
恩书上的 «新版式» Jan Tschichold声称已经建立了一种可靠的方法来创建 完美的页面布局设计。 实际上,这种方法早在计算机,印刷机和度量单位出现之前就已经存在。
秘密佳能和页面的和谐
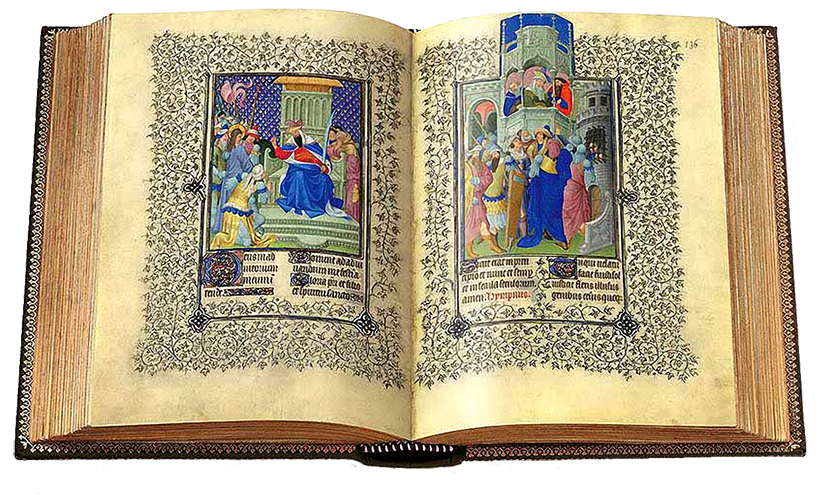
早在中世纪,书籍是一种贵族和神职人员专用的奢侈品,因为它们的制作需要花费数年时间。
这些对象是 僧侣写的 -write-,他创建了一个设计完美书籍的系统。 这样一来,他们根据一个秘密教规,考虑到文本块和放置元素的页面上的和谐与统一,就制作出了照亮的手稿。
所使用的佳能 中世纪文士 如此复杂以至于多年后 现代设计师 独立重新发现它,并发现他们共享了 相同的原则 比那些最初的图形作品。
现在,我们将以简短的步骤向您展示伟大的编辑设计师的秘密。
什么是完美页面?
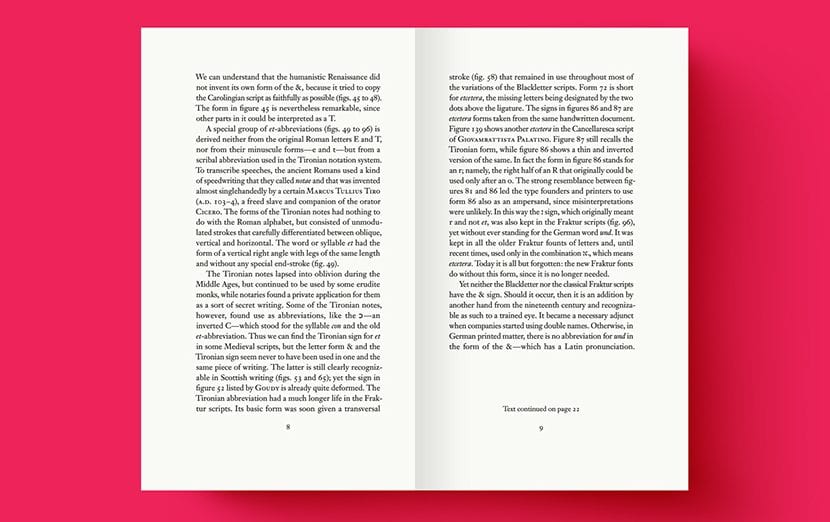
