
القوائم المتتالية أو المنسدلة هي ضروري لأي نوع من مواقع الويب تقريبًا. خاصة أولئك الذين يحتاجون إلى إدخال البيانات من قبل الزائر ، مثل شيء بسيط مثل اختيار الجنس أو اختيار اللون الذي سيكون القميص الذي توشك على شرائه في التجارة الإلكترونية لدينا.
القوائم المتتالية هي عناصر أخرى يمكننا تحديثها على موقعنا الإلكتروني لاتباع معايير تصميم الويب الحالية. تلك اللمسة والدقة التي ستضيف المزيد من الجودة إلى بيئة الويب بأكملها التي أعددناها لموقعنا على الويب. أنت تقديم 16 قائمة متتالية في CSS سيكون ذلك مفيدًا لتجديد موقع الويب الخاص بك. نتذكر أن البعض سيحتوي أيضًا على القليل من JavaScript ، وبدون نسيان HTML الضروري أيضًا.
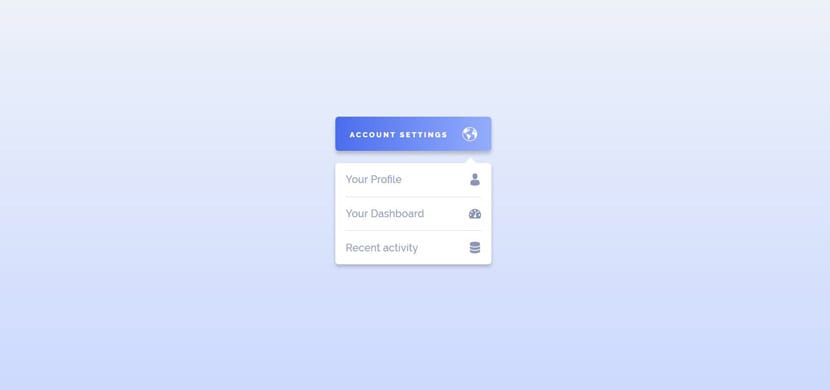
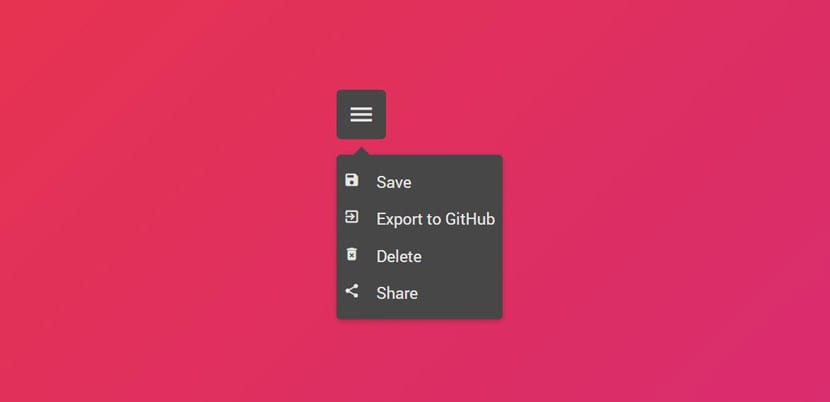
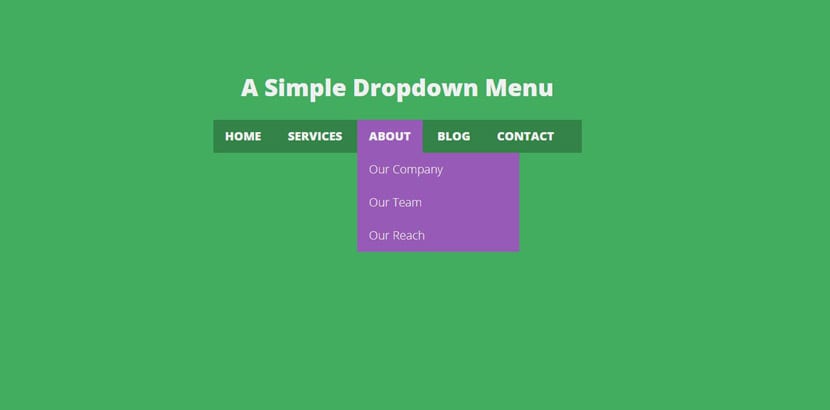
قائمة الشلال

