也许你想要 更新您的在线投资组合 但是你真的不知道在哪里拍摄。 也许您不了解Web设计的“发展趋势”,或者您只是想查看其他经过精心设计的网站来提出想法。 无论您遇到什么情况,您都可能喜欢这篇文章。
下面我们选择了10 在线专业人士档案 国际网页设计,因此您可以看到,无论身在何处,都存在一种普遍存在的幻影和隐形图案。 看着他们并发表评论。
当今在线投资组合中的4个关键字
- 运动: gif作为背景 在您网站的某些部分,插图随着您滚动浏览页面而移动。静态并不流行。
- 可用性: 舒适的导航 和直观。 您的访客不会错过任何东西。
- 适应性:我们已经考虑过移动设备作为支持浏览网站的重要性。 奇怪的是 图标 在大屏幕上观看时,还包括典型的小屏幕观看。
- 视差效应:也许是最流行的时尚,我敢说这不会持续很长时间。 使用“新”代码(HTML5,CSS3 ...)进行更典型的研究和实验,这种效果包括造成 深度 在网页设计中。
10个在线投资组合
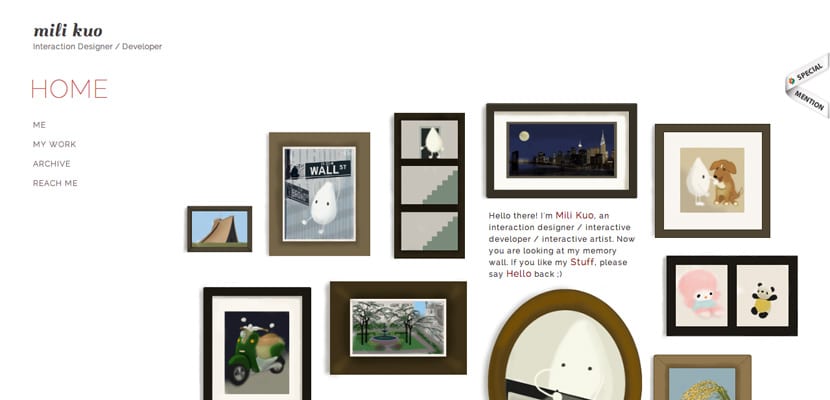
- 米丽果
- 王素洁
- 纪尧姆·马克(Guillaume Marq)
互动设计师。 如果访问他们的网站,您会看到主页的底部是一连串的运动图像。 他们以这样的速度换飞机,以我的口味,这不舒服。 一个好主意,如果时间变慢。 - 朱利安·佩里耶(Julien Perriere)
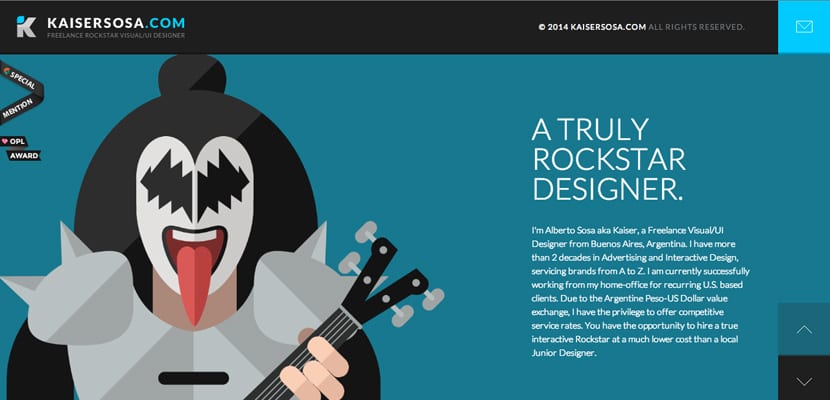
- 凯撒·索萨(Kaiser Sosa)
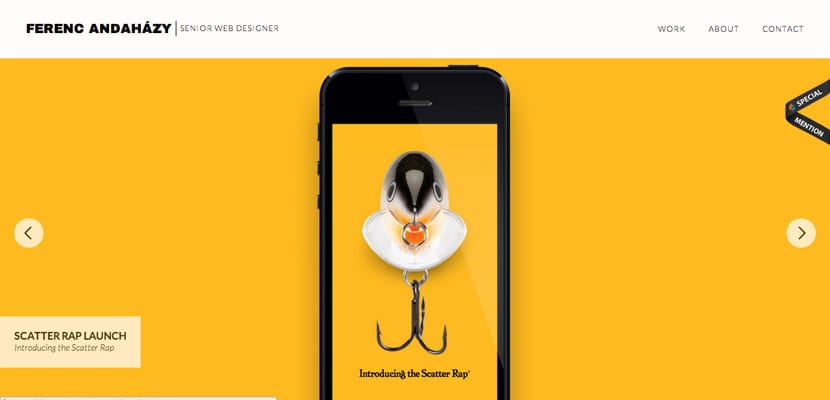
- 费伦茨·安达哈兹(FerencAndaházy)
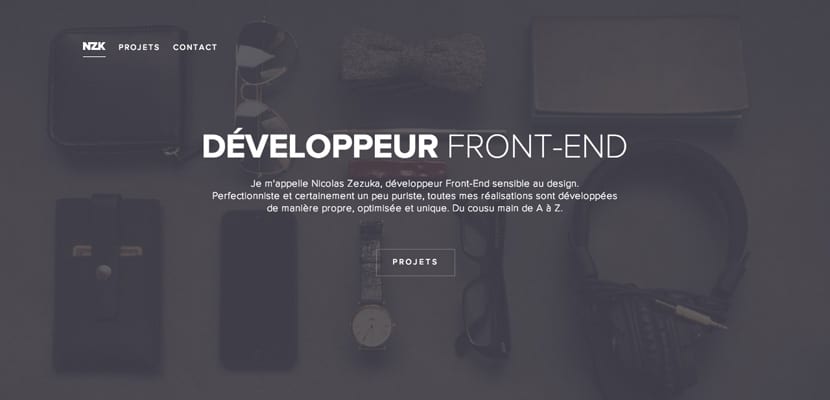
- 尼古拉斯·泽祖卡(Nicolas Zezuka)
- 乌马尔谢赫
设计师和网站开发人员。 我不喜欢社交媒体徽标和图标的像素化效果。 但是,它带来了不同的导航和结构:滚动时,页面被分成两部分,内容移到页面的右侧。 - 查尔斯·阿克塞尔·鲍威尔斯
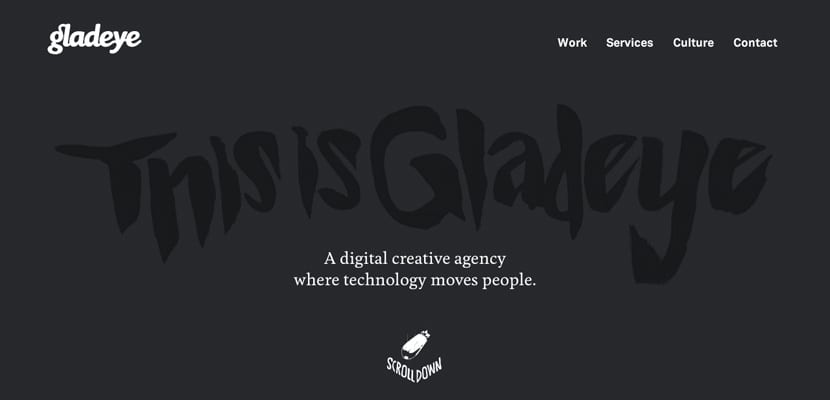
- 格拉德耶