
كمصممين ، نحن نحب عالم الطباعة ولهذا السبب تتحدث العديد من منشوراتنا عنه. لقد تحدثنا ، من القصة وراء الخط ، إلى المجموعات الفائزة. اليوم ، سنتحدث عن كيفية معرفتك بالخط الذي تحتويه صفحة الويب.، لأنه لا توجد طريقة أفضل للحصول على الإلهام من البحث عن مراجع في أعمال تصميمات أخرى.
بالتأكيد ، في عدة مناسبات ، دخلت إلى بوابات ويب مختلفة ولفتت الجماليات وخيارات الطباعة انتباهك. كما أشرنا بالفعل في العديد من المنشورات ، تعد الطباعة عنصرًا قويًا للغاية يساعدنا في التعبير عن أنفسنا كمصممين. هناك عدد لا نهائي من الخطوط التي يمكن أن نجدها على مواقع الويب المختلفة ، اعتمادًا على الغرض منها ، يختارون نمطًا مطبعيًا أو آخر.
لن تكون هذه هي المرة الأولى أو الأخيرة التي تدخل فيها صفحة ويب وتنجذب إلى محرف وتشعر بالحاجة إلى معرفة العائلة من أجل إضافتها إلى كتالوج الطباعة الشخصي الخاص بك. في هذا المنشور ، سنقوم بتعليمك بعض الطرق حتى تتمكن من اكتشاف تلك التيبوغرافيا التي لفتت انتباهك.
خيار البحث 1: استخدام الصور
الطريقة الأولى التي نشير إليها لك ، نوصي باستخدامه فقط إذا لم يكن لديك حق الوصول إلى موقع الويب. إذا كان لديك لقطة شاشة للخط الذي لفت انتباهك ، من المحتمل أنه لن يحدث بالخط المحدد ، ولكن سيظهر خط مشابه. في حالة رغبتك في معرفة نوع الخط الذي تستخدمه علامة تجارية معينة ، فهو مثالي إذا كان بتنسيق صورة أو تنسيق متجه.
