
在许多网站的开发中,联系表单已成为一种非常令人愉快的方法,因为该工具 是最简单的方法之一 就信息收集而言。
如今,有许多网站可以找到联系表,但是可以观察到,在许多情况下,这些 在许多网站中实施不力,这损害了许多公司的客户。 本文将提及一系列指南,使读者能够建立 优质高效的联系表格.

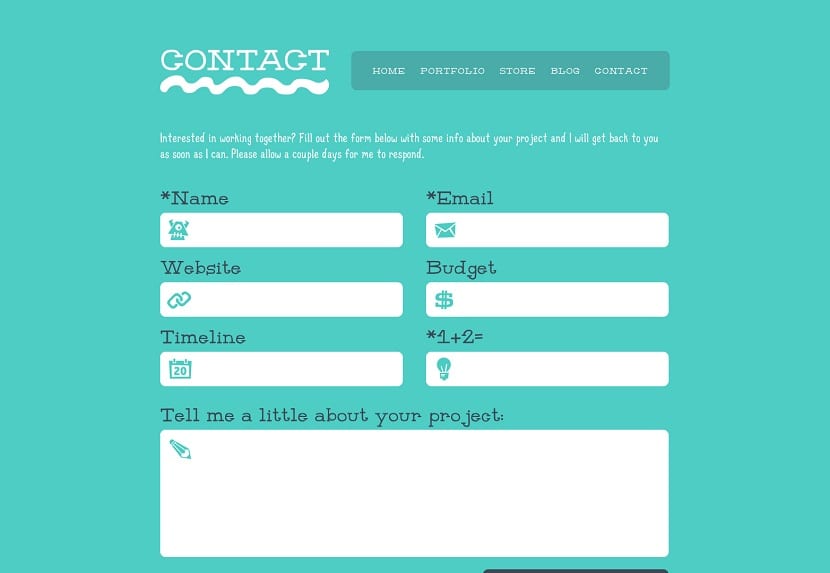
设计简单但有用的表单的提示
将提供最实用的指南列表,用户将确保针对这些指南以清晰的方式构造联系表单,例如:
- 设计准确而清晰的用户界面
- 使用通用命令,以便用户可以以最简单的方式处理表单。
- 指示必填字段,这可以通过红色星号或带有“必需”标签来完成。
- 验证表格,以确保可以理解它们,尤其是在它们带有标签或缩写符号的情况下。
- 合成形式至关重要。 如果信息尽可能的简短,那么回答的机会就越大。
- 以最大可能的格式接受数据。 特别是在表单中以多种格式请求数据时。
- 使用自定义图章
大多数用户会继续使用 普通的和非个人的 尽管他们很难解释原因,但事实是,如果所说的用户设法注意到联系表印章的个人性质,他们的表单将更可能被使用。
除了执行以下操作外,还可以通过创建自定义图章来解决此类问题:
尽可能检查表格的操作
为此,只要用户提供有效的输入,则用户每次进入站点时都可以依靠该表格。
保护它免受各种攻击
像任何平台或网站一样,我们的网站容易受到各种攻击,因此,建议 防御机制 对于我们的网站,以一种可能的方式
在表单中包括自定义字段
有必要考虑表单在其上进行工作的主题,因此,如果表单正在收集有关系统工程主题的信息,那么将存在与系统工程相关的领域。
不要收集不必要的信息
众所周知,收集不必要的信息对于客户和那些 与表格互动。 从这个意义上讲,有必要确保您拥有绝对必要的字段。
测试不同按钮的副本

每个按钮都必须与其声称要实现的功能相对应,这一点很重要,因此,我们必须确保使用该按钮执行的操作与标记该按钮的命令等效。
保持输入流程简单灵活
用户必须以尽可能简单的方式访问表单,这一点很重要,在这种意义上,导致表单的方向和命令对于所有用户必须尽可能清晰。
使用明确的确认对话框和错误消息
如指南所述,方便地介绍整个 为所有用户提供准确的信息从这个意义上讲,错误和任何行动的对话都应尽可能清晰地呈现出来。
维护移动平台
如今,手机是另一种最流行的浏览平台。 从这个意义上讲,有必要拥有可以被许多用户今天使用的电话所抗衡的格式。
表格布局
对于我们来说,这可能是最重要的部分,因为好的设计就是一切。