
2017年XNUMX月,趋势 专注于增加一些设计重点 带有特定类型的详细信息,以斜体显示在分屏中,并带有 更多简约和线性背景,可使用1个或2个技巧来进行分级。
三月份的趋势是:
分屏

的设计 分屏这项创新于去年中旬开始受到重视,现已成为一项出色的业务。 此外,在出现分屏显示的这段时间里,我们可以说 这种风格已经发展很快.
以下示例显示了使用同一趋势的不同方法。
ency

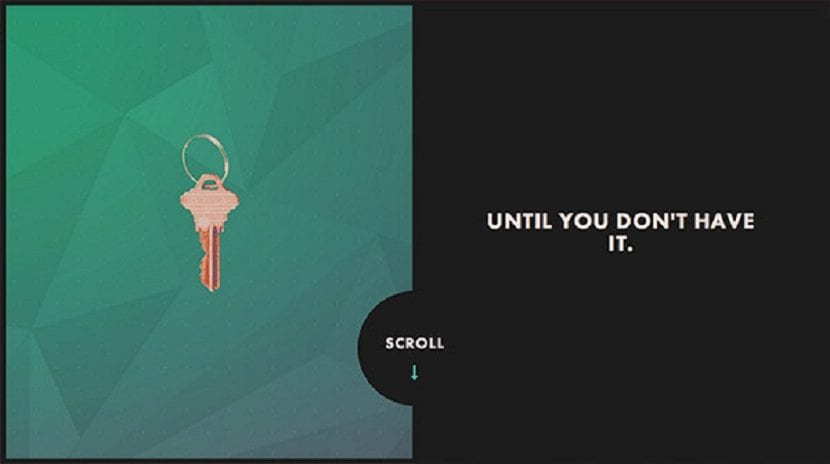
使用零散的设计 设法包含一个循环播放的视频,除了主要的导航。 它在白色和红色区域之间形成了对比度,该对比度完全僵硬,使眼睛疲劳无法透过屏幕。 它还将确保用户可以轻松找到导航,因为导航将是带有设计的彩色部分内部的唯一元素。
害羞

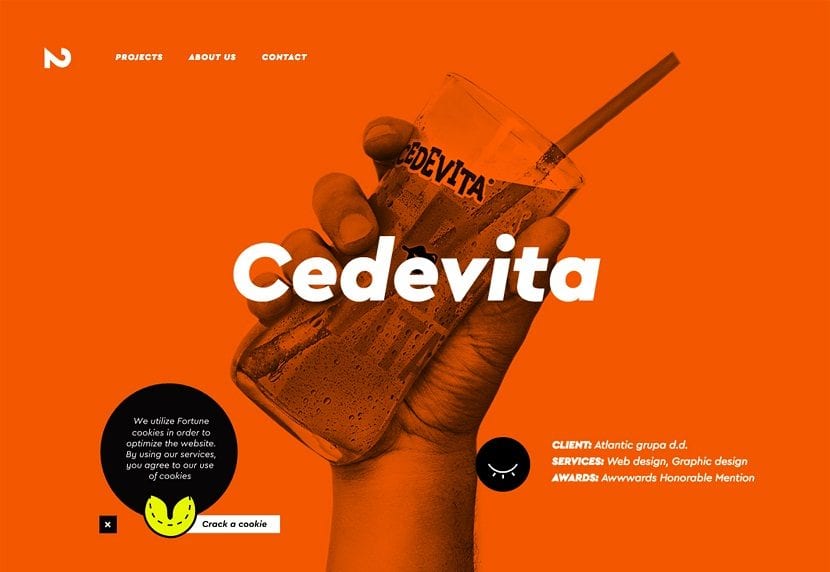
使用 与Rency十分相似的概念,尽管它的风格有所不同,但由于其设计 全屏视频循环,而其中的一半被某个颜色的盒子覆盖。 每个可点击元素都位于颜色框中, 导航菜单被隐藏 在显示视频的屏幕的右上象限中。
我们上面显示的两个示例的共同点基本上是,分屏提供的设计设法使内容更加突出。 这是因为 使用户更容易了解设计中的某些元素,通过使用颜色以及真实或感知的运动。
斜体

斜体字现已进入多个设计师的版式选项板,这不仅是由于他们偶尔会强调的重点,而且因为可以在任何类型的屏幕上使用斜体字, 放置一些子元素 例如链接或某些菜单项,可以提供更广泛的强调。
由于通常不使用斜体,因此这种趋势可确保 可以吸引不同用户的注意力。 另外,斜体实际上只是一个很小的变化,因此您甚至不需要新的调色板。 它们还附带某些预防措施和建议,例如:
- 为了充分利用斜体的潜能,建议您将其与 适度 只是强调那些更重要的小文本框。
- 使用某种 清晰的字母 如果您打算使用斜体书写。
- 使用斜体来表示和强调某些元素,例如您稍后将要解释的文章标题。
- 通过添加一些平整和对比斜体 简单效果(例如动画或颜色),以帮助您更加重视它们。
- 由于通常很难阅读它们,因此您需要确保字体和背景之间有足够的对比度。
坚实的底部

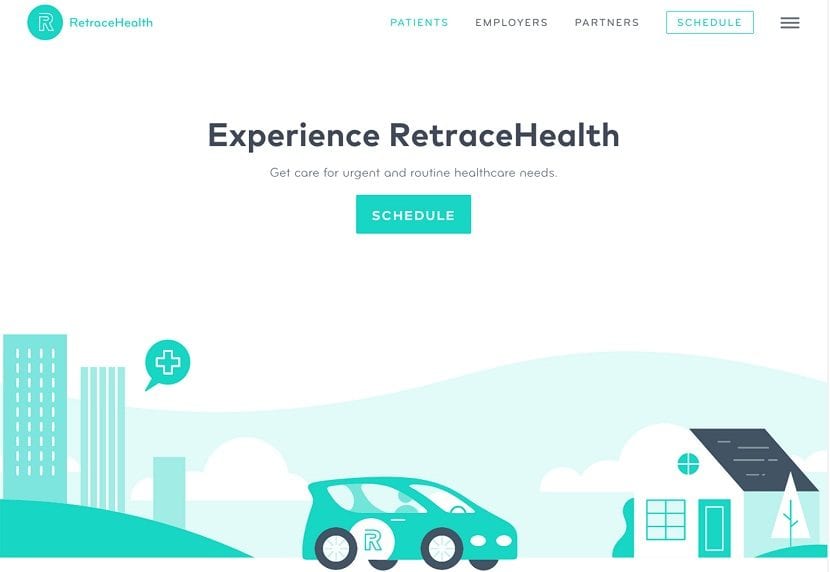
一种简单的方法 建立视觉重点 这是通过添加对比元素来实现的,例如,如果您使用中性或浅色背景,则最好使用一些引起用户注意的插图,动画或声音。
我们希望您像我们一样喜欢March为我们准备的一切。