
网页设计中的按钮用作 图形资源 可以帮助访客停下来阅读并感受到诱惑,或者需要单击它。 是“号召行动”(呼吁采取行动)在每条规则中,就像所有事物一样,必须有智慧并有条理。
选择最适合的按钮类型非常重要 连贯性 网站或博客的外观。 还有一个要考虑的因素是,如果您的页面有5个按钮,则这5个按钮本质上将保持相同的外观:相同的颜色,相同的字体,相同的大小。 在这篇文章中,我们为您带来12个免费按钮,供您在所需的任何地方下载和使用。
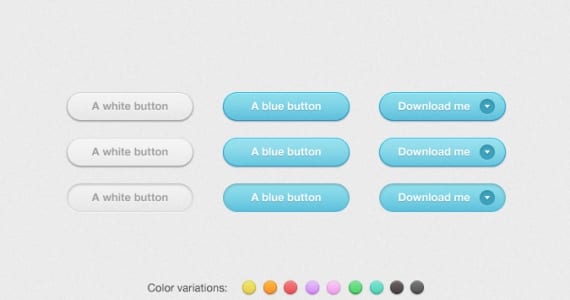
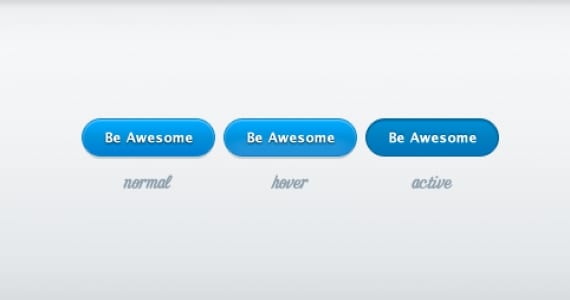
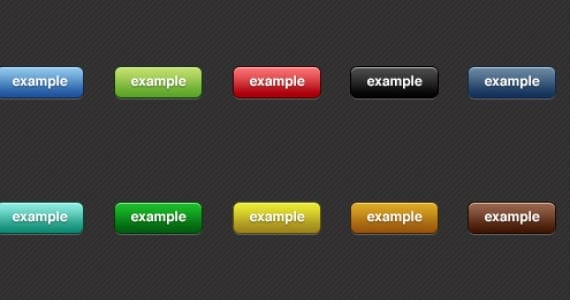
12个免费按钮
6个秘诀 在决定选择一个按钮包或另一个按钮包之前,请快速考虑一下:
- 您网站上的所有按钮均属于 同一包 (或者,它们在颜色,形状和版式上匹配)。
- 使用的按钮不要超过 必要 在您的页面上(您有超载的风险)。
- 硅EL 背景色 您网站的颜色是蓝色,绿色,红色,棕色或黑色(强烈),请在决定按钮之前先将其更改为浅色。 您的访客将感谢您。
- 贝隆夫人 质量差的按钮看起来像像素化(有了这些,您就不会发生)。
- 如果您的页面是西班牙语,请不要使用显示“下载”,“阅读更多”等按钮。 反之亦然。
- 如果您可以使用CSS3代码制作的按钮来代替图片,那就更好了。 像 CSS3中的橡胶质感按钮 我们之前教过你的
一般
对于您的社交网络
简单的圆形按钮: 颜色“橘探戈”, 颜色“ Honey Suckle”, 绿松石色 y 含羞草色 
更多信息 - CSS3中的橡胶质感按钮