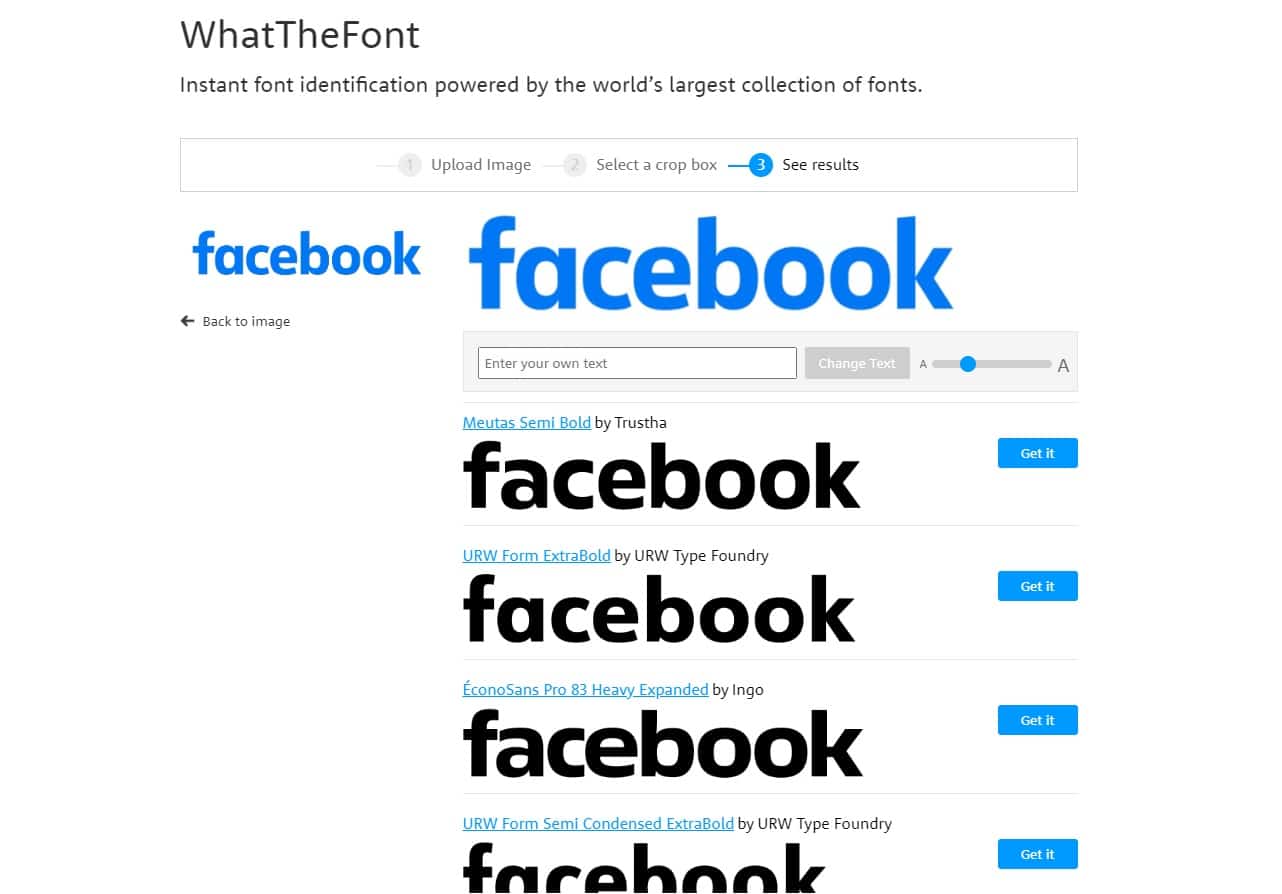
منصة الإنترنت التي يجب عليك الوصول إليها هي MyFonts والأداة التي تحمل اسم WhatTheFonts. هذه الأداة هي امتداد يمنحك إمكانية معرفة الخط الذي تبحث عنه. كل ما عليك فعله هو تحميل الصورة الملتقطة على موقعها على الإنترنت ، ثم سيسألك البرنامج عن النص الذي تريد تحليله. بمجرد تحديده ، سيخبرك بالخطوط المختلفة المشابهة لتلك الموجودة في لقطة الشاشة.
نترك لك مثالا مع شعار Facebook. نأخذ في الاعتبار أن هذه العملية قد تكون مملة بعض الشيء وأنها لا تمنحك الطباعة الدقيقة كنتيجة لذلك. لأن هذه الأداة محدودة بمكتبة الخطوط الداخلية الخاصة بها.

خيار البحث 2: Browser Inspector
في هذا الخيار الثاني للبحث عن طباعة صفحة الويب ، اخترنا استخدام المفتش من متصفح الويب. هذا الخيار هو أحد أكثر الخيارات استخدامًا من قبل المصممين. مصممي الرسومات والويب. في هذه الحالة ، سنستفيد كثيرًا من هذه الأداة التي ربما لا يعرفها البعض منكم.
بادئ ذي بدء ، سنقوم بالتمييز بين المتصفحات المختلفة ، وتحديداً بين متصفحين. من ناحية ، نجد Chrome والمتصفحات الأخرى المستندة إلى Chromium ، ومن ناحية أخرى ، نضع Firefox. توضيح نقطة ما أيًا كان المتصفح الذي تستخدمه ، ستستخدم دائمًا نفس الاختصار للوصول إلى المفتش ، Ctrl + Shift + I.
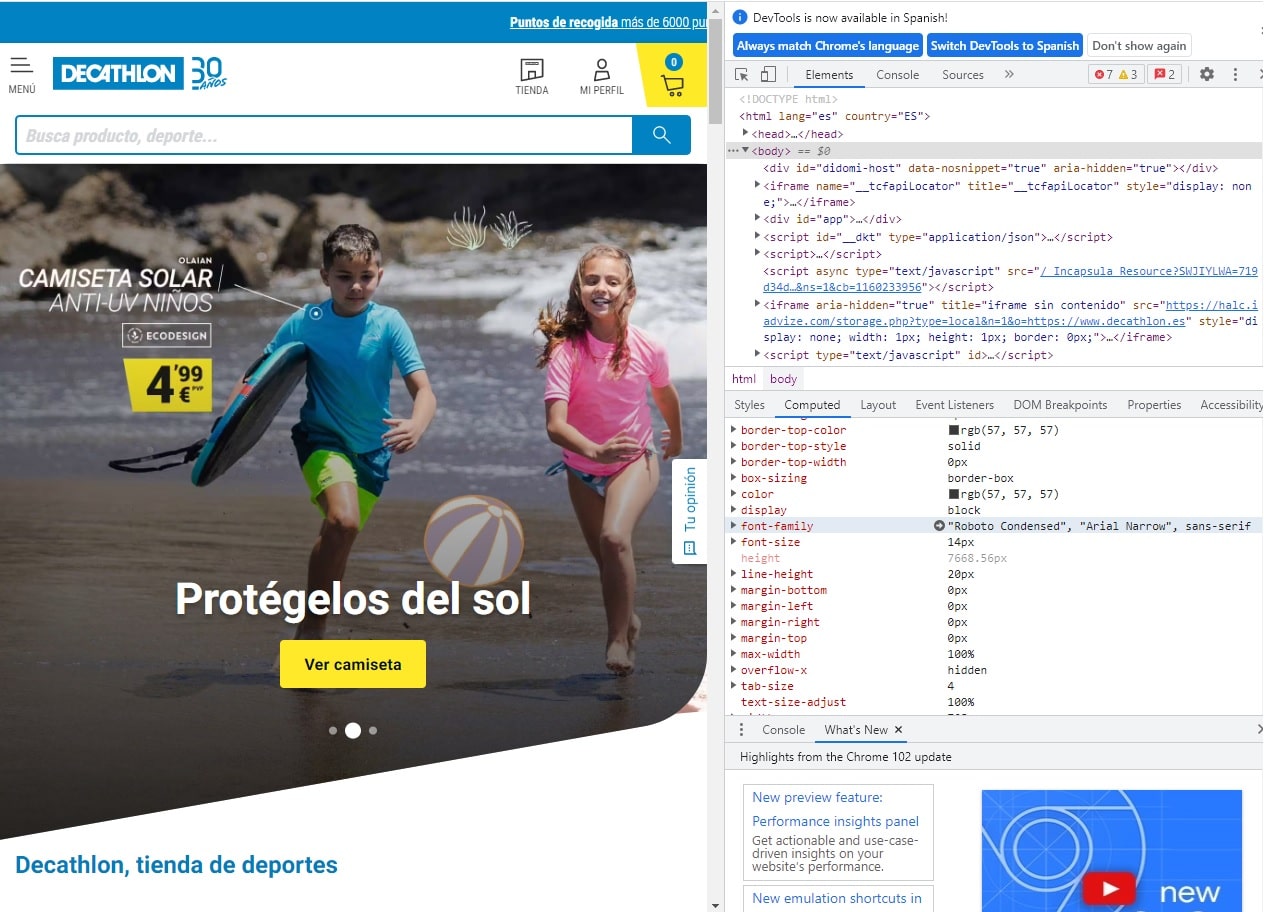
