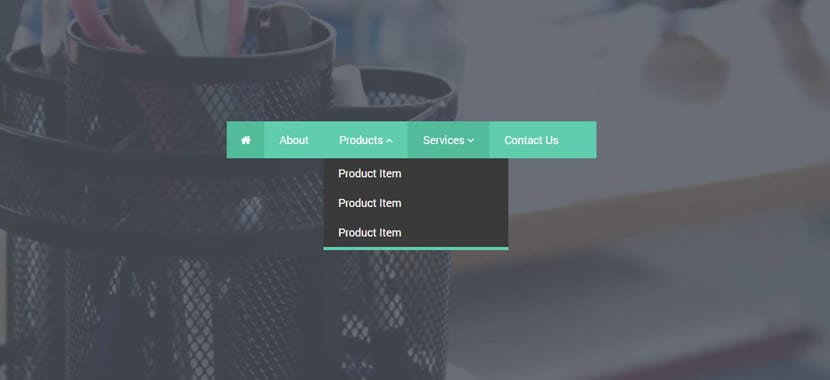
Menu thả xuống với jQuery

Menu thác nước này khá đơn giản, nhưng nó rất thanh lịch trong thiết kế. Nó cũng có một di chuột để làm nổi bật màu xanh của mỗi menu và hoạt ảnh xếp tầng mà không cần phô trương nhiều. Nó được tạo bằng HTML, CSS và JavaScript (jQuery).
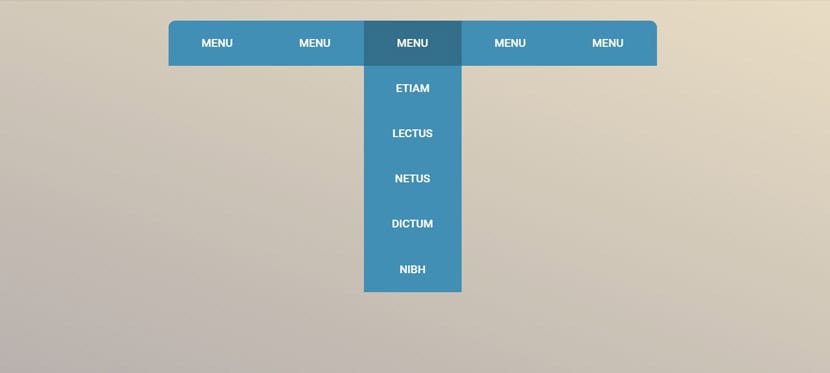
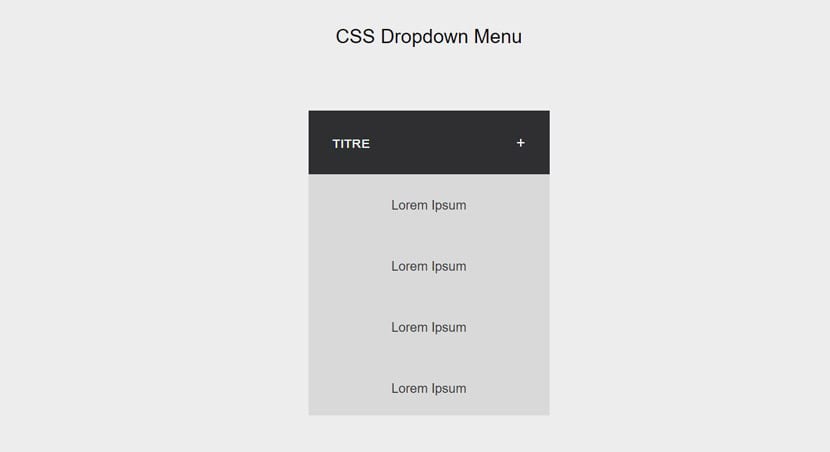
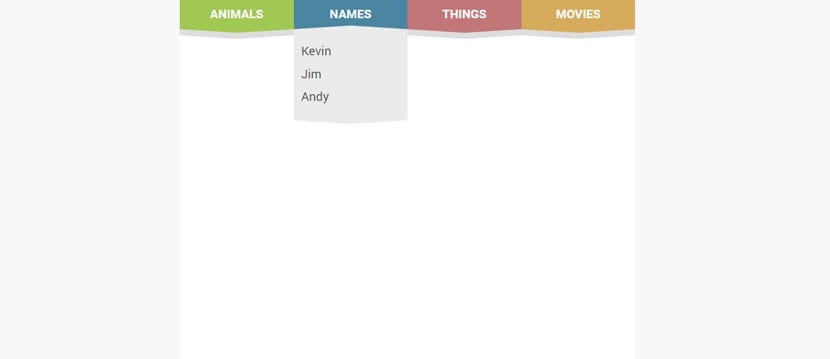
Menu kiểu thác nước

