
Adobe Photoshop对于增强我们的网页设计技术可能非常有用。 通过该应用程序,我们将找到许多工具来开发完全个性化和独特的主题并将其在我们的网站上实施。 为此,我们将不得不面对两个阶段或类型的工作:首先,对接口进行适当的设计,其次,对html和css进行编码或“翻译”。
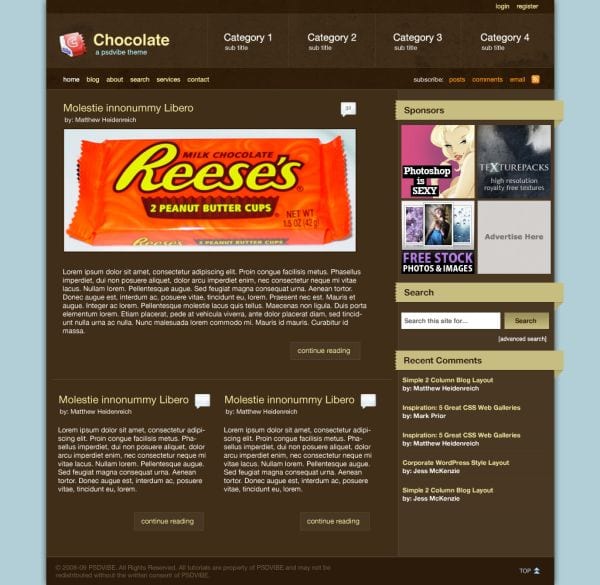
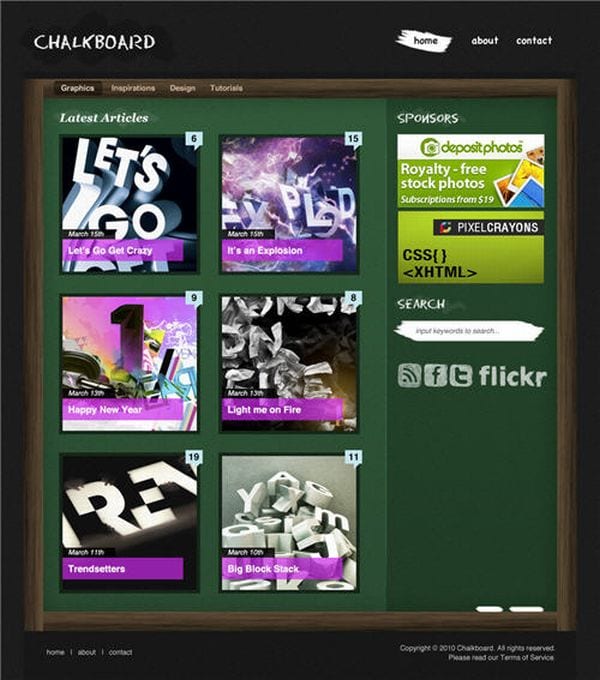
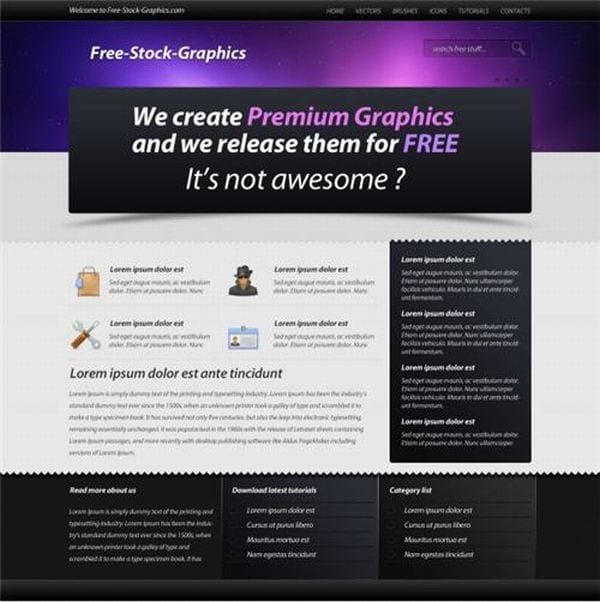
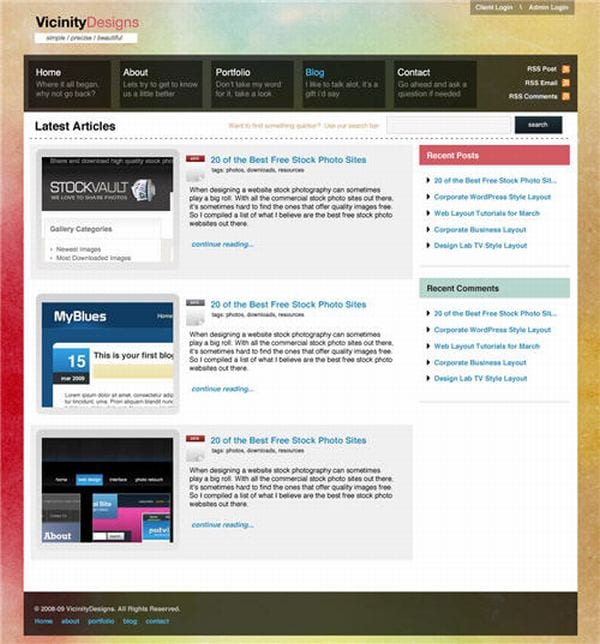
今天,我将与您分享一个有趣的选择,包括七个练习,以开发第一阶段,即Adobe Photoshop页面界面的可视化设计。 在这里,您不会找到影响编码的教程,尽管将来肯定会与您共享一些材料以简化该过程。 我必须警告您,他们是英文的,因此,如果您不掌握该语言,我建议您请一名翻译。 无论如何,每个步骤都有一个图像说明,如果您习惯使用该程序,则可能甚至不需要翻译器。
谨在此提醒您,您可以在不到一分钟的时间内访问我们的文章,以从Photoshop将其转换为CSS代码 此链接 这可能非常有用。







哈哈哈,你很体贴
它带回了回忆:( ..我一直在想xD