إذا كنت تستخدم Chromeعند فتح خيار المفتش ، تظهر ثلاث لوحات مختلفة. سيتعين عليك البحث في النص المستخدم على الويب لمعرفة الخط المستخدم. في اللوحة الثانية المقدمة لك ، ابحث و حدد الخيار "محسوبة". ثم سوف تبحث عن "الخط - الأسرة" وكما ترى يظهر اسم عائلة الطباعة بجانبها.
في الصورة التالية ، نترك لك كيف ستظهر هذه المعلومات التي قلناها لك للتو. بالإضافة إلى البيانات الموجودة على الخط المستخدم ، تظهر بيانات مهمة أخرى مثل الحجم واللون والوزن وما إلى ذلك.

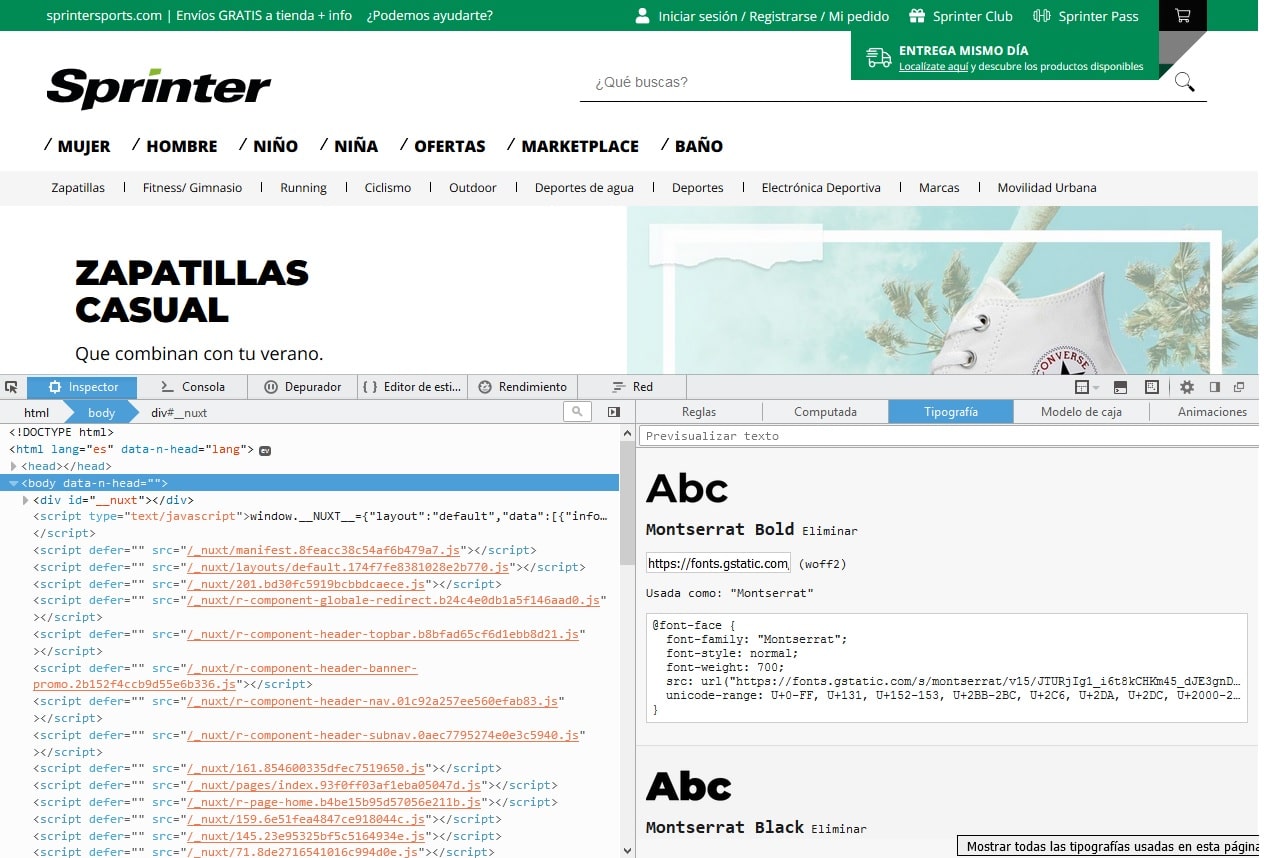
وعلاوة على ذلك، إذا كنت تستخدم متصفح Mozilla Firefox ، فإن العملية تشبه تلك التي رأيناها للتو مع Chrome، الشيء الوحيد الذي يتغير هو أن المعلومات التي نبحث عنها تظهر في منطقة أخرى. في هذا المتصفح ، توجد علامة تبويب محددة لأنماط الخطوط التي تظهر على موقع الويب.
كما في الحالة السابقة ، ستفتح المفتش بنفس الاختصار الذي ذكرناه وستظهر مرة أخرى ثلاث لوحات مختلفة ، يجب أن تذهب إلى الشخص الذي يحتوي على علامة تبويب تحت اسم "محارف"كما يشير اسمه ، ستجد هناك جميع البيانات اللازمة. يوجد قسم يسمى "جميع الخطوط على الصفحة" حيث تظهر قائمة بها جميعًا.

في هذه الحالة، من الممكن أيضًا تعديل معلمات الطباعة المختلفة عن طريق العدادات. يمنحك هذا فرصة لتجربة كيف ستبدو الطباعة إذا خضعت لبعض التغيير ، وكيف ستبدو مختلفة.
خيار البحث 3: استخدام الإضافات
