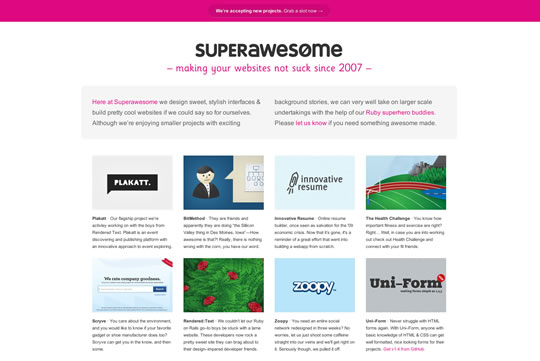
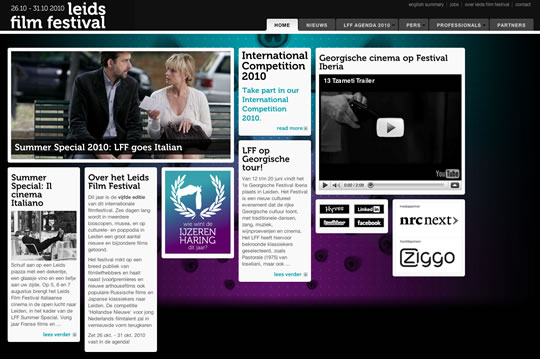
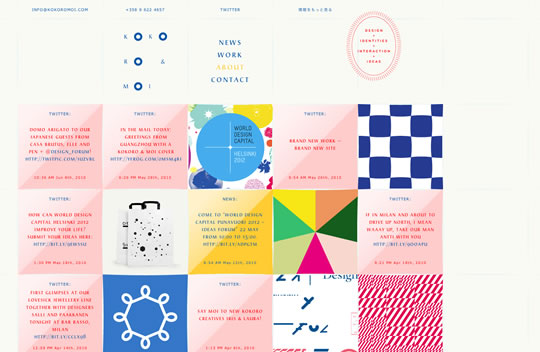
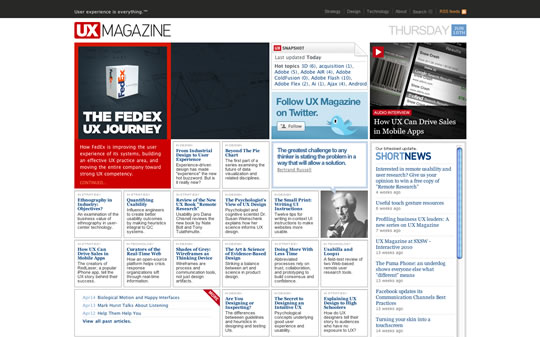
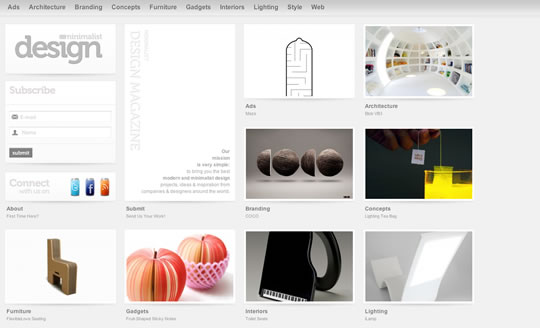
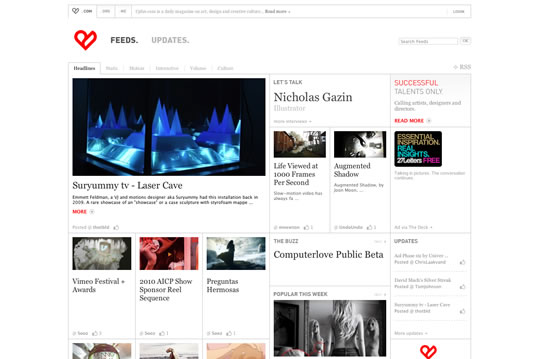
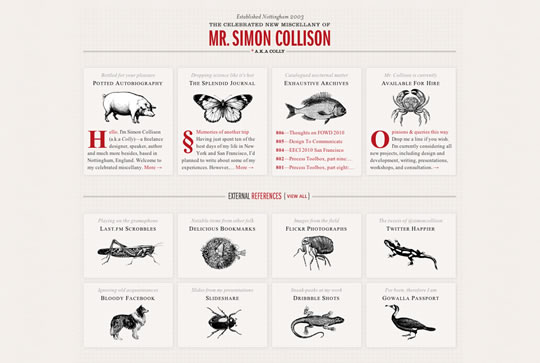
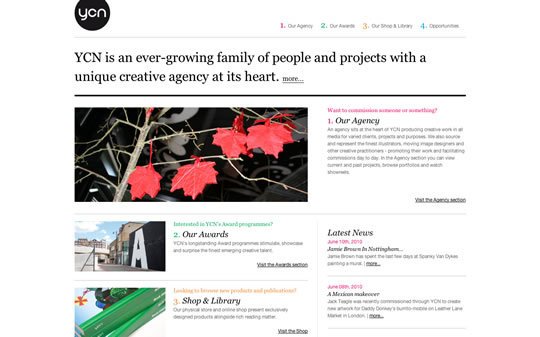
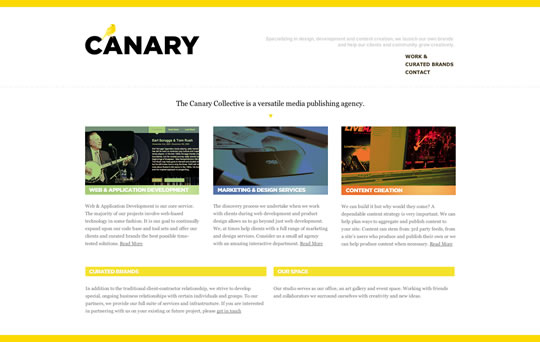
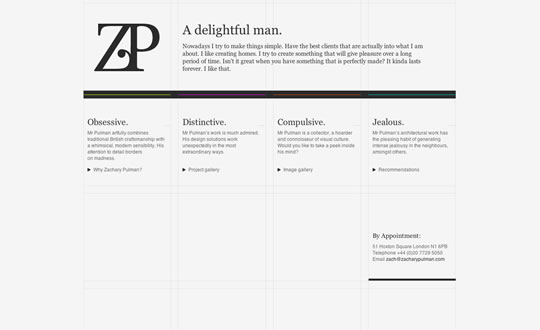
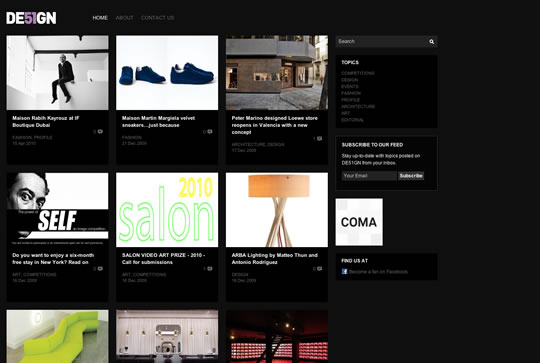
