
Vào tháng 2017 năm XNUMX, xu hướng tập trung vào việc nhấn mạnh hơn một chút vào các thiết kế với một số loại chi tiết nhất định, được in nghiêng để chia đôi màn hình và nền tối giản và tuyến tính hơn nhiều, được san bằng bằng cách sử dụng 1 hoặc 2 thủ thuật.
Các xu hướng trong tháng XNUMX là:
Chia đôi màn hình

Thiết kế của chia đôi màn hìnhĐó là một sự đổi mới đã trở nên nổi bật vào giữa năm ngoái và hiện đã trở thành một doanh nghiệp xuất sắc. Ngoài ra, trong khoảng thời gian đã trôi qua kể từ khi màn hình chia nhỏ xuất hiện, chúng ta có thể nói rằng phong cách này đã phát triển rất nhanh chóng.
Các ví dụ sau đây cho thấy các cách khác nhau để sử dụng cùng một xu hướng.
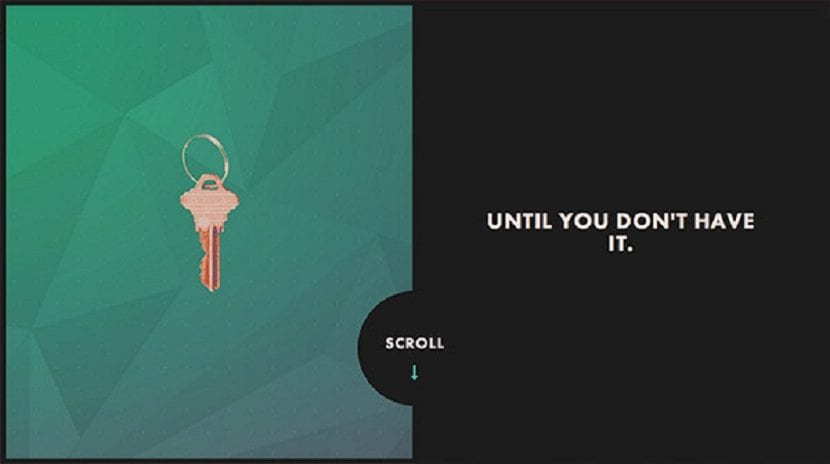
Tần suất

Sử dụng một thiết kế phân mảnh với quản lý để chứa một video lặp lại, ngoài điều hướng chính. Nó tạo ra sự tương phản giữa vùng trắng và vùng đỏ, hoàn toàn cứng nhắc và làm mỏi mắt khi nhìn qua màn hình. Nó cũng đảm bảo rằng người dùng có thể dễ dàng tìm thấy điều hướng, vì nó sẽ là yếu tố duy nhất nằm bên trong phần màu có thiết kế.
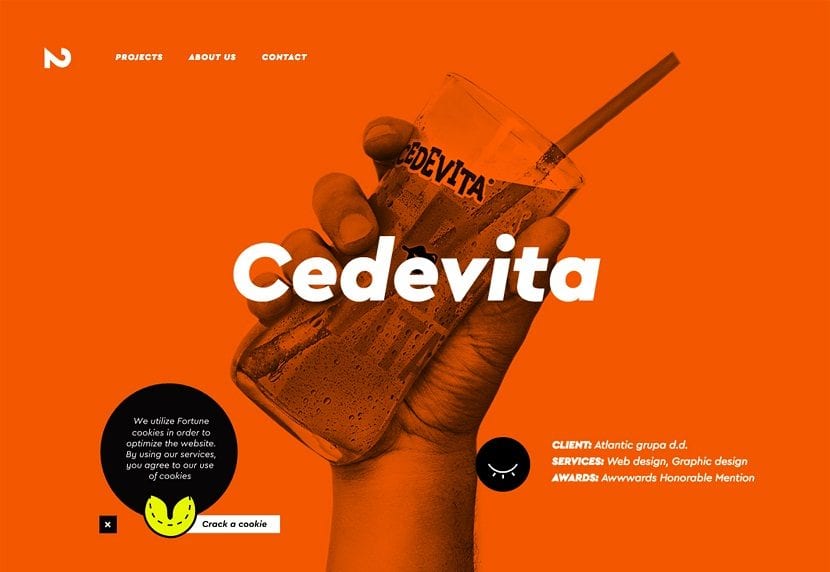
bẽn lẽn

