
ال تملأ صور SVG شبكة الشبكات حتى نتمكن في غضون سنوات من الاستمتاع بتجربة ويب أفضل بشكل عام. وهي أن هذه الأنواع من الصور ، بصرف النظر عن قدرتها على التكبير دون فقدان أي جودة في التعريف ، عادة ما تكون تقريبًا كيلوبايتات من البيانات.
SVG هو تنسيق صورة متجهة تستند إلى XML للرسومات ثنائية الأبعاد. يمكن استخدام هذا النوع من تنسيق الرسوم لجميع أنواع التأثيرات والصور والرسوم المتحركة والتفاعلية لإضفاء قدر أكبر من الاستخدام على مواقع الويب التي يتم دمجها فيها. نظرًا لأنه يزن قليلاً ، فإنه يسمح لنا باللعب مع هذه الأنواع من الإجراءات ، لذلك سنعرض أفضل مواقع الويب التي تحتوي على رسومات SVG لتكون بمثابة مصدر إلهام أو كمثال واضح لكيفية عمل الخطوة التالية التي سنقوم بها لعميل أو وظيفة.
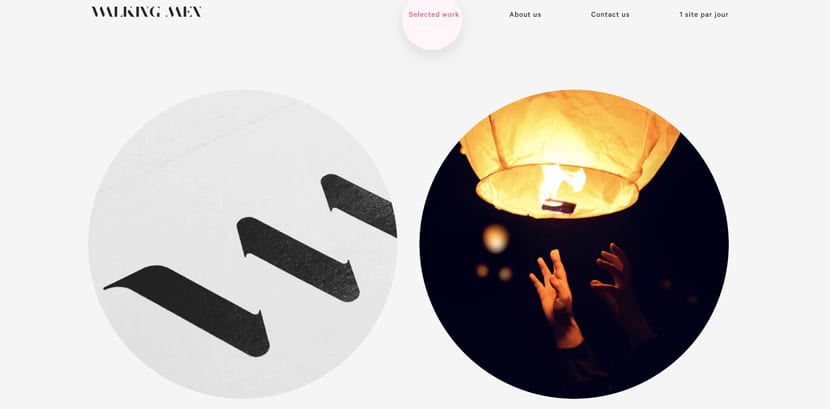
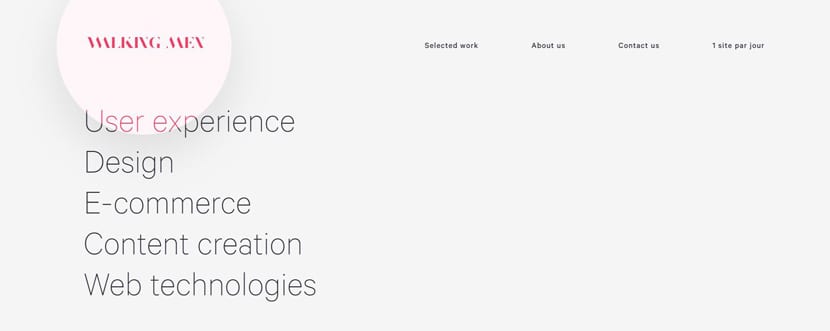
وكالة رجال المشي

وكالة تصميم رقمي تؤكد نفسها من خلال موقع ويب مذهل للغاية لاستخدام صور SVG وملفات للحصول على لمسة خاصة جدًا في المظهر. واحد مستوحى من دون أي شك. يتحول المؤشر إلى نقطة حمراء بشكل لافت للنظر ، حيث يتكيف مع كل عنصر من العناصر المكونة للويب.
الشعبية تدفع

موقع إلكتروني ذو تصميم رائع حيث توجد علامات التصنيف تظهر على شكل "نوافذ منبثقة" وأنهم لا يبطئون في أي وقت من الرؤية والخبرة التي يقدمها هذا الموقع. بعض علامات التصنيف التي "تأكلها" الصور نفسها والتي يمكن تمريرها إلى المقدمة.
أدريانسن