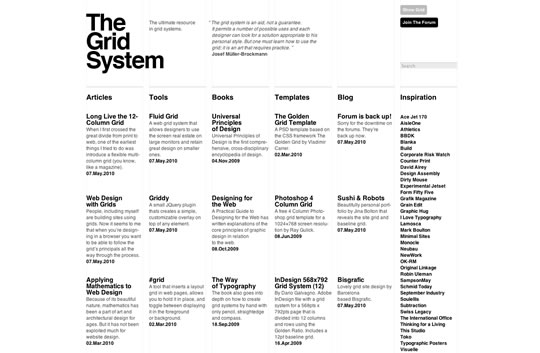
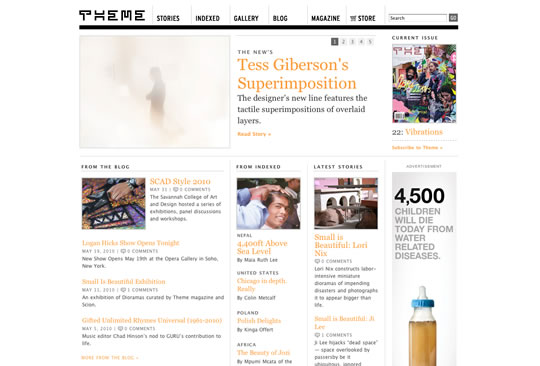
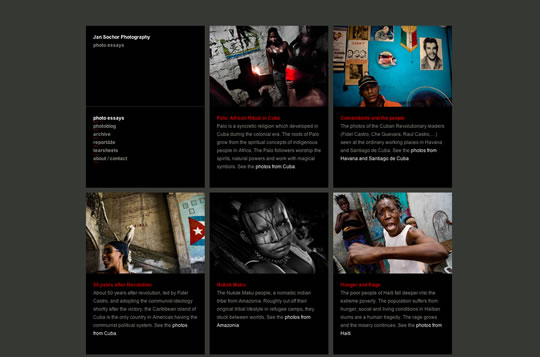
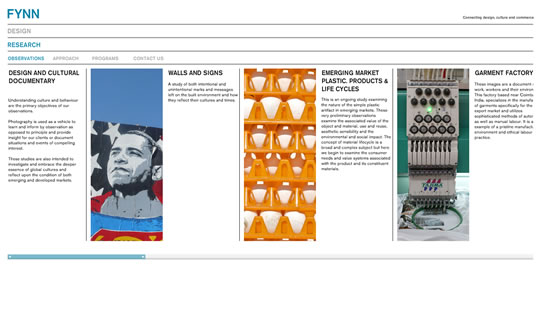
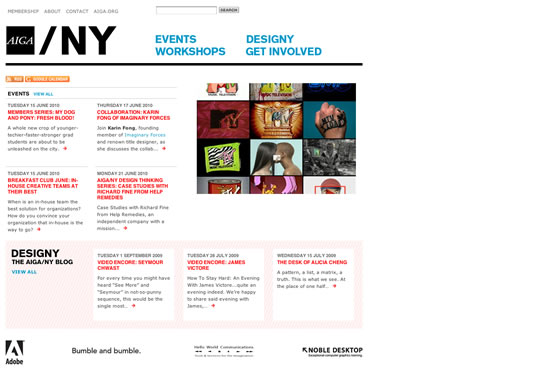
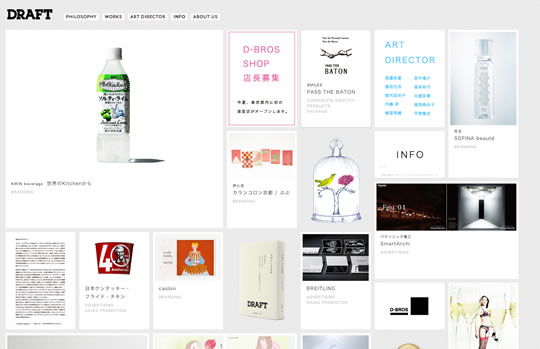
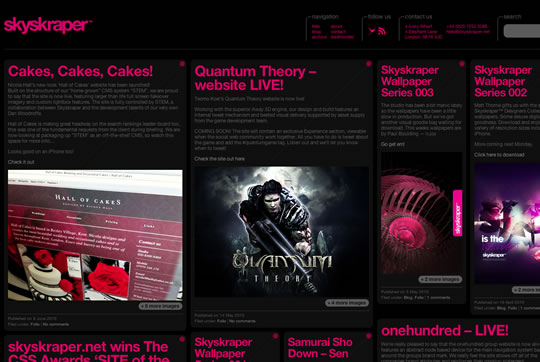
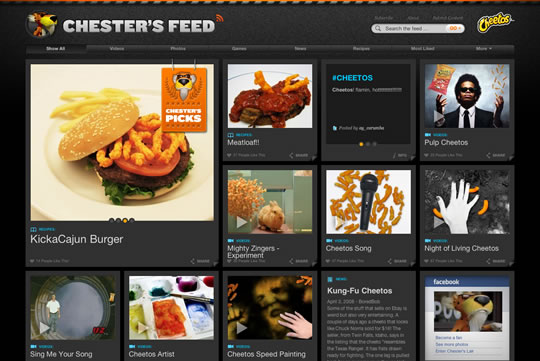
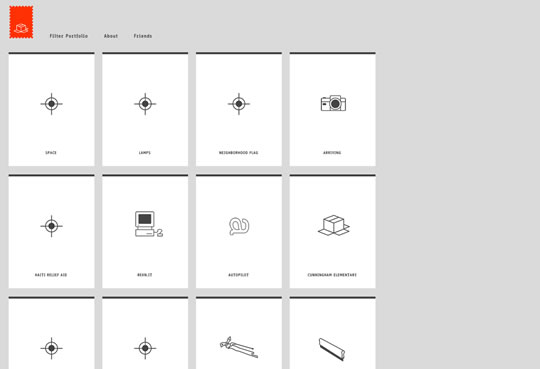
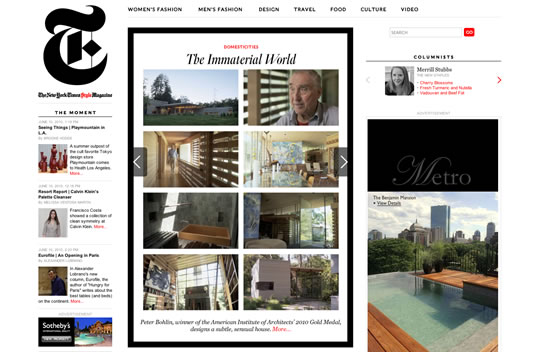
