¿Te gusta la estética de Burtoniana? En este tutorial veremos como crear ilustraciones al estilo de este cineasta. En concreto, en esta primera parte nos centraremos en algunos elementos principales del rostro. Para ello utilizaré un boceto que he encontrado por la red de un fan de Tim Burton y que me ha parecido interesante y sobre el que puedo trabajar, aunque haré algunas modificaciones.
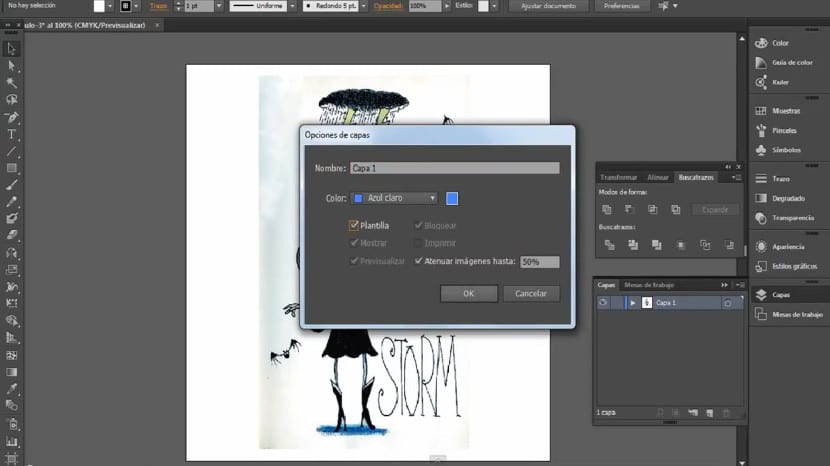
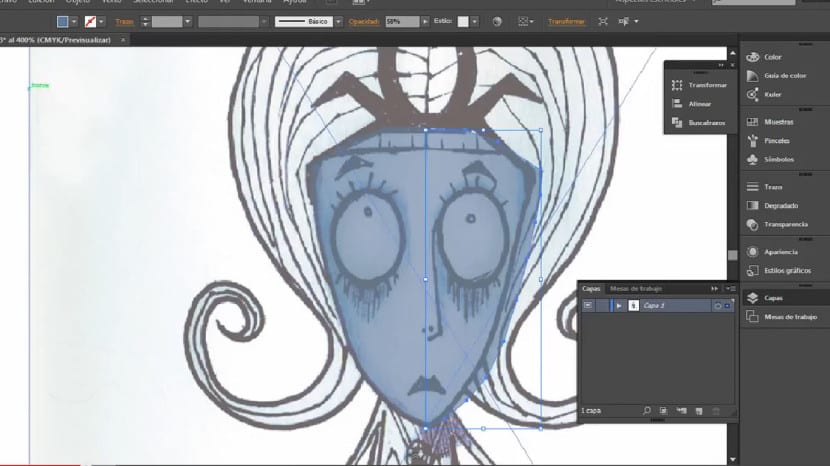
Para comenzar, nos iremos a Archivo> Nuevo y seleccionamos las dimensiones que más nos convengan para posteriormente irnos a Imagen> Colocar. Buscaremos entonces la imagen sobre la que vamos a hacer el calco (yo ya os he dicho que utilizaré un boceto) y le aplicaremos los ajustes necesarios para que esta imagen se convierta en una guía de calco o en una plantilla de dibujo. Para ello, nos iremos a la sección de capas y pulsaremos doblemente sobre la capa de la imagen que acabamos de colocar. Nos aparecerá una ventana emergente en la que deberemos activar la casilla de «Plantilla» (en ese momento la opacidad de nuestro dibujo pasará a ser automáticamente de un 50%). El sentido que va a tener nuestro boceto es servirnos pues, de guía. Necesitamos ver las líneas, las formas para calcarlas y trabajar sobre ellas de una forma rápida eficaz y limpia.