الخيار الأخير الذي نقدمه لك هو طريقة معروفة لفترة قصيرة وربما تكون الأقل استخدامًا لأنها حديثة جدًا. إنه خيار بحث عن خطوط الويب باستخدام المكونات الإضافية للمتصفح.
هناك الآلاف من المكونات الإضافية لإضافتها إلى أجهزتنا وتنفيذ مهمة معينة ، من أجل تغطية حاجة ما. من المؤكد أن هذا الخيار سيصبح أحد الخيارات المفضلة لديك بفضل بساطته. نوصي باستخدام Fontface Ninja أو WhatTheFonts أو Visbug.
عندما يكون لديك المكون الإضافي المختار مثبتًا في متصفحك ، ما عليك سوى النقر فوق الرمز الخاص به وستظهر قائمة بالخيارات على الفور على الجانب الأيسر من الشاشة. إذا قمت بالنقر فوق الرمز الثاني في هذه القائمة ، فسيتعين عليك فقط توجيه مؤشر الماوس إلى منطقة النص التي تريد تحليلها وسيظهر تلقائيًا مربع معلومات حول هذا الخط.

في هذا الخيار ، كما حدث في الخيارين السابقين ، يتم أيضًا عرض بيانات حول لون الخط والوزن وحجم الخط وما إلى ذلك. إنها أداة مفيدة جدًا لأولئك الذين يحبون عالم الطباعة والذين يريدون أن يعرفوا في غضون ثوانٍ الخط الذي لفت انتباههم.
لقد تمكنت من ملاحظة في هذا المنشور أن هناك ثلاثة خيارات بحث بسيطة للغاية لمعرفة نوع الخط المستخدم في صفحة الويب. عليك فقط أن تختار الخيار الذي يناسبك والمريح للعمل معه. في كثير من الحالات ، ستخفف أدوات البحث هذه عبء العمل وتساعدك على إنشاء تصميمات جذابة.