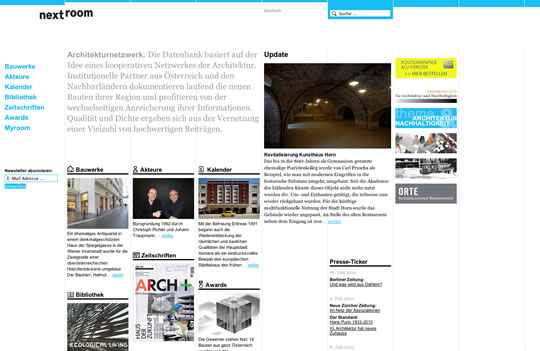
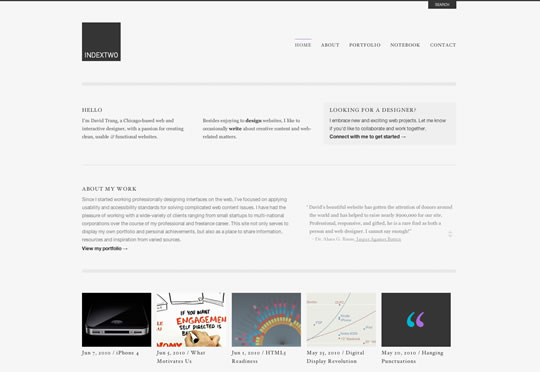
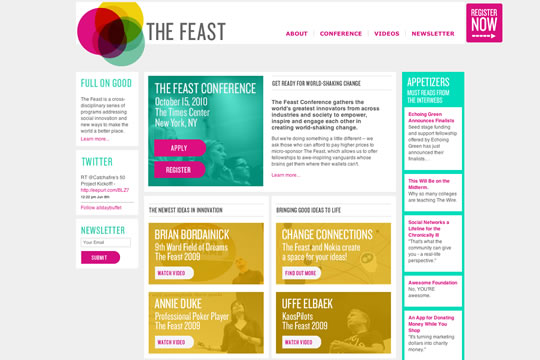
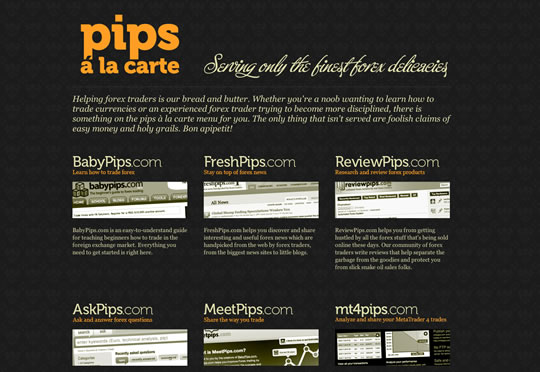
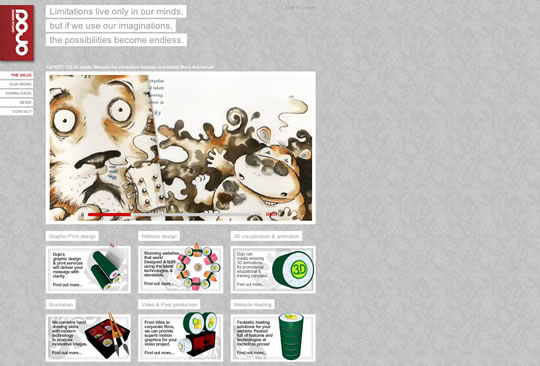
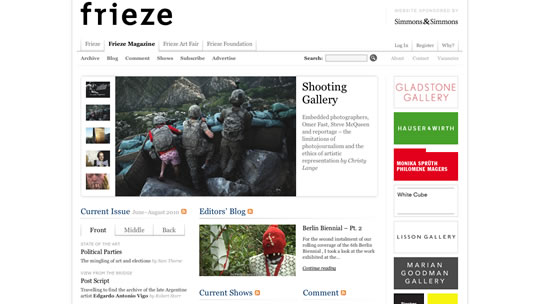
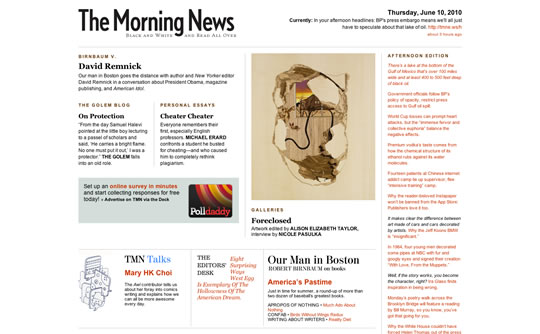
Cuando nos planteamos diseñar una página web tenemos que tener clara la estructura que vamos a seguir, y si se da el caso de que vamos a tener