让我们首先分析一个没有指南的简单页面...我们看到它有一个浮动块朝向页面顶部中心。 这样,它为操作留出了足够的空间。 我们还看到了一个文本块空间,使我们可以保持流畅的阅读节奏。

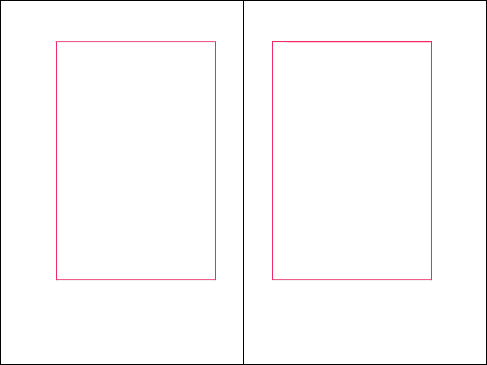
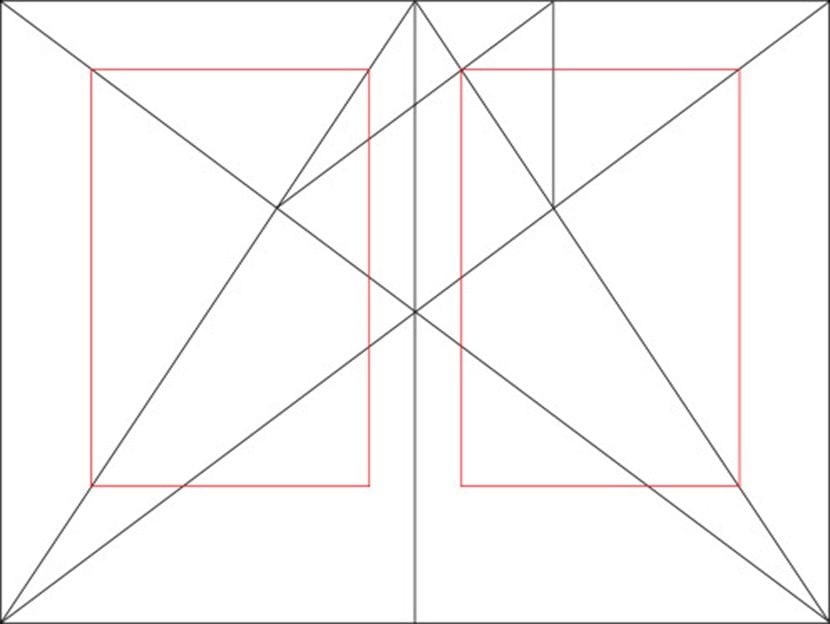
现在,我们看到使用Villard de Honnecourt图生成的指南已应用于上一基本页面。 这是Tschichold在书中建议使用的2:3图表。

文本块的美在于其所在页面的位置,大小和关系。
佳能不仅显示 将文本块放置在页面上的完美空间中。 它还提供了完美的整体单元。 这些单元将使我们能够使用模块化网格,从而简化布局。

无论页面有多大,您最终都会得到9×9的网格。 由上/内边距的1/9文本块和下/外边距的2/9文本块组成
但是,您如何获得这种构图?