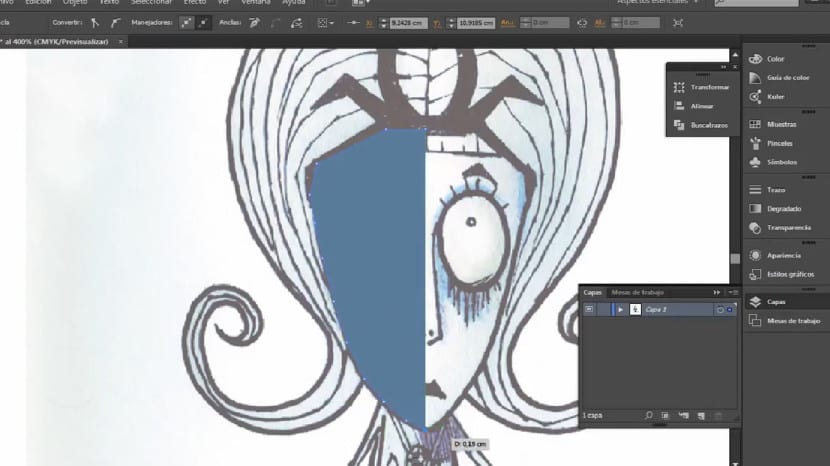
Lo siguiente que haremos será irnos a la herramienta de pluma y con un color de relleno azulado a nuestro gusto comenzaremos a calcar un único perfil del rostro de nuestro personaje. En este caso esta técnica de calco nos funciona bastante bien debido a la sencillez de la forma del rostro que estamos calcando pero dependiendo del objeto que estemos trabajando, podemos recurrir a diferentes alternativas. También nos sería muy útil desactivar el color de relleno en la herramienta pluma y activar solamente el trazo, de este modo sólo veremos la línea y lo haremos con mayor precisión. Después de esto podremos perfeccionar su estructura y suavizar sus vértices si es necesario trabajando con el puntero blanco sobre los puntos de ancla.

Una vez hecho esto, nos iremos a la herramienta Reflejar que también podremos utilizar pulsando la tecla O y que se encuentra en en mismo botón que la herramienta de girar. Pulsaremos doblemente sobre esta herramienta y una vez que nos aparezca una ventana emergente deberemos seleccionar la opción que nos hace un reflejo tomando el eje vertical. Es importante que pulsemos sobre la opción de copiar, no a Ok, sino a Copiar. Una vez pulsemos copiar arrastraremos este nuevo elemento que acabamos de crear con el puntero negro y la unimos junto a la otra de una forma simétrica tomando cuidado de no dejar un hueco entre ambos elementos, pulsamos ambas capas pulsamos Shift + Ctrl + J, ahora mismo se ha producido una unión y esas dos mitados forman parte de una única pieza.


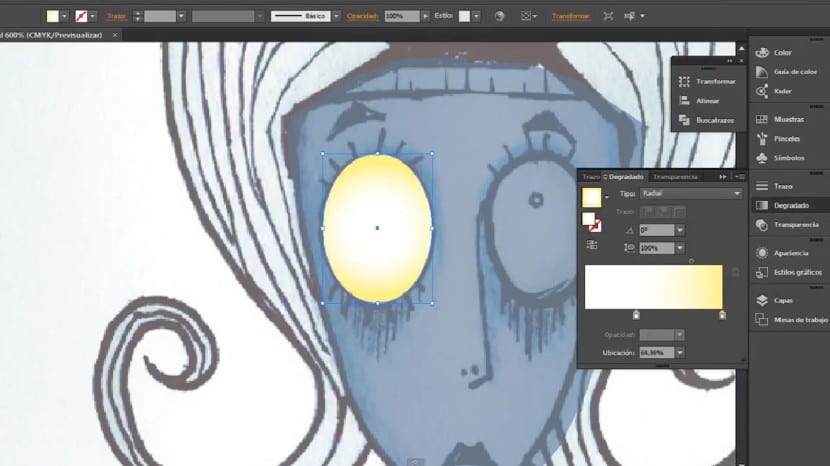
La piel del rostro ya la tenemos. Nos iremos a los ojos, con la herramienta de elipse crearemos una sobre cada uno de los globos oculares de nuestro personaje. Una vez que hagamos las elipses las modificaremos si es necesario sus puntos de anclaje. Una vez hecho esto nos iremos a la pestaña de degradados y seleccionaremos un gradiente radial que vaya desde un color blanco puro hasta un blanco amarillento. Lo que buscamos es un efecto de volumen así que buscamos las alternativas que mejor se ajusten a nuestro objetivo.