هذا الشلال أو القائمة المنسدلة يتكون من HTML و CSS و JavaScript. على الرغم من أن كود JavaScript قصير جدًا. يتبع معيار تصميم المواد الحالي كلغة تصميم لدمج رسوم متحركة بسيطة ومباشرة للشلال بحضور لافت للنظر. عند فتح خيارات القائمة المختلفة ، يوجد تأثير تمرير رسومي عندما نترك مؤشر الماوس فوقها.
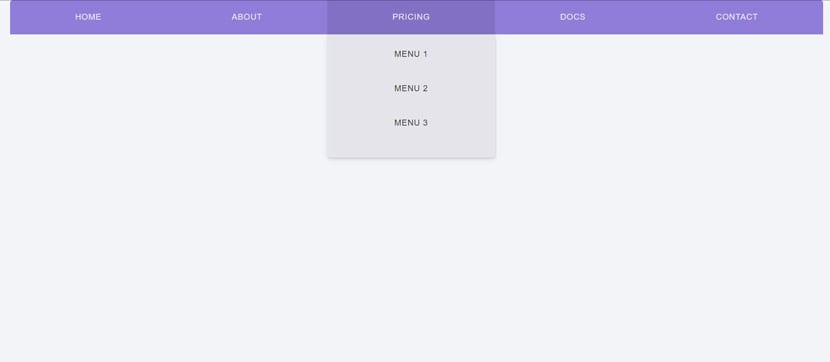
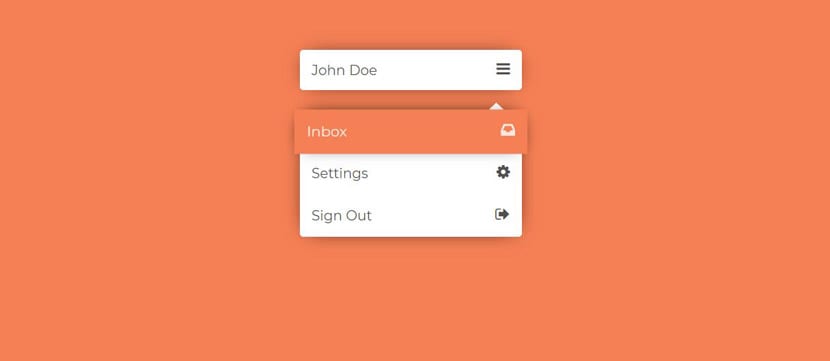
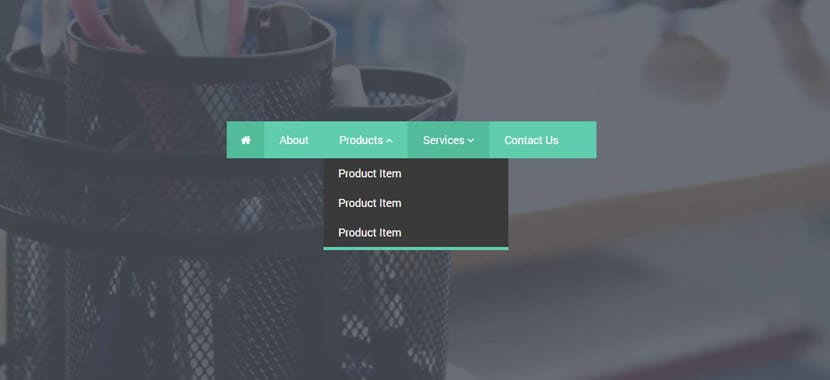
قائمة منسدلة مع jQuery