والسبب الرئيسي هو الفيديو ، فهو كذلك من الغريب كيفية دمج صور PNG مع النص الذي يتم عرضه أثناء التمرير لأسفل.
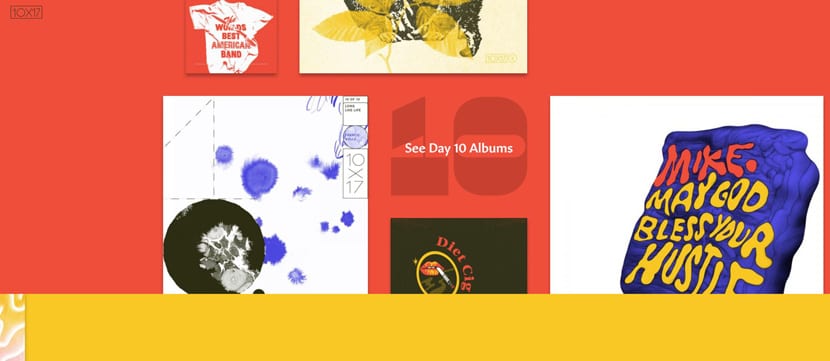
10 × 17

موقع على شبكة الإنترنت ليكون مستوحى من فكرتك الرائعة مع بعض الرسوم المتحركة التي تتحرك بسلاسة كبيرة أثناء تقدمنا في المحتوى. إن التقدم الكبير في تصميم الويب الذي نواجهه اليوم كبير ، وهو 10 × 17 ، بهدف إظهار 26 فنانًا يشكلون ألبوماتهم الموسيقية المفضلة لعام 2017 ، التي تعرضها.
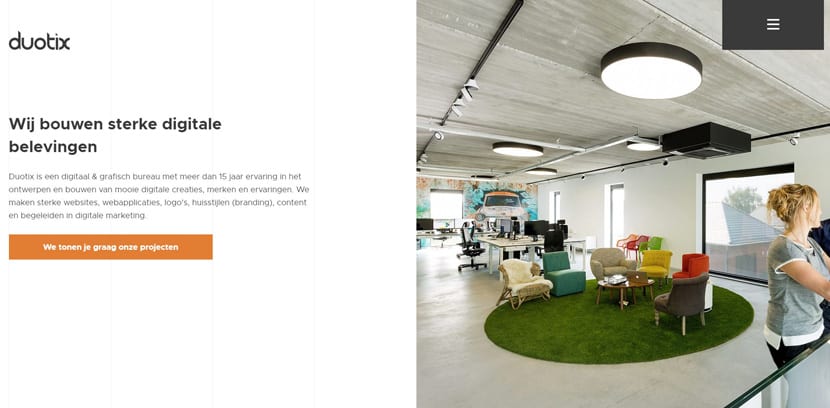
دوتيكس

ما عليك سوى النقر فوق الرمز الذي يحتوي على ثلاثة خطوط أفقية في أعلى اليمين اكتشف الرسوم المتحركة الدقيقة والسلسة التي تعرض القائمة رأس هذا الموقع. المثال النهائي لكيفية تأكيد الرسوم المتحركة على الموقع.
النحاس والشجاع

متجر على الإنترنت بدون ضجة كبيرة في الرسوم المتحركة ، ولكن هذا بمثابة مثال آخر للتعامل مع صور SVG.
روكا

من أسبانيا لدينا Rocka لإظهار انتقال اللون الرائع يتم ذلك عندما نستكشف محتوى هذا الموقع باستخدام عجلة الماوس. تجربة جميلة مع جميع أنواع الرسوم المتحركة.
باراديسو

تصميم الويب الذي يسعى إلى بساطة عناصره لسهولة الاستخدام بالكامل ، دون فقدان ذرة من الإبداع في بعض الرسوم المتحركة التي تظهر في تجربة الويب الرائعة التي تقدمها Paradiso. نؤكد مرة أخرى على ما تم الانتهاء من قائمة رأس إبداعية للغاية في الرسوم المتحركة.
بدون الحاجة لأى معرفة بتصميم و برمجة المواقع الإلكترونية