Menu thả xuống này trong HTML, CSS và JavaScript là lấy cảm hứng từ một trong những trang web được thiết kế tốt nhất: Stripe (dịch vụ thẻ kỹ thuật số). Không có di chuột qua các menu, mà là một hoạt ảnh được thiết kế xuất sắc để làm rõ ý định của chúng tôi về thiết kế trang web của chúng tôi. Cần thiết cho chất lượng của nó và hoàn hảo để đổi mới các menu trên trang web của bạn.
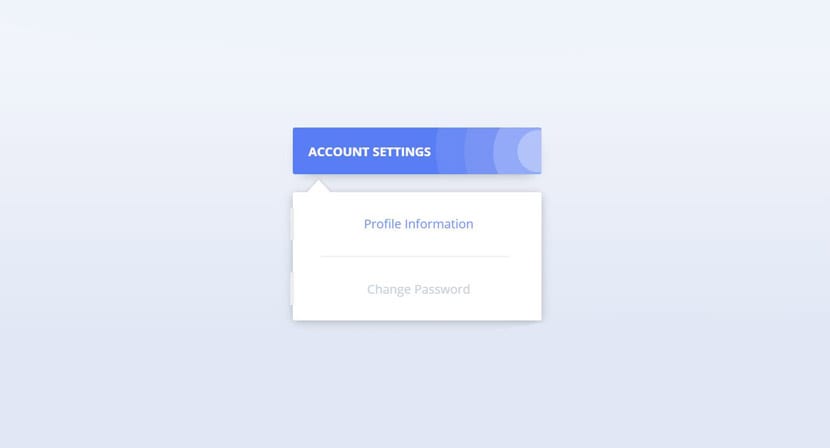
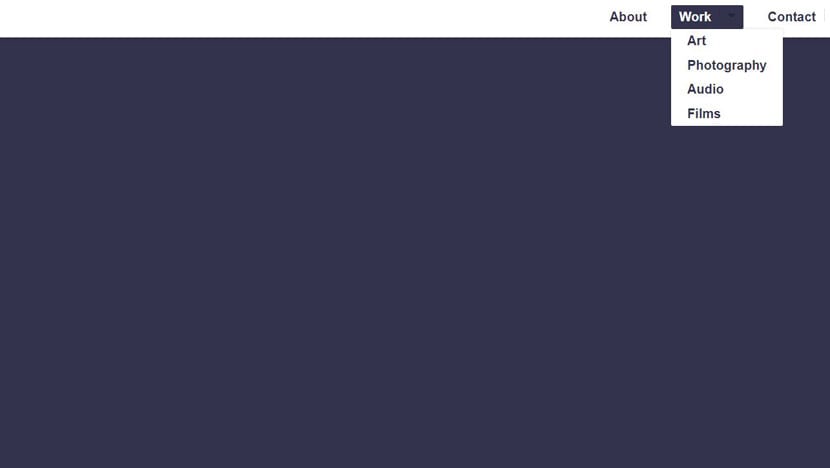
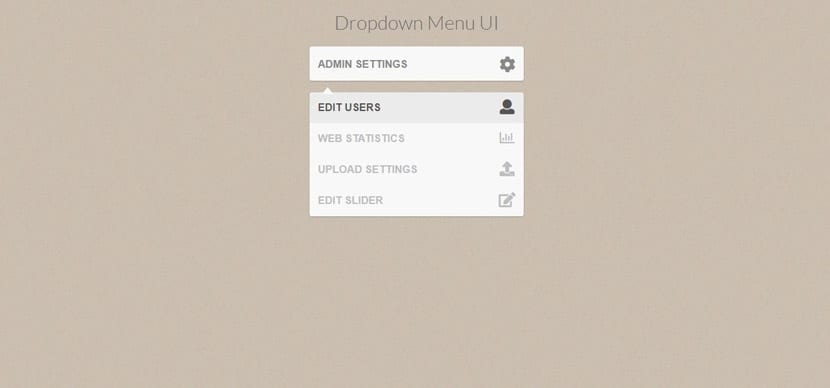
Menu thác nước hoạt hình

Menu thả xuống này cố gắng hiển thị việc sử dụng hoạt ảnh bị trì hoãn của mỗi phần tử xuất hiện khi rời con trỏ chuột trong mỗi menu. Với một vài phần mười độ trễ, hiệu ứng trì hoãn đó đạt được mang lại cho nó một nét rất đặc biệt.
Hiệu ứng menu thả xuống

