ربما تريد تحديث محفظتك على الإنترنت لكنك لا تعرف حقًا مكان التصوير. ربما لا تكون على دراية بما يحدث في تصميم الويب ، أو ترغب فقط في رؤية مواقع أخرى جيدة التصميم لظهور الأفكار. مهما كان وضعك ، قد يعجبك هذا المنشور.
أدناه اخترنا 10 محافظ المحترفين عبر الإنترنت لتصميم الويب الدولي بحيث يمكنك أن ترى أنه ، بغض النظر عن مكان وجودك ، هناك نوع من الأنماط الوهمية وغير المرئية الشائعة للجميع. انظر اليهم وعلق
4 كلمات رئيسية في محافظ الإنترنت اليوم
- Movimiento: صور متحركة كخلفية من بعض أقسام موقع الويب الخاص بك ، الرسوم التوضيحية التي تتحرك أثناء التمرير عبر الصفحة ... Static ليس من المألوف.
- سهولة الاستخدام: تنقل مريح وبديهية. أن زائرك لا يفوت أي شيء.
- القدرة على التكيف: نحن نفكر بالفعل في أهمية الأجهزة المحمولة كدعم لعرض موقع الويب. بفضول، الرموز يتم أيضًا تضمين نموذج العرض على الشاشات الصغيرة في العرض على الشاشات الكبيرة.
- تأثير المنظر: ربما يكون الأمر الأكثر عابرة ، والذي أجرؤ على قوله لن يستمر طويلاً. الأكثر شيوعًا في البحث والتجريب باستخدام الأكواد "الجديدة" (HTML5 ، CSS3 ...) ، يتكون هذا التأثير من خلق وهم عمق في تصميم الويب.
10 محافظ على الإنترنت