قائمة الشلال هذه بسيطة جدًا ، لكنها كذلك أنيق جدا في التصميم. كما أن لديها تحومًا لإبراز اللون الأزرق لكل قائمة والرسوم المتحركة المتتالية دون ضجة كبيرة. وهي مصنوعة من HTML و CSS و JavaScript (jQuery).
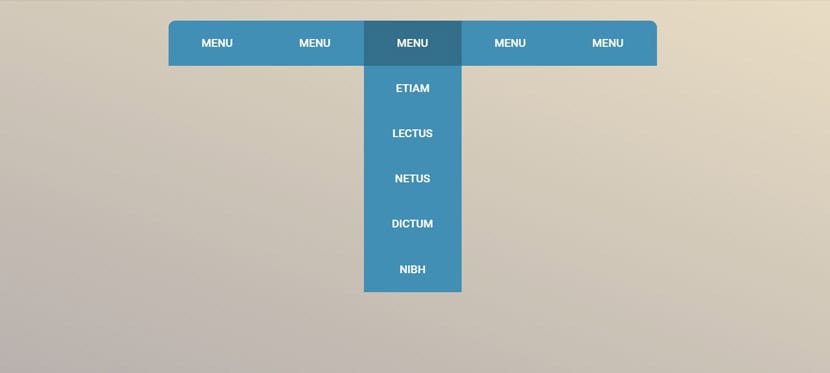
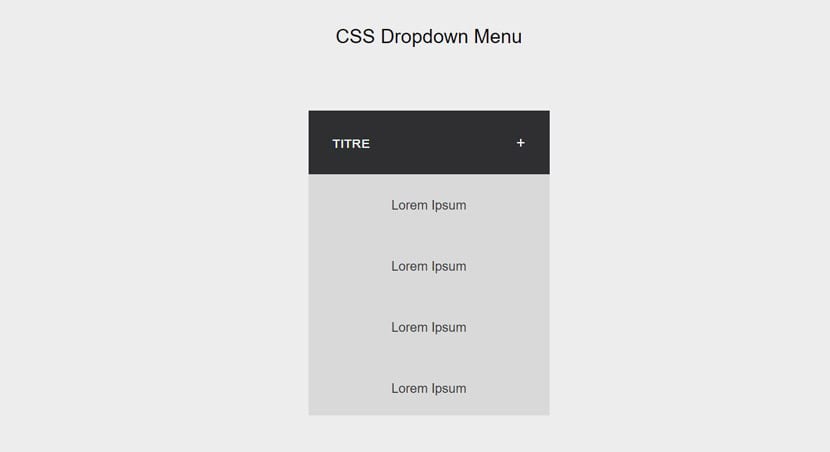
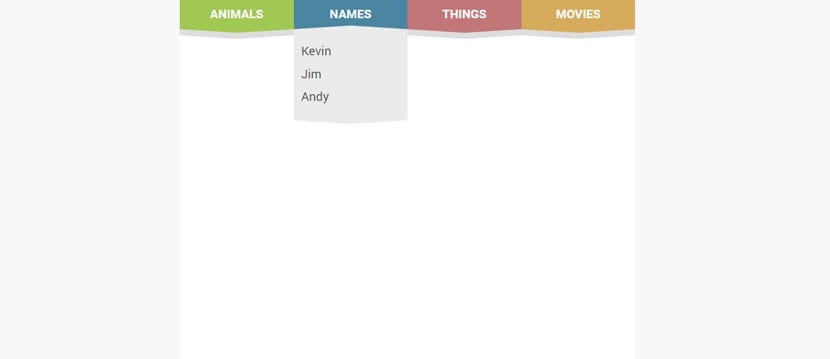
قائمة نمط الشلال