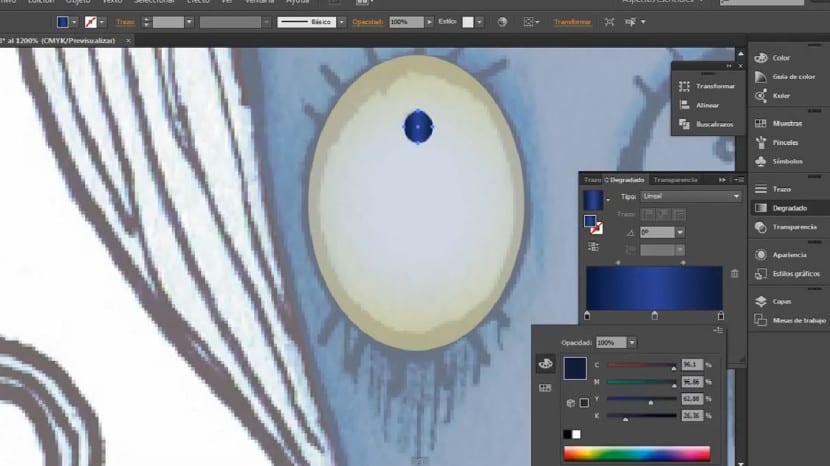
Una vez hecho esto, iremos de nuevo a la herramienta de elipse. Crearemos en una misma pieza el iris y al pupila. Para ello crearemos una elipse y dentro de esta un nuevo degradado de tipo lineal y vertical. Estará compuesto por dos extremos de un color azul oscuro y un interior de azul bastante más claro.

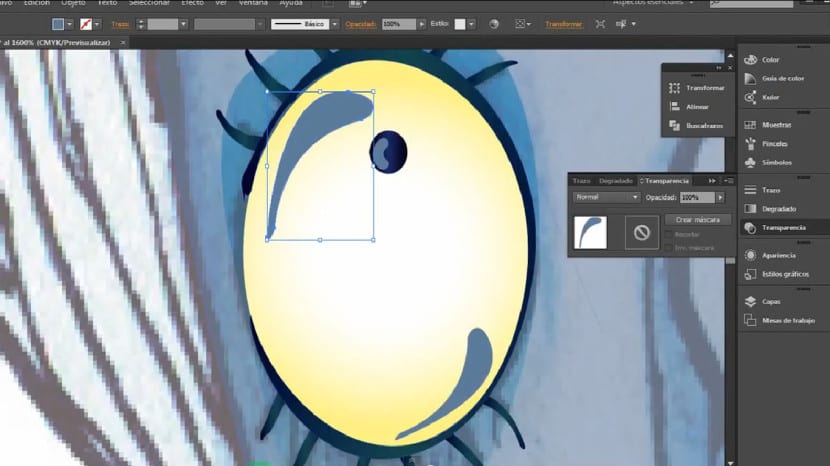
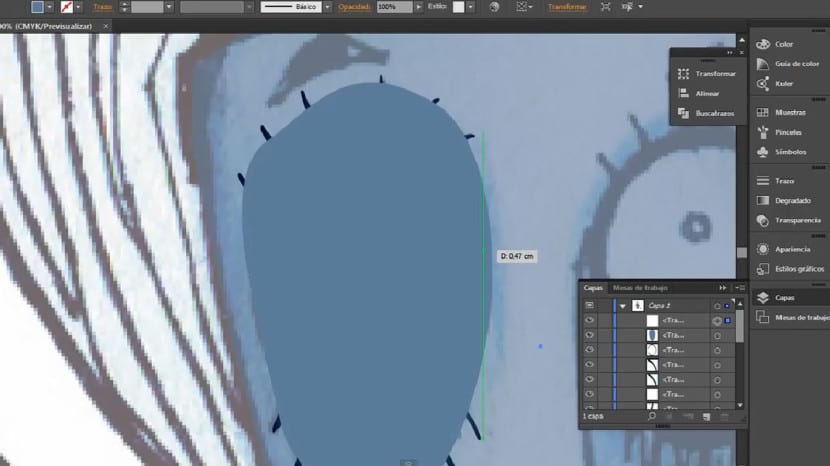
Lo siguiente que haremos será utilizar la herramienta de Pincel de manchas. Comenzaremos a crear el contorno de ese ojo y las pestañas. Una vez hechos los trazos podremos modifcarlos de una forma manual para darle un estilo más redondeado y suavizado a través del movimiento de los puntos de anclaje. Trabajaremos entonces el contorno del ojo y cada una de las pestañas. Después crearemos un degradado de color turquesa en esos trazos. Este gradiente estará compuesto por un tono turquesa, con los extremos dominados por un tono más oscuro y en la zona central dominado por un tono más claro.