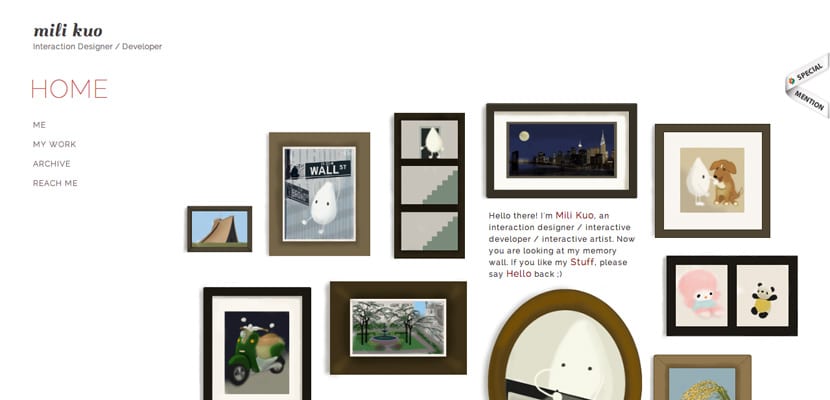
- ميلي كو
- سو جي وانغ
- غيوم مارك
مصمم تفاعلي. إذا قمت بالوصول إلى موقع الويب الخاص بهم ، فسترى أن الجزء السفلي من الصفحة الرئيسية عبارة عن سلسلة من الصور المتحركة. يغيرون الطائرات بهذه السرعة التي ، حسب ذوقي ، إنها غير مريحة. فكرة جيدة ربما إذا تباطأت الأوقات. - جوليان بيريير
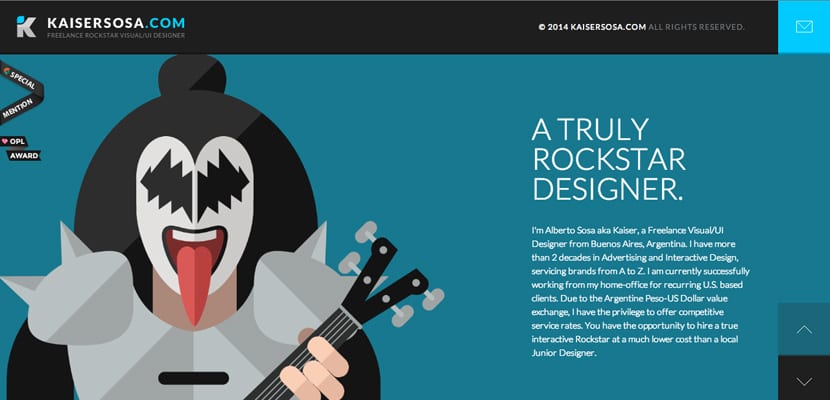
- كايزر سوسا
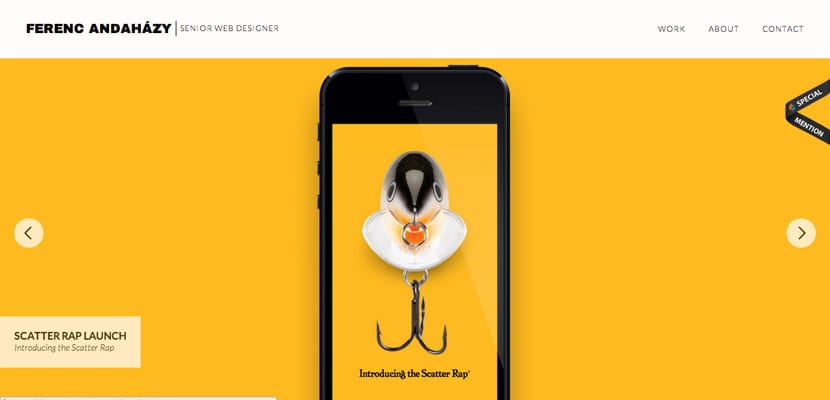
مصمم واجهة المستخدم. في هذا الموقع ، النعمة هي الرسوم التوضيحية في الحركات. كما ترون ، يسود "التصميم المسطح" المعروف. - فيرينك اندحازي
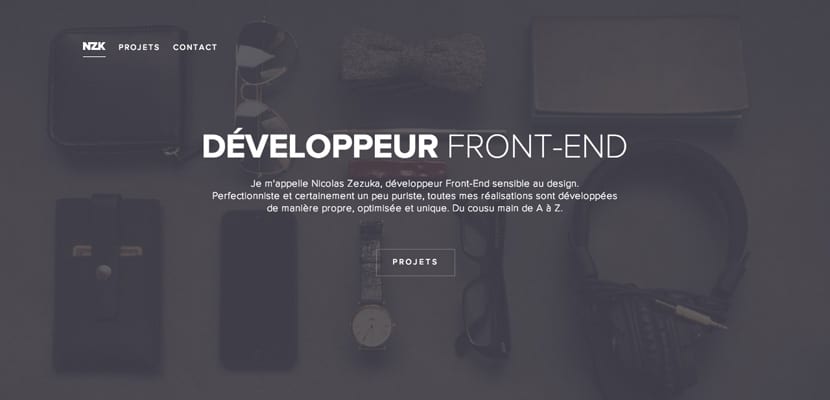
- نيكولا زيزوكا
مطور الواجهة الأمامية. أنا أحب دقة هذا الموقع: مزيج من التصوير الفوتوغرافي والطباعة. - عمر الشيخ
مصمم ومطور ويب. أنا لا أحب تأثير البكسل لشعار وأيقونات الوسائط الاجتماعية. ومع ذلك ، فإنه يشكل تنقلًا وهيكل مختلفين: عند التمرير ، يتم تقسيم الصفحة إلى قسمين ويتم نقل المحتوى إلى الجانب الأيمن من الصفحة. - تشارلز أكسل باولز
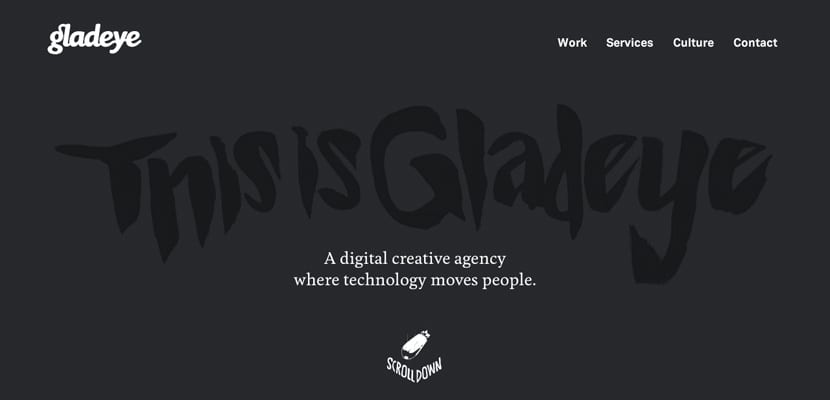
مصمم صناعي ، منتج ، UI و UX. لا أعرف ما يحتويه هذا الموقع ، والذي يدعوني لمواصلة تصفحه. - غلادي