Si me preguntasen por las tendencias de diseño actuales está claro que respondería que los colores claros es lo que se lleva a la hora de hacer una web, pero siempre hay excepciones y las de esta entrada son realmente buenas.
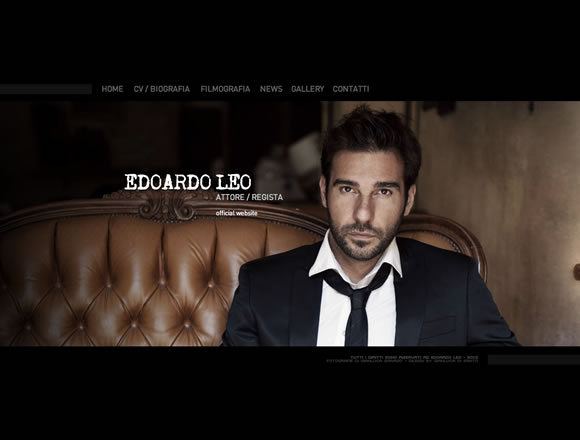
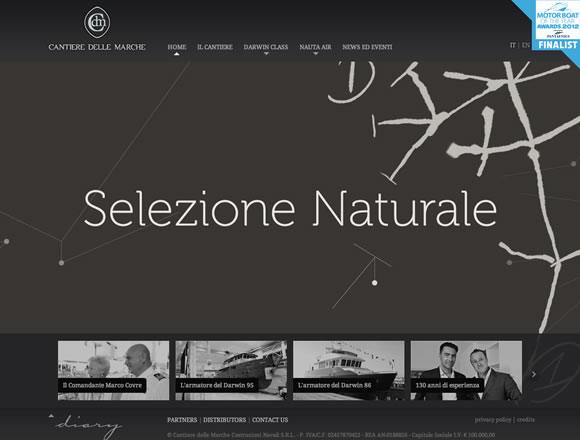
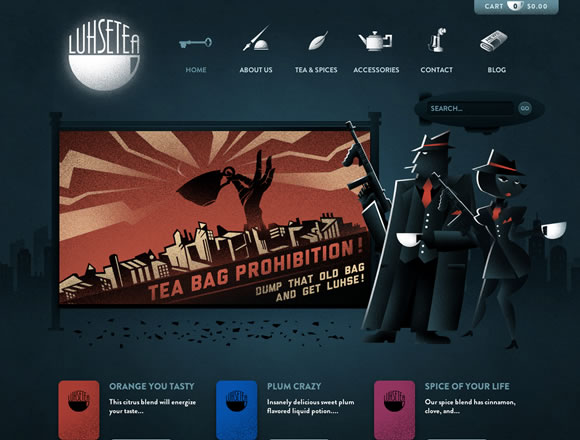
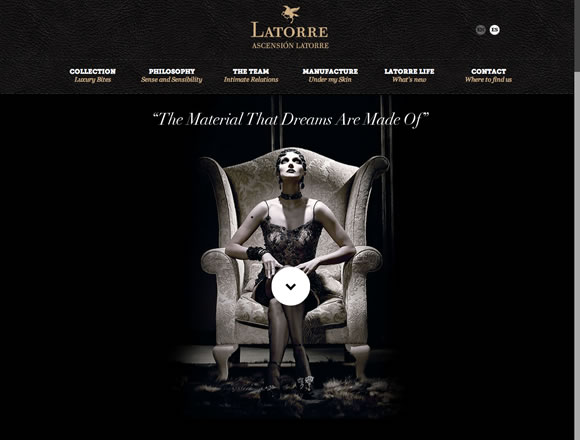
Personalmente tengo devoción por los sitios oscuros, aunque reconozco que no sirven para todas las webs. Evocan relajación, tranquilidad y una sobriedad que no se consigue con los diseños claros salvo contadas excepciones.
Os dejo las más de 30 imágenes enlazadas tras el salto.
Fuente | WebDesignLedger