Như thể một loạt thẻ từ một bộ bài, hoạt ảnh của menu thác nước này rất đặc biệt cho nó. Một hiệu ứng thác nước tuyệt vời là CSS thuần túy. Bạn đã biết bạn phải làm gì để triển khai nó trên trang web của mình.
Hoạt ảnh thác nước trong menu

Menu thả xuống nổi bật bởi hình ảnh động và cho màu xanh nổi bật đó. Khi mờ dần và trong, hoạt ảnh làm cho các phần khác nhau của menu xuất hiện. Được tạo bằng HTML, CSS và JavaScript.
Với một chút jQuery: menu Waterfall

Một menu thả xuống được cá nhân hóa và rất ngắn gọn để nó không thiếu bất kỳ loại chi tiết nào. Có lẽ sự đơn giản của nó là điểm tốt nhất và tệ nhất của nó. Nó sẽ phụ thuộc vào những gì bạn cần cho trang web của bạn và nguyện vọng của bạn. Rất nhiều CSS và một chút JavaScript.
Menu thác nước tao nhã

Nếu trong phần trước, chúng tôi bỏ lỡ một số hoạt ảnh và thiết kế đẹp hơn, thì menu thả xuống này có mọi thứ được tạo bằng CSS và JavaScript. Hoạt ảnh và hiệu ứng tô bóng màu cam nổi bật mỗi khi chúng ta để con trỏ chuột qua từng phần. Một trong những tốt nhất trong danh sách.
Menu thả xuống trong CSS

Un menu thác nước tối giản và nó được thiết kế hoàn toàn bằng CSS. Hoạt ảnh đơn giản, nhưng được thực hiện tốt để không nổi bật. Một menu không được chú ý và tuân theo các tiêu chuẩn thiết kế hiện hành.
Trình đơn thả xuống

Menu xếp tầng CSS thuần túy này là một được phân biệt rõ bởi hoạt ảnh xảy ra mỗi khi chúng ta nhấp vào menu. Hoạt ảnh trượt cửa sổ từ phía bên phải với thời gian hoàn hảo. Một trong những điều thú vị nhất trong toàn bộ danh sách.
Menu thác nước đơn giản

Menu này có nguồn gốc đơn giản và bao gồm HTML và CSS. Đó là một trong những menu khác cho phép chúng tôi cập nhật yếu tố quan trọng đó của trang web và đừng đưa ra nhiều cante. Tôi nghĩ rằng chúng tôi đã hiểu rõ ý nghĩa của nó.
Điều hướng menu ngang

Mặc dù đã gặp nhau rồi 4 năm của anh ấy, menu thác nước này phủ lên menu ngay bên cạnh nó theo một cách khá sáng tạo. Nếu bạn đang tìm kiếm thứ gì đó khác biệt, đó là một thứ khác mà bạn có thể chọn từ danh sách.
Menu thả xuống trong CSS

Một menu khác hoàn toàn bằng CSS và nó khá sặc sỡ, ít nhất là trong tùy chỉnh được đưa ra trong ví dụ. Với màu phẳng, hoạt ảnh cho thấy hiệu ứng màn trập cuộn làm giảm các phần khác nhau của menu đã chọn. Một trong những menu thác nước gây tò mò trong danh sách có chủ đề được lựa chọn tốt.
Menu thác nước với JS nhỏ
Menu thả xuống này sử dụng rất ít JavaScript, đủ để tự động đóng menu khi chúng ta chuyển sang thứ khác. Là thời gian thực hiện tốt trong hiệu ứng của hoạt ảnh để trở thành một trong những tốt nhất về mặt này.
Một menu xếp tầng CSS thuần túy khác

Một menu xếp tầng với các hoạt ảnh trong đó hầu như không có sự chậm trễ của phần nghìn thứ hai. Vì vậy, nó tạo ra hiệu ứng tức thì đối với khách truy cập. Hiệu ứng di chuột và menu thả xuống thú vị mà không cần phô trương nhiều ở cấp độ chung.
Menu thác nước khái niệm zig zag

Nếu bạn đang tìm kiếm một menu khác với toàn bộ danh sách trong bài đăng này, menu thả xuống này có mọi thứ bạn có thể tìm kiếm. Các hoạt hình được tạo ra là ngoằn ngoèo để cung cấp một loại trải nghiệm khác một chút thử nghiệm. Nó có thể hoàn toàn phù hợp với một chủ đề trò chơi điện tử, vì vậy nếu bạn có một số loại khách hàng đang tìm kiếm thứ gì đó khác biệt, chắc chắn nó là chủ đề thích hợp nhất trong toàn bộ danh sách. Hình dạng xiên và hoạt ảnh nhanh của nó nói lên tất cả.
Chúng tôi để lại cho bạn loạt menu CSS này cho trang web của bạn trong đó có một số lượng lớn trong số họ.