هذه القائمة المنسدلة في HTML و CSS و JavaScript هي مستوحى من أحد أفضل المواقع تصميمًا: Stripe (خدمة البطاقة الرقمية). لا يوجد تمرير فوق القوائم ، ولكن هناك رسوم متحركة مصممة بشكل ممتاز لتوضيح نوايانا حول تصميم موقعنا على الإنترنت. ضروري لجودته ومثالي لتجديد قوائم موقع الويب الخاص بك.
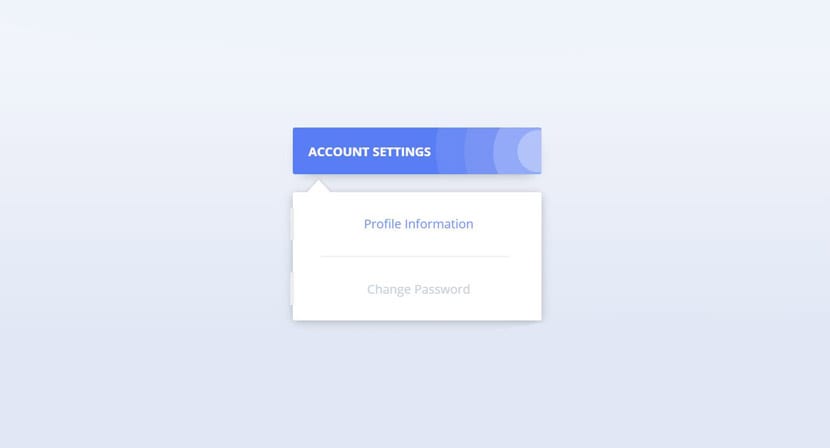
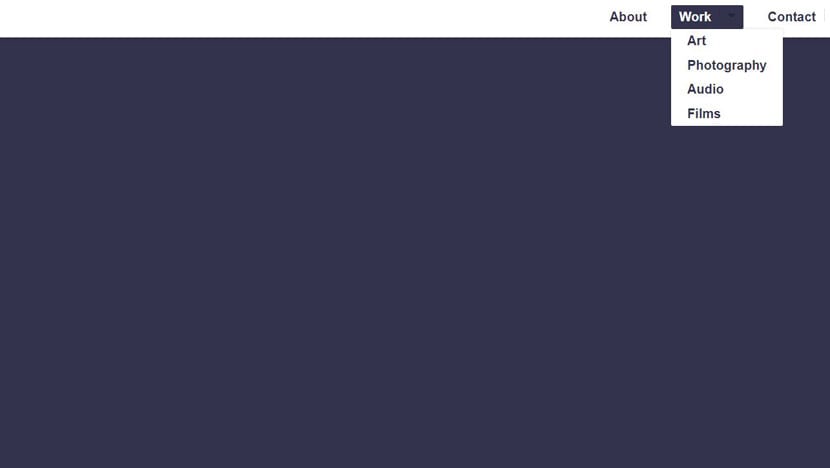
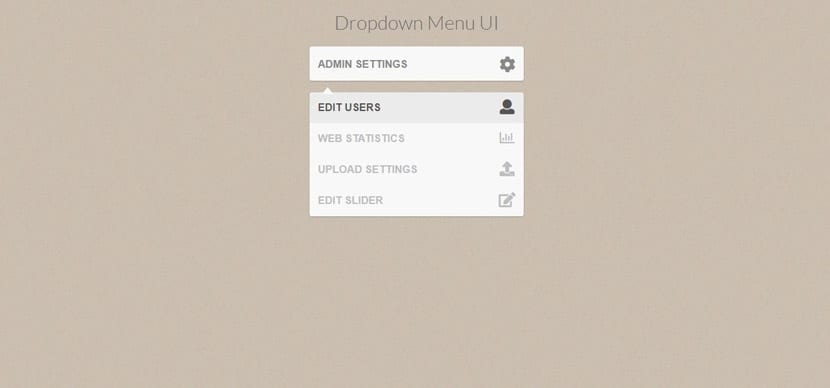
قائمة الشلال المتحركة

تحاول هذه القائمة المنسدلة إظهار استخدام ملف الرسوم المتحركة المتأخرة من كل عنصر من العناصر التي تظهر عند ترك مؤشر الماوس في كل قائمة. مع بضعة أعشار من التأخير ، يتحقق تأثير التأخير هذا الذي يمنحها لمسة خاصة جدًا.
تأثيرات القائمة المنسدلة

كما لو أن أ سلسلة من البطاقات من سطح السفينة، الرسوم المتحركة لقائمة الشلال هذه مميزة جدًا لها. تأثير شلال ممتاز وهو CSS خالص. أنت تعرف بالفعل ما عليك القيام به لتنفيذه على موقعك.
الرسوم المتحركة الشلال في القائمة

قائمة منسدلة ضرب بالرسوم المتحركة وهذا اللون الأزرق الذي يبرز. مع التلاشي والداخل ، تظهر الرسوم المتحركة التي تجعل الأقسام المختلفة من القائمة. صنع في HTML و CSS و JavaScript.
مع القليل من jQuery: قائمة الشلال

قائمة منسدلة مخصصة وموجزة للغاية لا ينقصها أي نوع من التفاصيل. ربما تكون بساطته هي أفضل وأسوأ نقطة. سيعتمد ذلك على ما تحتاجه لموقعك على الويب وتطلعاتك. الكثير من CSS وقليلًا من JavaScript.
قائمة شلال أنيقة

إذا فاتنا في السابق بعض الرسوم المتحركة والتصميم الأفضل ، فهذه القائمة المنسدلة لديها كل ما يمكن صنعه في CSS وجافا سكريبت. تظهر الرسوم المتحركة وتأثير التظليل باللون البرتقالي في كل مرة نترك فيها مؤشر الماوس فوق كل قسم من الأقسام. واحد من الأفضل في القائمة.
القائمة المنسدلة في CSS

