
بدأت علامات التبويب في أن تكون ضرورية في العديد من صفحات الويب بسبب الحل الرائع الذي يقدمه من وجهة نظر التصميم والفائدةلذلك دعونا نرى ما يمكن أن نجده على الشبكة.
بعد القفزة ، ما تبقى هو في الأساس عدد قليل من المكونات الإضافية والبرامج التعليمية المختلفة لتحقيق علامات تبويب جميلة ليست رتيبة على الإطلاق ، مما يخلق إحساسًا ممتعًا لجميع الزوار الذين يدخلون موقعنا.
يذهبون باللغة الإنجليزية ، لغة تصميم الويب.
المصدر | WebDesignLedger
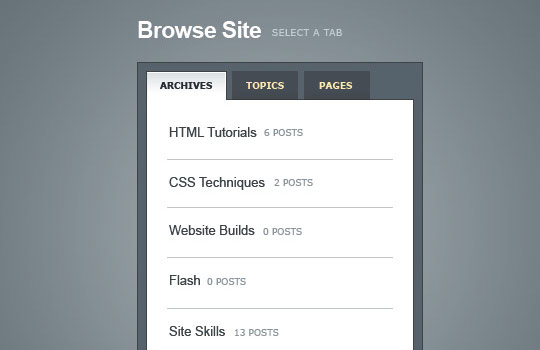
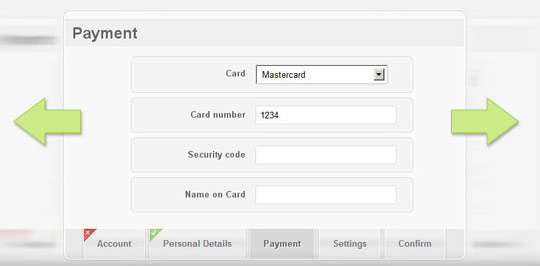
قم بإنشاء واجهة مبوبة باستخدام jQuery
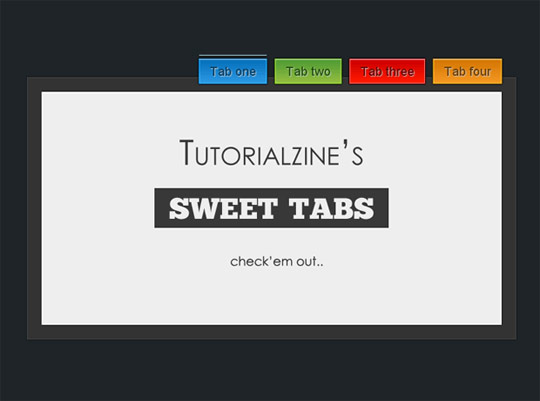
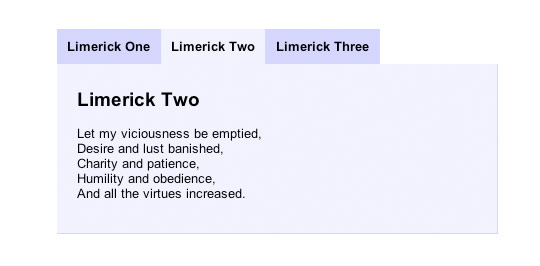
علامات أياكس الحلوة مع jQuery 1.4 & CSS3
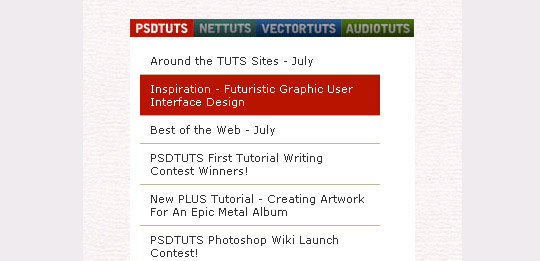
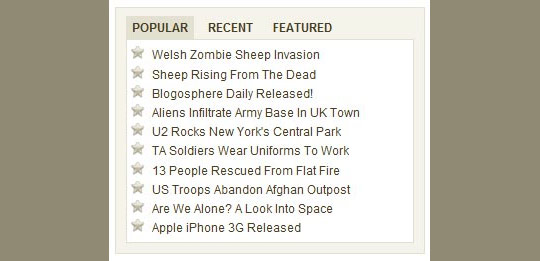
بناء قائمة أفضل للمدونات: متعة ديناميكية باستخدام SimplePie و jQuery
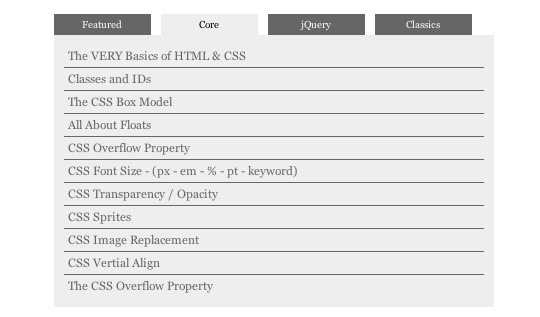
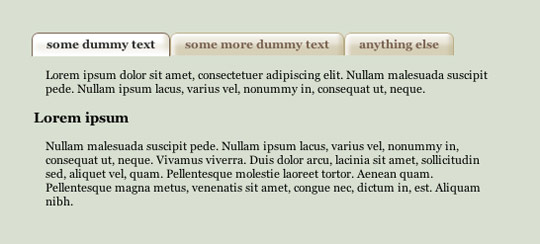
قم بإنشاء Slick Tabbed Content Area باستخدام CSS & jQuery