
تصميم الرسوم البيانية المسطحة o تصميم مسطح تم إطلاقه في عالم التصميم الجرافيكي والويب منذ بضع سنوات ويبدو أنه جاء ليبقى لفترة طويلة وليس مجرد موضة أو اتجاه عابر ، ولكنه استجابة للحاجة إلى الوظائف التي يسعى للتكيف مع التصميم سريع الاستجابة.
شيء مفيد حقًا من أجله ، بغض النظر عما إذا تم استخدامه في الأجهزة الكبيرة أو على شاشات الجوال الصغيرة ، لذلك يمكن استخدامه كأداة في تصميم تجربة المستخدم، ماذا يعنى ذلك "تصميم تجربة المستخدم"، لتزويد المستخدمين بتجربة أفضل من خلال السماح لهم باستخدامها بسهولة تامة.
أصل التصميم المسطح

إنها Microsoft ، بجانب واجهة جهاز مشغل mp3 zune، الذي بدأ في إرساء الأسس لهذا الاتجاه خلال عام 2006 ثم في عام 2010 مع إطلاق ويندوز هاتف 7. ثم يطلق نظام التشغيل Windows 8 ، والذي يستخدم Metro ، واجهة المستخدم التي تم إنشاؤه في البداية بواسطة Microsoft ليتم استخدامها على هواتفهم المحمولة.
شاشات التطبيقات الواضحة ، والزوايا الحادة ، واستخدام الشبكة ، والنغمات الساطعة ، والطباعة البسيطة والأنيقة ، وما إلى ذلك ، تم تصنيفها على أنها "أصلي رقمي"بواسطة Microsoft.
إنه على الأقل شيء "غير عادي" ، حقيقة أنه هذه المرة لم تكن شركة Apple ، بل شركة Microsoft ، صاحبة الاختراق في التصميم. في الواقع ، استغرق الأمر وقتًا أطول قليلاً من Apple للانتهاء من الخروج من الوضع الواقعي، والذي يُطلق عليه اسم "eskeumorphism" والذي يسمح للواجهات الرقمية أن تبدو وكأنها كائنات حقيقية ، ولكن لم تبدأ إضافتها حتى عام 2013 ، مع إطلاق نظام iOS 7 الخاص بها.
تصميم مسطح
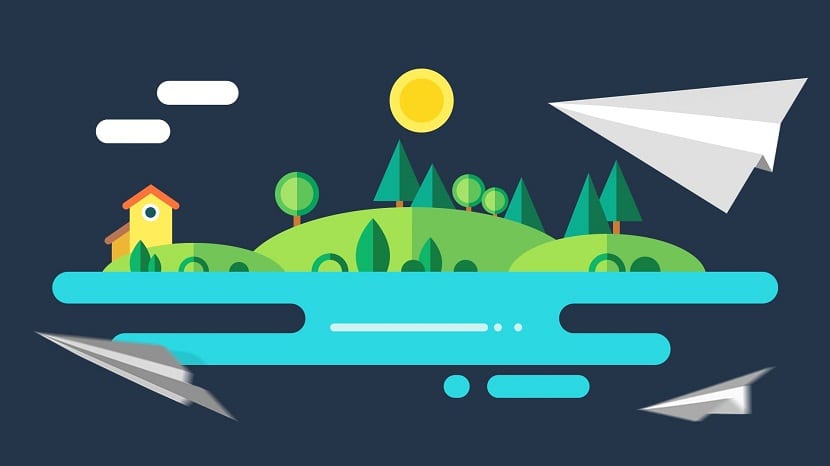
يسمح التصميم المسطح بإزالة نقوش ، تباينات ، قوام ، زخارف ، ضبابية ، تدرجات وأي تأثير ثلاثي الأبعاد هو أن التصميم الجرافيكي يتضح حاليًا أنه أكثر نظافة ، وتميزًا ، وأكثر وضوحًا ، وبدون عمق مع حواف أكثر صلابة قليلاً.
بالإضافة إلى ذلك ، فإن الأشكال التي تحتوي عليها هندسية بالكامل.