Un قائمة شلال الحد الأدنى وأنه مصمم بحتة في CSS. الرسوم المتحركة بسيطة ولكنها جيدة حتى لا تبرز. قائمة لا يتم ملاحظتها وتتبع معايير التصميم الحالية.
القائمة المنسدلة

قائمة تتالي CSS النقية هذه هي قائمة أخرى تتميز بالرسوم المتحركة التي تحدث في كل مرة نضغط فيها على قائمة. تُنزلق الرسوم المتحركة النافذة من الجانب الأيمن مع توقيت مثالي. آخر من أكثر الأشياء إثارة للاهتمام في القائمة بأكملها.
قائمة شلال بسيطة

هذه القائمة بسيطة في الأصل وتتكون من HTML و CSS. إنها قائمة أخرى من تلك القوائم التي تسمح لنا بتحديث هذا العنصر المهم في موقعنا على الإنترنت لا تعطي الكثير. أعتقد أنه من المفهوم جيدًا ما نعنيه به.
قائمة التنقل الأفقية

على الرغم من أنه يجب تحقيقه بالفعل 4 سنوات له، قائمة الشلال هذه تتراكب على القائمة المجاورة لها بطريقة إبداعية جدًا. إذا كنت تبحث عن شيء مختلف ، فهو شيء آخر يمكنك تحديده من القائمة.
القائمة المنسدلة في CSS

قائمة أخرى بحتة في CSS وذاك إنه ملون للغاية، على الأقل في التخصيص الوارد في المثال. مع الألوان المسطحة ، تكشف الرسوم المتحركة عن تأثير الغالق المتداول الذي يسقط الأقسام المختلفة من القائمة المختارة. قائمة أخرى من قوائم الشلال الغريبة في القائمة ذات موضوع تم اختياره جيدًا.
قائمة الشلال مع القليل من JS
تستخدم هذه القائمة المنسدلة القليل جدًا من JavaScript ، وهو ما يكفي لإغلاق القائمة تلقائيًا عندما ننتقل إلى شيء آخر. يكون أحسنت التوقيت في تأثير الرسوم المتحركة لتصبح من الأفضل في هذا الصدد.
قائمة أخرى متتالية نقية CSS

قائمة متتالية تحتوي على رسوم متحركة فيها لا يكاد يكون هناك تأخير من الألف ثانيا. لذلك ينتج تأثير الفوري على الزائر. تأثير التمرير وقائمة منسدلة مثيرة للاهتمام دون ضجة كبيرة على المستوى العام.
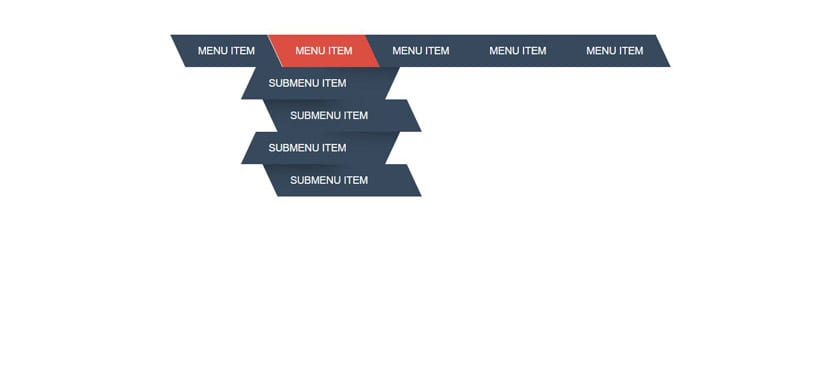
تتالي القائمة مفهوم منعرج zig zag

إذا كنت تبحث عن قائمة بخلاف القائمة بأكملها في هذا المنشور ، فإن هذه القائمة المنسدلة تحتوي على كل ما يمكنك البحث عنه. ال الرسوم المتحركة المنتجة متعرجة لتقديم نوع آخر من الخبرة التجريبية قليلاً. يمكن أن يتناسب تمامًا مع سمة لعبة فيديو ، لذلك إذا كان لديك أي نوع من العملاء يبحث عن شيء مختلف ، فمن المؤكد أنه الأنسب في القائمة بأكملها. أشكالها المائلة ورسومها المتحركة السريعة تقول كل شيء.
نتركك مع هذه السلسلة من قوائم CSS لموقعك على الويب التي لديها عدد كبير منهم.