mucho contenido dinámico o muy diverso con pequeñas porciones debemos usar un layout correcto.
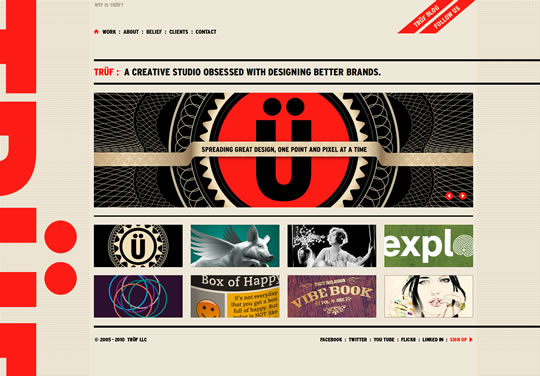
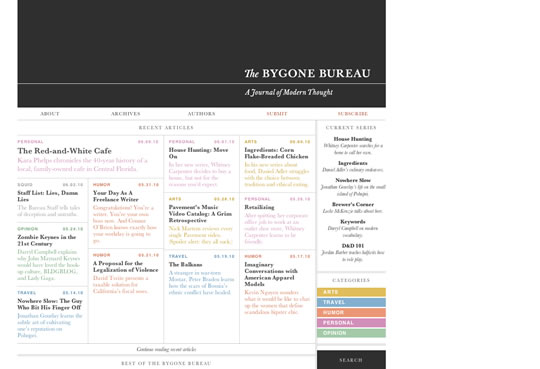
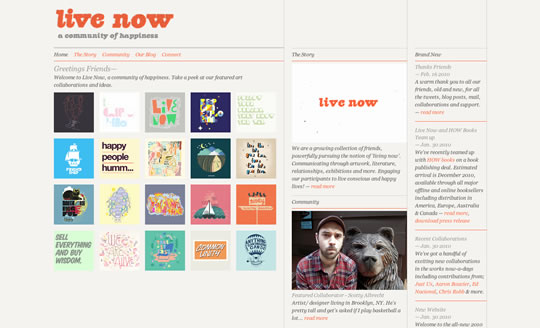
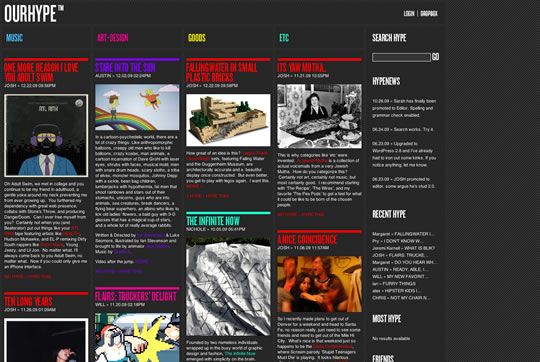
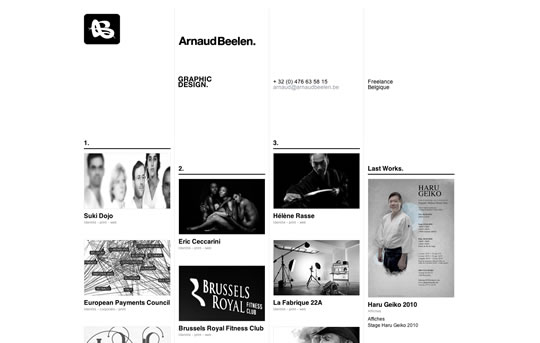
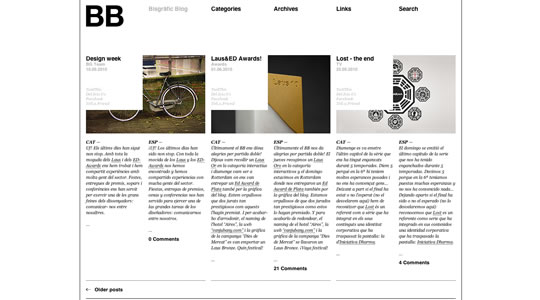
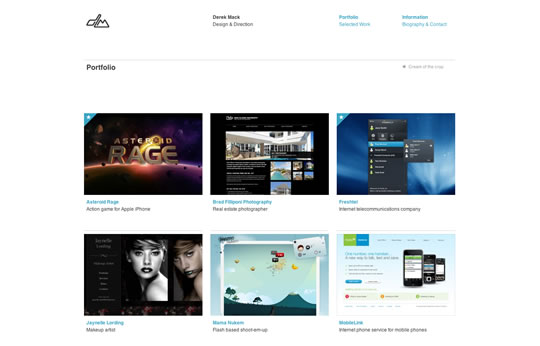
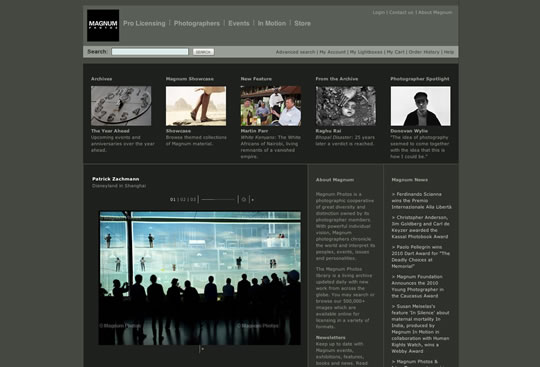