استوديو إبداعي مقره نيويورك يعرض جميع النوايا بامتداد قائمة الرأس الجانبية التي تفتح أمامنا بسلسلة من الرسوم المتحركة وصور جذابة للغاية. إذا كنت تبحث عن قائمة فريدة لموقع الويب الخاص بك ، فيمكنك بالفعل أن تكون مستوحى من Zero's. عند تحريك مؤشر الماوس فوق كل خيار من خياراته ، ستظهر هذه الصور الملونة والرسوم المتحركة.
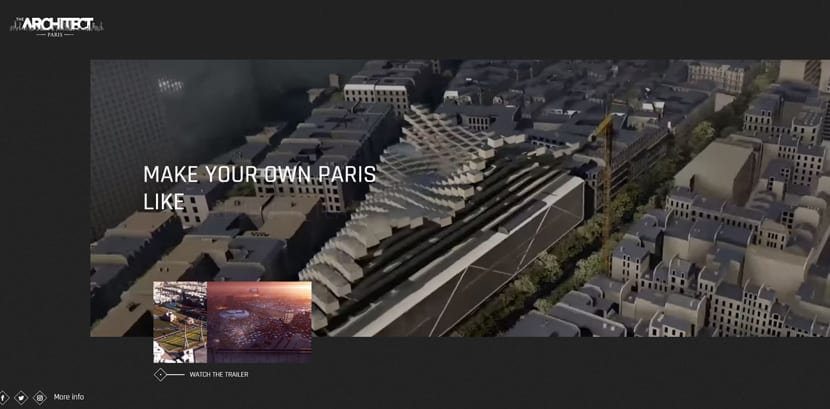
المهندس المعماري باريس

من الغريب شاشة التحميل الخاصة به وهذا الشكل الجميل من ملفات عرض أحدث التغريدات ، المنشورات على Facebook أو الصور على Instagram. موقع ويب يكرّم تجربة الويب.
مشروع Redspace

مشروع بفكرة التنقل عبر الزمن في المدن الصينية الكبرى ويمارس مهارة كبيرة في إظهار ذلك بفضل تلاشيها وتدرجاتها بذكاء في استخدام نظام الألوان. صور كبيرة تظهر وتختفي برسوم متحركة وحرفية عالية الجودة. إنه حسود.
أفلام تابو تابو

شركة إنتاج الأفلام والمسلسلات التلفزيونية الفرنسية تعرض أ قوة كبيرة في الفيديو من خلال التغيير الفوري عن طريق الضغط باستمرار على مؤشر الماوس في كل فئة من الفئات. افتح كل واحد منهم لتجد ما يشبه تجربة تصميم الويب.
جيمس جيلين

يستخدم هذا الموقع لونين رئيسيين ل خلق فقط التباين الصحيح لتعريف نفسها. كما أنها تتميز بهذه الرسوم المتحركة للخلفية التي تتحرك في جميع الأوقات.
فيرغي

يقدم لنا Zen Studio هذا الموقع من a فنان معترف به حول العالم وهذا هو أقصى مثال لما يمكن أن تكون عليه الويب: مقطع فيديو تفاعلي يكون فيه مؤشرنا هو الذي يتحكم في الرسوم المتحركة الحصرية. الضروري.
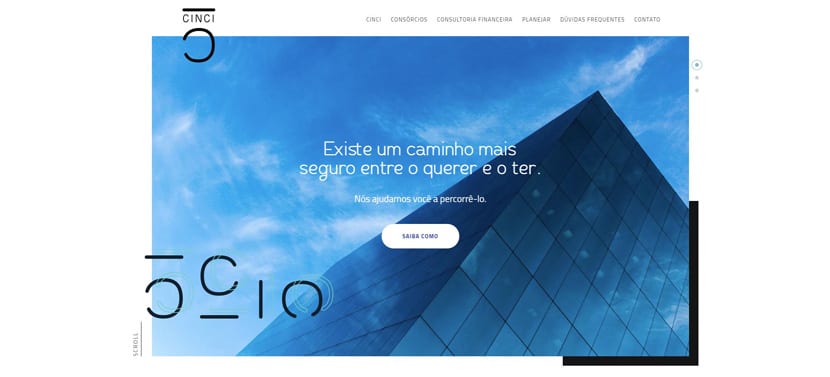
سينسي

