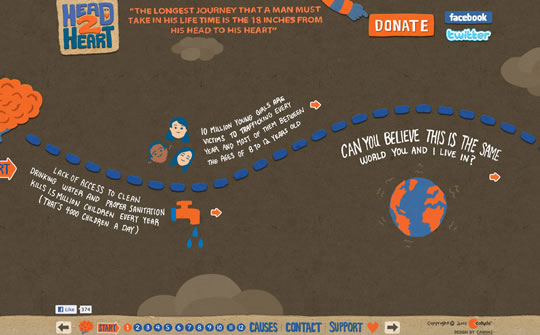
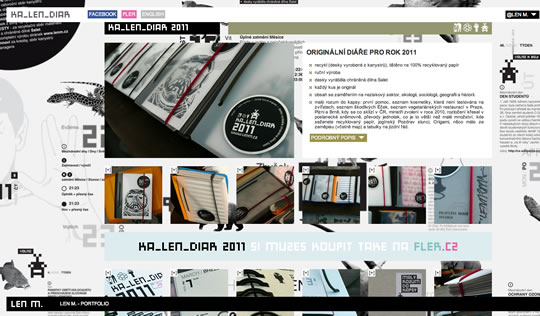
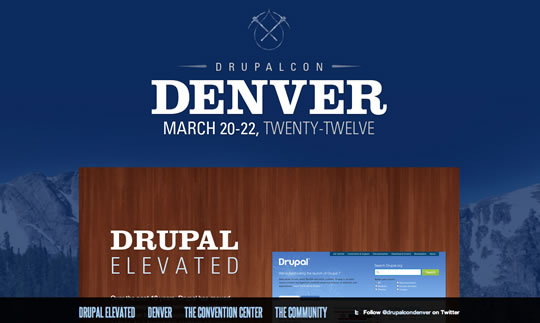
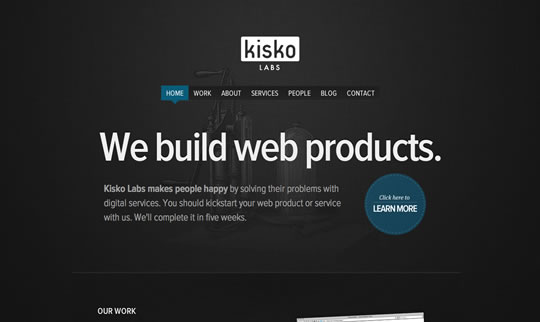
El scrolling de tipo Parallax es una técnica que en diseño web se usa cuando distintas capas se mueven a una velocidad diferente por la pantalla, creando un curioso efecto visual que da impresión de profundidad.
Es muy visual y realmente precioso para la vista, pero si no se aplica con precisión y calidad no sirve de absolutamente nada, así que antes de ponerlo en práctica conviene dominar bien este tipo de técnica.
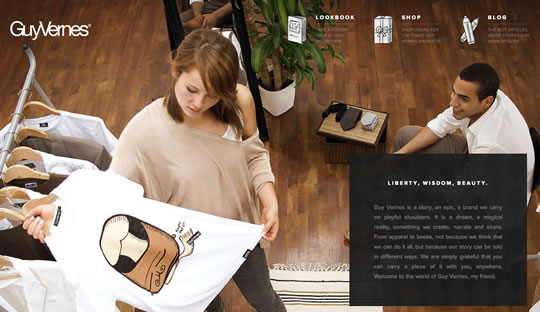
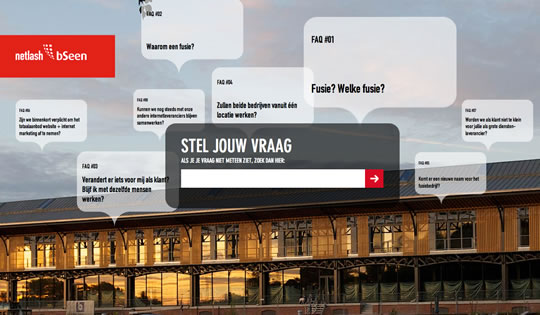
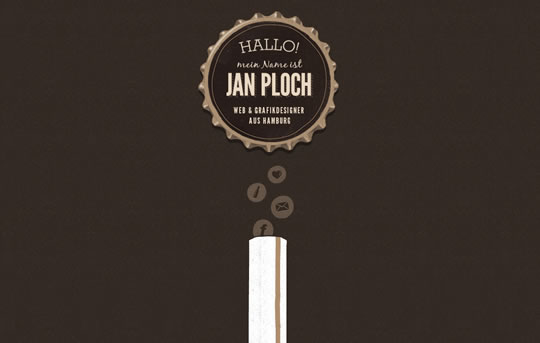
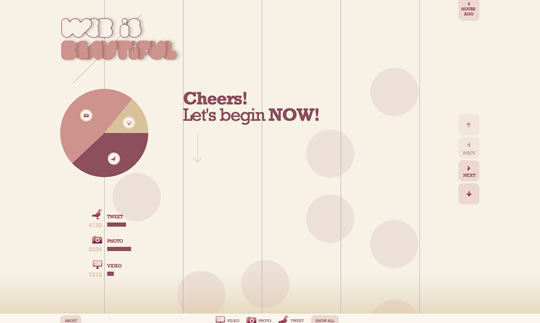
Tras el salto os dejo 21 páginas que lo han implementado con éxito. Son tremendas.
Fuente | WebDesignLedger