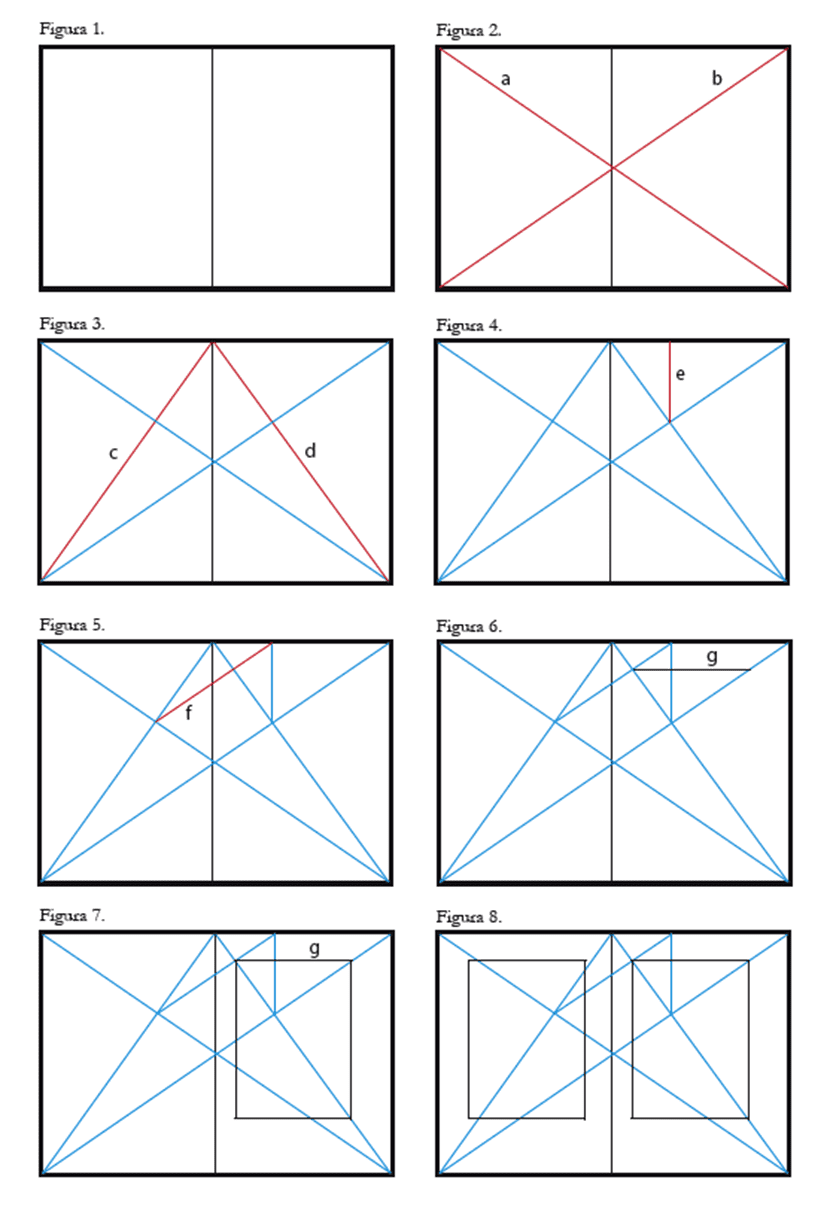
让我们解释一下这是如何发生的。模块是网格,单元是表。 首先,我们有比例 之2:3。 保证金 室内 有比例 2分之3 与最高利润相比另一方面,底部边缘和外部边缘是其两倍。 所以保证金 外面是4/9 和 底部6/9.
但不仅如此, 两个页面上的文本块之间的距离相同。 如果小于,我们的文本块的高度将等于页面的宽度
跟着这些步骤 在图像中生成页面布局的文本块:


我不知道这种理论或方法,事实对它没有任何意义。 对我来说,发生的事情与在网格中显示徽标时发生的事情是一样的..并不是因为徽标或页面设计对网格做出了响应,或者解释得很好的度量逻辑都很好。 有可怕的徽标,解决得不好,将它们放到了网格中,并与它们“合理地”证明这是一个好的设计,因为它具有“逻辑”。 此示例页面也发生了同样的事情。 我认为此页面提案浪费纸张,没有利用页面的优势,更糟的是,它使块在书本的中心非常紧密地结合在一起,而在现实生活中,总是需要对书本进行填充或缝制远离该区域的阅读空间(如果它位于中心位置,则必须最大程度地打开书本才能阅读位于中心位置的单词)...另一方面,它没有说明尺寸字体或行间距,因为如果我们考虑一个块的大小,我们需要解决这些方面,以了解您的块每行有多少个单词以及您的页面将有多少行,以便完成体验并能够评估它的好坏...无论如何。 我认为这是一种非常合乎逻辑的方法,但是他们忘记了读书是一种对象接触的体验。 这不仅是“看到某些东西”,而且还在与之互动。 你好
我和布鲁诺在一起。 就像任何理论一样,现在是进行测试和实践的时候了。
实际上,样式和可用性也标志着限制和现实。