شركة استشارية مقرها في البرازيل تستخدم الرسوم المتحركة كالستائر لعرض كل خدمة من خدماتك. بسيطة ولكنها فعالة في استخدام اللون الأخضر والأزرق لخلفية فارغة.
ديويل

تجربة بصرية أخرى تعتمد على أصفر وأسود، وأن له تأثير كبير في إظهار الكوارث.
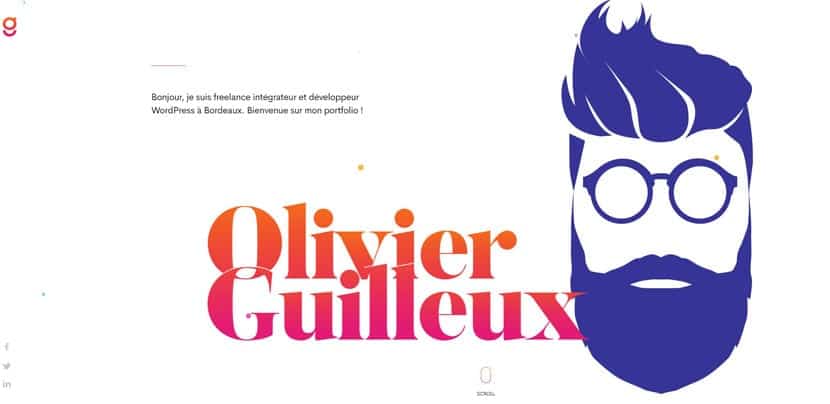
أوليفييه جيلوكس

تظهر محفظة الواجهة أ سلسلة مهارات الويب هذا لا يترك أي شخص غير مبال.
لا كليريير

مساحة عمل مشتركة مع أ الهدف المحدد باللون الأخضر. المزيد من الرسوم المتحركة اللافتة للنظر لطباعة واضحة تأخذ مركز الصدارة بفضل استخدام تلك الحركة السلسة والدقيقة. يوصى باستكشاف رمز القائمة.
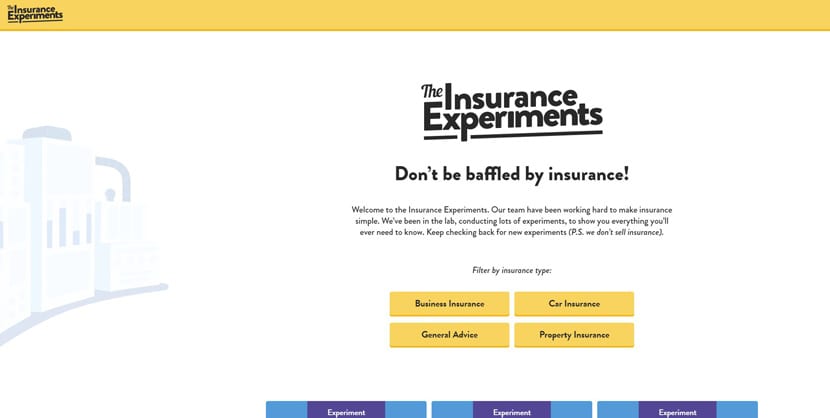
تجارب التأمين

