
今天我将向您介绍几个 免费插件 在Photoshop中制作动画时,可以简化您的工作流程。 是的,如果您不知道, 在Photoshop中,我们可以制作动画。 不要以为我们可以像After Effects那样进行动画处理,因为它不是那样。 它是一种更传统的动画类型,逐帧显示,我们可以使用该动画制作插图动画或使用照片或插图制作gif。
我今天要谈论的插件是 动画设计2 y AnimCouleur CC,这是我之前提到的两个免费插件。 如果要制作动画的照片是在Photoshop中绘制的插图,则这些插件会更加集中。
动画设计2
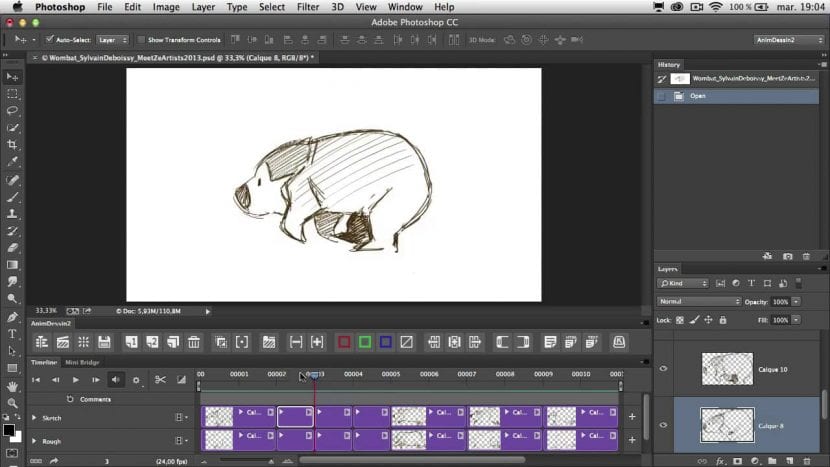
该面板专为Photoshop CC设计, 允许您逐帧绘制动画,简化流程。 你也是 允许您测试动画并设置每个关键帧的持续时间.
如果您曾经想在Photoshop中做传统的2D动画,那么您会很想知道免费的Photoshop插件AnimDessin2 v2.0将帮助您做到这一点。 它带来了更简单,更传统的动画工作流程。 该插件的开发者Stephane Baril设计了插件界面,以模仿传统的动画师(如迪士尼动画师Glen Keane)的工作流程。
在AnimDessin2中,指示器的工作方式与动画师使用的纸张相似 像基恩(Keane)这样的传统,将一张纸放在另一张纸上。 使用此插件提供的时间线和面板,无需与Photoshop的“图层”窗口进行持续交互,而使控件更靠近画布。
由斯蒂芬·巴里尔(Stephane Baril)设计的设计控件包括一个“ +1”按钮,可用于将新帧快速添加到时间轴,而对于多个帧则可将其“ +2”添加到时间线。 这些按钮选项使您可以快速添加框架 在决定是否要通过为每个动作添加一帧,两帧或更多帧来加快或扩展动画时。 该插件的另一个很酷的功能是它很容易清理序列中的初始草图。 它的工作原理是允许您在现有序列的基础上为序列添加另一层框架。 这样,您可以使用草图减少序列的不透明度,然后重新绘制整个序列。 本质上,此功能使您可以将草图或构想的整个序列转换为洋葱皮,以便您可以通过查看草图以及前一帧中发生的事情来绘制动画。
AnimDessin2有一些限制,例如无法选择画布上的单个图稿。 相反,您必须按住Command键(在Mac上)或Control键(在Windows上)才能选择单个帧。 但是,对于像AnimDessin2这样的免费插件,对于希望在制作动画时以更直观和传统的方式使用Photoshop的初学者来说,它是一个不错的选择。 在下面查看AnimDessin2的Baril演示:
AnimCouleur CC
此面板适用于Photoshop CC版本。 它简化了逐帧为插图着色的过程。 这是一段英语视频,解释了此插件的工作方式。
该插件也是由Stephane Baril开发的。 这个插件包括各种各样的按钮 例如,创建一个新的空视频层,选择将用于填充所选区域的颜色,将选项收缩或扩展1 px的按钮,用背景色填充选择,然后删除选择。
也分开 包括可同时执行多项功能的按钮,例如,它具有可让您将选区扩展1或2像素,同时用背景色填充选区并同时将您带到下一帧的按钮,例如,另一个按钮可让您复制一个帧和时间选择您的内容。
如您所见,这对插件极大地简化了在Photoshop中制作动画的工作,我希望它们对您非常有用。