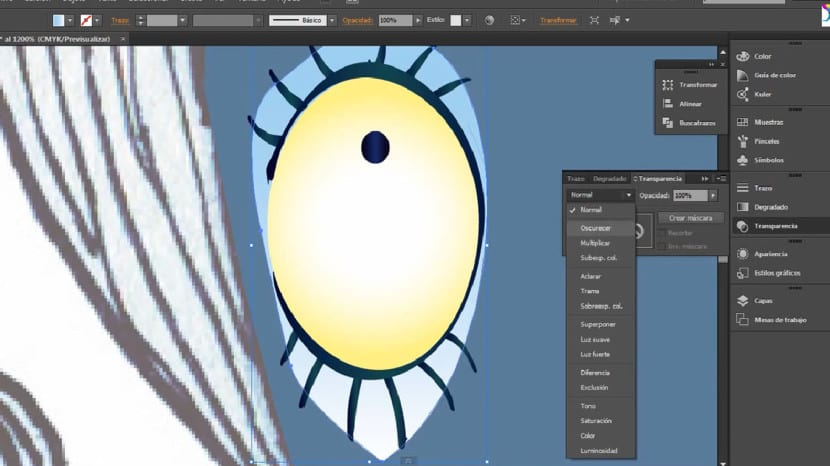
Lo siguiente será crear la sombra del ojo. Para ello iremos a pluma y crearemos una forma como la que estáis viendo. Seguiremos la sombra que aparece en el propio boceto. Esta forma la colocaremos detrás de nuestro ojo y crearemos entonces un degradado nuevamente. Será de tipo lineal y vertical. Nuestro degradado tendrá unos colores similares a los que aparecen en pantalla. Irá desde un tono azul clarito hasta una tonalidad blanca, además el modo de fusión será Multiplicar para adpatarlo e integrarlo a la piel del rostro.


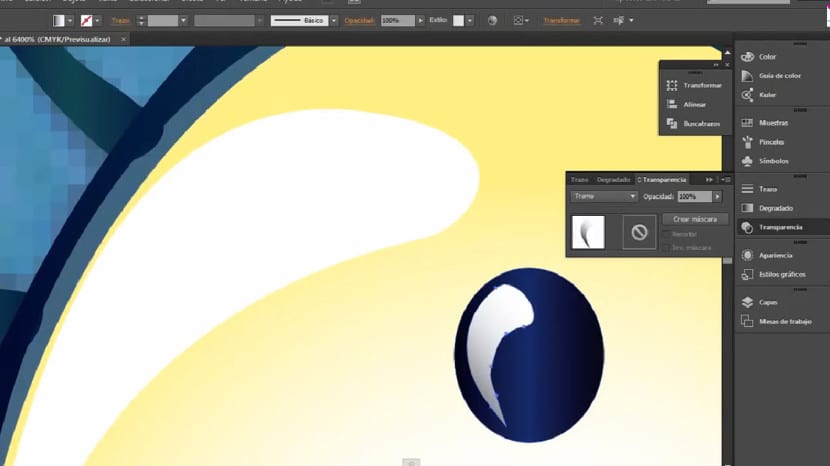
Lo siguiente será potenciar ese volumen y voluminosidad en el ojo. Crearemos brillos tanto en la esclerótica como en la pupila y el iris. Crearemos con el pincel unas formas como las siguientes, dos en el globo ocular y una en el iris. Cuando posicionemos, transformemos y coloquemos estas formas crearemos un degradado dentro de estas que será vertical y lineal. Ese degradado irá desde un tono blanco hasta un tono negro, además a esos trazos les aplicaremos un modo de fusión en trama así se integrará más fácilmente con la superficie que hay debajo.