Hoa Kỳ một khái niệm khá giống với Rency's, mặc dù điều này có một liên lạc khác, vì thiết kế của nó đã vòng lặp video trên toàn màn hình, trong khi một nửa của nó được bao phủ bởi một hộp màu nào đó. Mỗi phần tử có thể nhấp được nằm bên trong hộp màu, menu điều hướng bị ẩn ở góc phần tư phía trên bên phải của màn hình nơi video được hiển thị.
Điểm chung của hai ví dụ mà chúng tôi đã cho bạn thấy ở trên là về cơ bản, thiết kế được cung cấp bởi màn hình chia nhỏ quản lý để thêm một chút nhấn mạnh vào nội dung. Đây là bởi vì giúp người dùng dễ dàng truy cập vào các yếu tố nhất định được tìm thấy trong bố cục, thông qua việc sử dụng màu sắc và chuyển động thực hoặc cảm nhận.
Chữ thảo

Chữ in nghiêng hiện đã đi vào bảng chữ của nhiều nhà thiết kế và điều này không chỉ do họ cho phép điểm nhấn không thường xuyên, mà vì có thể sử dụng chữ in nghiêng cho bất kỳ loại màn hình nào, đặt một số yếu tố con chẳng hạn như liên kết hoặc các mục menu nhất định cho phép nhấn mạnh hơn nhiều.
Do các chữ in nghiêng thường không được sử dụng nhiều nên xu hướng này đảm bảo rằng có thể thu hút sự chú ý của những người dùng khác nhau. Ngoài ra, phần chữ nghiêng thực sự là một thay đổi nhỏ, vì vậy bạn thậm chí không cần phải có một bảng loại mới. Chúng cũng đi kèm với một số biện pháp phòng ngừa và đề xuất bao gồm, chẳng hạn như:
- Để tận dụng tối đa tiềm năng của chữ in nghiêng, bạn nên sử dụng chúng với điều độ chỉ để nhấn mạnh những hộp văn bản nhỏ quan trọng hơn.
- Sử dụng một số loại lá thư dễ đọc nếu bạn định viết bằng chữ in nghiêng.
- Sử dụng chữ in nghiêng để thể hiện và nhấn mạnh các yếu tố nhất định, chẳng hạn như tiêu đề của một bài viết mà bạn sẽ giải thích sau này.
- Cân bằng và tương phản các phần in nghiêng bằng cách thêm một số hiệu ứng đơn giản, chẳng hạn như hoạt ảnh hoặc màu sắc, để giúp bạn tạo điểm nhấn hơn cho chúng.
- Vì chúng thường khó đọc nên bạn cần đảm bảo có đủ độ tương phản giữa phông chữ và nền.
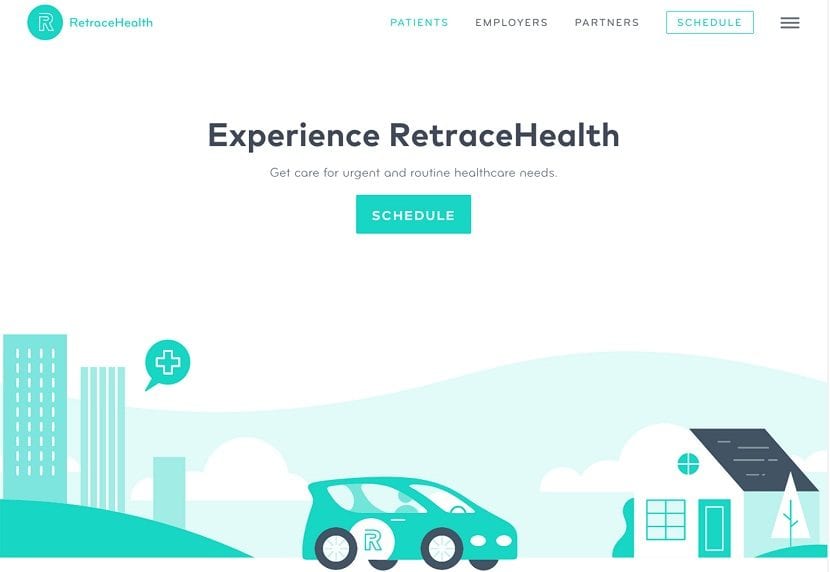
Đáy rắn

Một cách đơn giản để tạo điểm nhấn trực quan là bằng cách thêm các yếu tố tương phản, ví dụ, nếu bạn sử dụng nền màu trung tính hoặc màu sáng, tốt nhất nên sử dụng hình ảnh minh họa, hoạt ảnh hoặc âm thanh thu hút sự chú ý của người dùng.
Chúng tôi hy vọng bạn thích mọi thứ mà March có trong cửa hàng cho chúng tôi như chúng tôi.