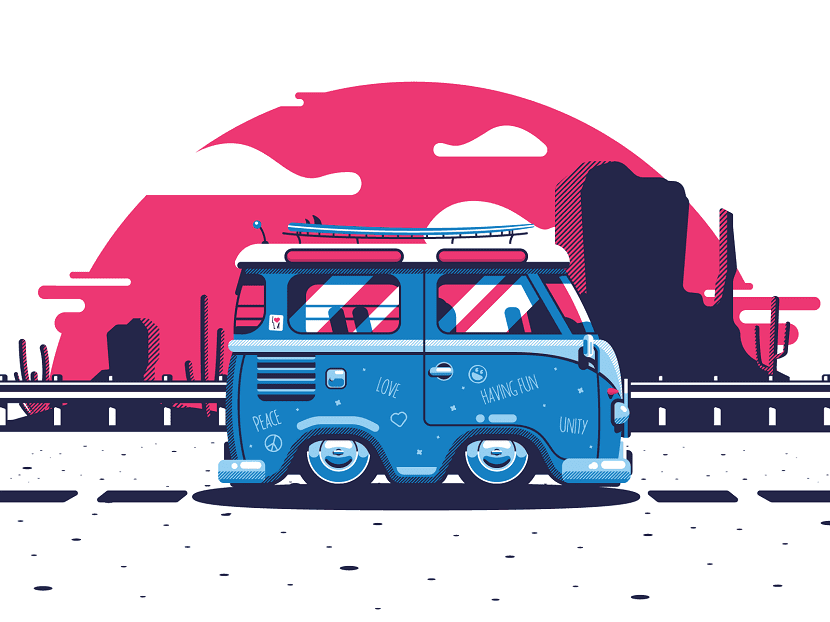
وبالمثل ، يتم تكييفه بالكامل مع شاشات صغيرة تعمل باللمس التي تمتلكها الأجهزة المحمولة واتضح أن استخدام المساحة الفارغة أمر ضروري حقًا ، نظرًا لأن النقر بالماوس لا يماثل النقر بإصبعك ، وهذا هو السبب في أن حجم الخط المطبعي والرموز يكونان عادةً كبيرًا. هذه هي الألوان الأساسية والثانوية ؛ الأكثر سطوعًا بالإضافة إلى الاستفادة من التباين ، قم بذلك بشكل أساسي باستخدام الخلفيات والصور الداكنة ، بالإضافة إلى ذلك يحسن الرؤية عند استخدام ضوء النهار الطبيعي.
وبالمثل ، يتم استخدام نطاقات ألوان الباستيل والقليل جدًا من الألوان المشبعة ، مع مراعاة الاتجاه الرجعي ، حيث يتم استخدام درجات اللون الأصفر والفيروزي والبرتقالي وما إلى ذلك. وذلك باستخدام لون واحد فقط ، هذا يضاف أسود أو أبيض من أجل توضيح الفروق الدقيقة المختلفة. يعد استخدام اللون أيضًا أداة تعمل كدليل للمستخدمين للتنقل عبر المعلومات.
للطباعة أهمية كبيرة في التصميم المسطح

ال محارف sans-serif، بسماكة قليلة وبسيطة وذات أجسام كبيرة. تكون الرسائل عمومًا أقصر وأكثر وضوحًا وقبل كل شيء مباشرة ، وتستخدم فقط الكلمات المطلوبة حقًا لتكون مفهومة.
البديل ، تصميم الظل الطويل
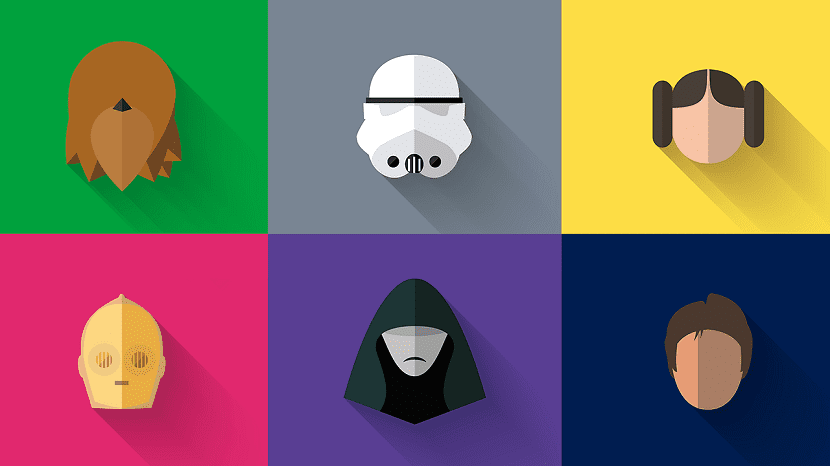
يتكون تصميم الظل الطويل من اتجاه في تصميم الشعار أو الرمز الذي يولد من تصميم مسطح يسمح بإضافة ظل طويل إلى حد ما ، على عكس الظلال المستخدمة في التصميمات الواقعية تمامًا. إنه البديل الذي يسمح أضف عمقًا دون أن تفقد جوهر التصميم المسطح، ويسمح أيضًا بإمكانية مد الظل حوالي 45 درجة باتجاه الحواف.
أريد حاليًا أن أستكشف على الشاشة ما قمت بتنفيذه لسنوات على الورق ، وكانت هذه المقالة ذات فائدة كاملة ، وتصميم مسطح رائع ، ورائع!
موقع الصور الشخصية المخصص عالي الجودة الخاص بي: http://galeriadelretrato.com/
سنة سعيدة يا شباب CREATIVOS ONLINE!