
التصميم الشامل هو قضية مهمة واختيار خط يمكن الوصول إليه لموقعك على الويب إنه ضروري لكل علامة تجارية ، وليس فقط الهيئات العامة والجمعيات الخيرية.
إذن بأي طريقة يمكنك أن تعرف ما هي أنواع الرسائل التي يمكن الوصول إليها حقًا ماذا لو كان يعني حل وسط فيما يتعلق بالتصميم؟
هذه بعض التوصيات التي يجب عليك اتباعها:
- تجنب الوقوع في فخ اختر تصميمًا يبدو طفوليًا، لأنها ليست ضرورية.
على الرغم من أنه قد يبدو واضحًا ، هذا من أكثر الأخطاء العادية التي تميل إلى الالتزام. الشخصية مهمة مثل التصميم ، لذلك يجب أن تبحث عن خط يناسب تمامًا مع التصميم وتكون عملية.
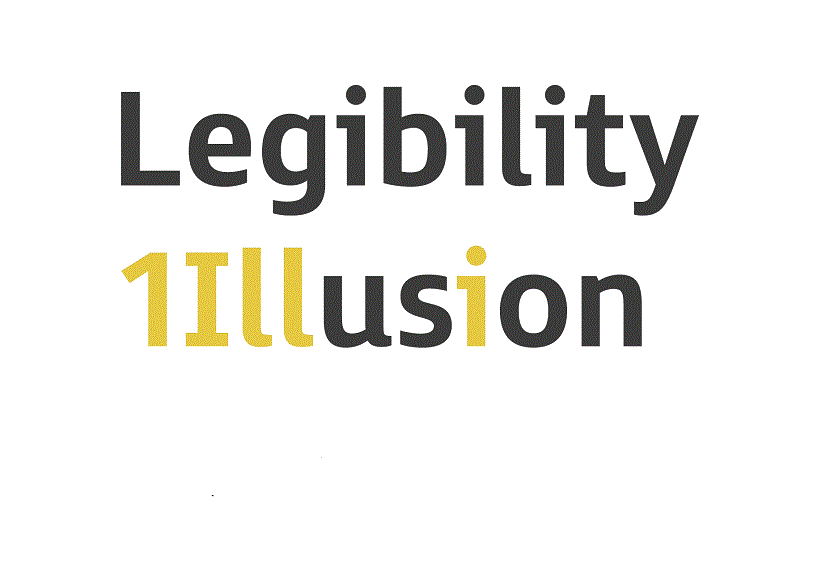
- من الضروري أن تتجنب اختيار الأساليب التي يوجد فيها غموض بين بعض الشخصيات. تلك التي يجب أن تأخذها في الاعتبار بشكل أساسي هي الحرف الكبير "B" و "8" ؛ الرقم "1" والحرف "I" بأحرف كبيرة ؛ الرقم "1" والحرف "l" بالأحرف الصغيرة.

سيساعدك اختيار الخط الذي يحتوي على حرفين صغيرين "a" القضاء على الارتباك الذي قد يكون موجودًا بالحرف "o".
- إذا وجدت نفسك تستخدم بعض نصوص صغيرة من 16 نقطة أو أعلى، مثل إنشاء العناوين أو العناوين الفرعية ، نوصي باختيار ملف بلا الرقيق يحتوي على عدادات كبيرة مفتوحة ، حيث يعتبر أنسبها.
- البحث نوع من الحروف ذات ارتفاع كبيرلأنه ضروري لاختيار خط الويب. سيساعدك Descenders و Extended Ascenders في إنشاء ملف أشكال الحروف أكثر وضوحًا.
- ابحث عن بعض المحطات الطرفية والعدادات المفتوحة ، لأن هذه سوف يساعدونك في وضوح الرسالة، نظرًا لأنها إذا كانت مغلقة جدًا ، فإنها تبدأ في ملء أحجام أصغر بكثير.

- يجب أن تكون الأرقام مختلفة ، خاصةً عندما يتعلق الأمر بالرقم "0" للحرف الكبير "O". في حالة "6" و "9" ، من الضروري أن يكون لديهم أيضًا محطات مفتوحة.
- هناك نسبة ممتازة من الارتفاع x إلى عرض السكتة الدماغية. لتحقيق الوضوح الأمثل ، يجب أن يكون عرض الخط 17 أو 20٪ من الارتفاع.
- ذيل الحرف الكبير "Q" الذي يبرز بشكل واضح من دائرة الحرف يساعد في تحسين إمكانية القراءة.
- El مسافة بين كل حرف يجب أن تكون متوازنة ومتوازنة ، لأنه بهذه الطريقة يمكنك بسهولة التعرف على الشخصيات.
- جرب اختبار الخط أعلى خلفية داكنة اللون ، وبهذه الطريقة يمكنك أن ترى كيف يبدو الخط. عمليًا في هذه الحالات ، يبدو التباعد أكثر إحكامًا مما هو عليه ، جعل الأشكال التي تبدو عليها الحروف وكأنها تتوهج، مما يؤدي إلى أن المصدر يبدو معاد شحنه أكثر مما هو عليه بالفعل.
محرف يسهل الوصول إليه ومصمم جيدًا يجب أن تكون أنيقة ولها شخصية ، ومع ذلك ، في نفس الوقت يجب أن يكون لها قابلية القراءة في جوهرها لجذب عدد أكبر من العملاء.