شبكة ممتعة وخالية من الهموم لا تبحث عن أكثر بكثير مما قيل.
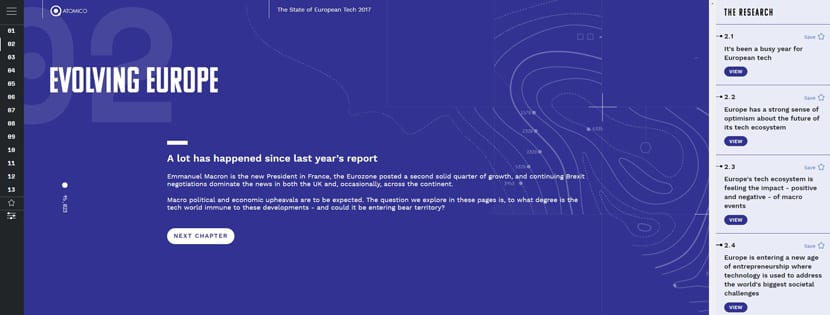
دولة التكنولوجيا الأوروبية

إذا كنت تريد موقع إلكتروني به قوائم جانبية التي تبرز عن البقية ، ألق نظرة فاحصة على هذا حيث جربوا طريقة رائعة لفهم تلك المساحات وحواسهم ورسومهم المتحركة.
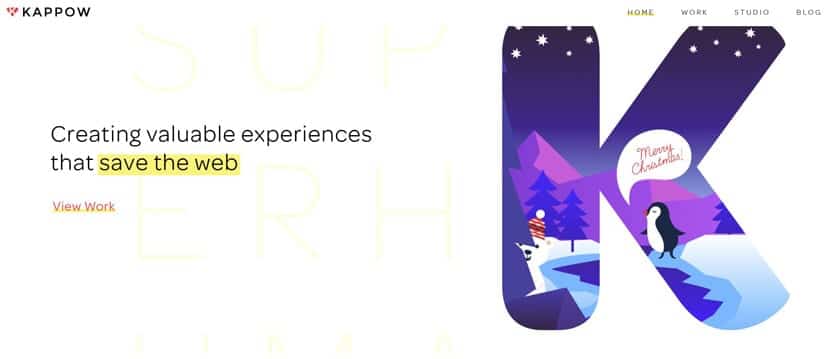
كابو

بافي المعزون

ألبسو مليكو

ماركة حليب سلوفاكية مشهورة تستخدم الاستكشاف من خلال التمرير لإظهار تجربة ويب جديرة وملفتة للنظر. فضولي على الأقل.
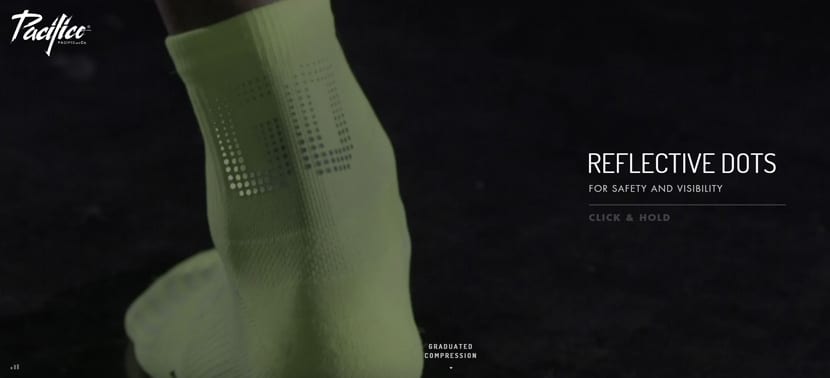
باسيفيكاندكو

Herokid Studio ، وهو استوديو إسباني ، يجلب لنا تصميم هذا الموقع الإلكتروني تبرز باللون الأسود والأصفر وسلسلة من مقاطع الفيديو إنها تظهر أناقة رائعة في تجربة البقشيش.
في دراسة ship21.com ، راهننا على SVG كخيار أفضل لفترة طويلة. نحن نحب! والعملاء أيضًا.
إعلانات Ovisoft مجتاحة ولا تسمح لك بمشاهدة هذه المقالة بشكل صحيح. سيئة للغاية ، إنها مقالة جيدة بمعلومات جيدة.
يمكنك فتحها من الروابط وتجربتها بنفسك: =)