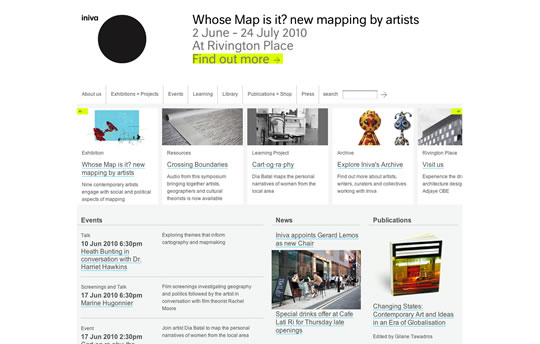
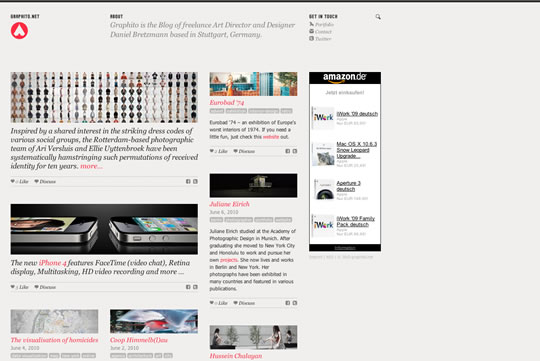
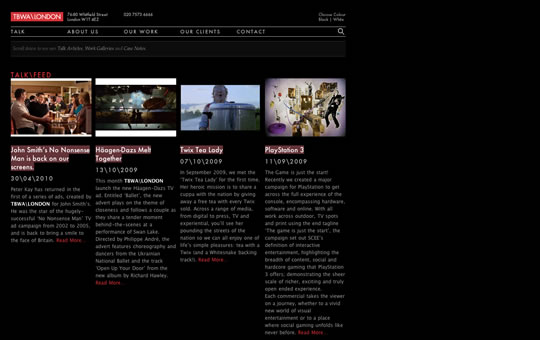
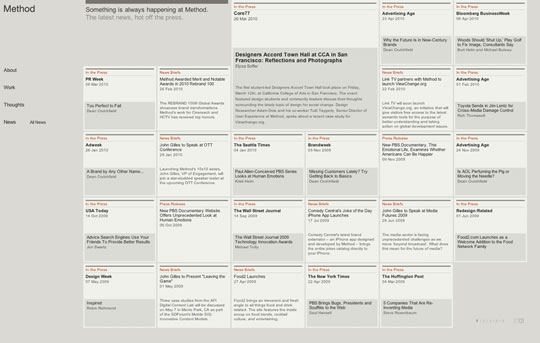
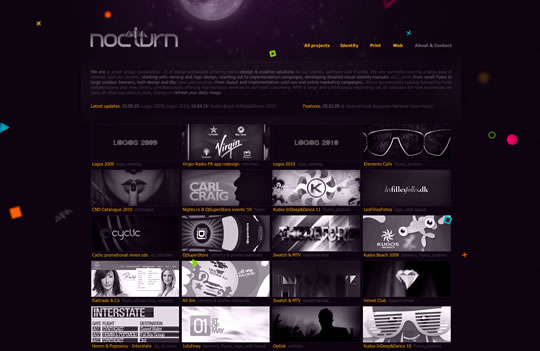
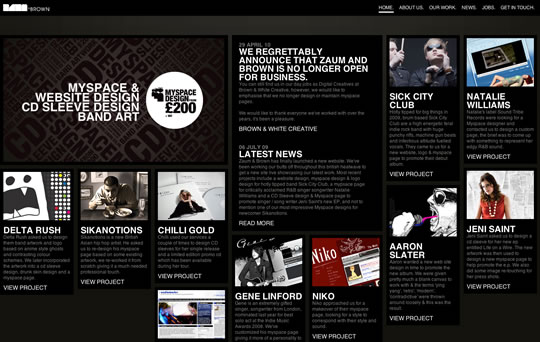
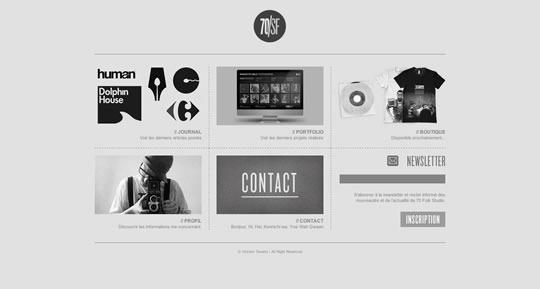
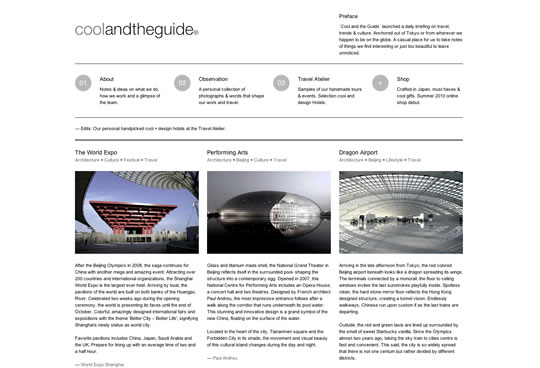
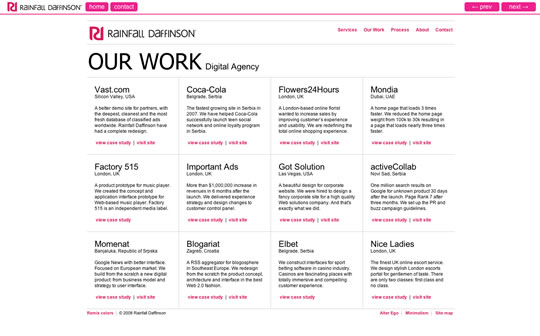
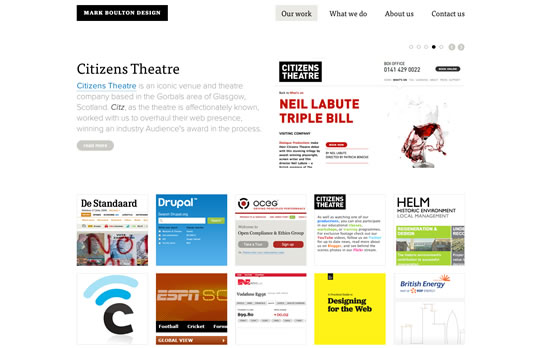
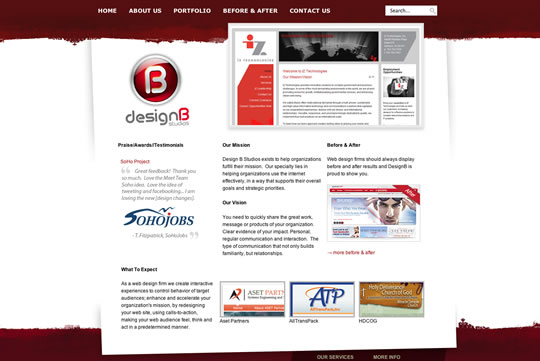
Tras el salto podéis ver algo menos de 50 ejemplos de distribuciones muy eficientes y bien diseñadas, ideales para que os inspiréis en caso de que tengáis que hacer algo al respecto.
Fuente | WebDesignLedger
















































Están muy bién la verdad. Aún así, hoy en día no hace falta ser un experto para crear webs igual de buenas que las que mostrais aqui… Yo creo webs con el editor que tienen en plisweb.com y esta tirado.
bueno jose, yo soy diseñador gráfico y estoy empezando en el mundillo de las webs, y la verdad es que despues de pasarme por la web que has comentado, prefiero llevarme horas y aprender en condiciones a hacer una web como las que salen en los ejemplos, estará tirado pero la calidad deja bastante que desear y una empresa que quiera una imagen medianamente decente no encargaría una web a alguien que la utilizase esta web.
jajajaja! una web con un editor online?? es mejor pasarse horas aprendiendo como dijo el usuario anterior! yo lo estoy haciendo! una web es algo más que una estructura bonita! hay que saber HTML, CSS, Javascript, JQuery, tener nociones de diseño gráfico y saber un poco de marketing, claro todo eso si quieres resultados de calidad y altamente personalizados, servidores como plisweb y wix son basura…