
ال الرسوم المتحركة CSS3 تتيح لك تحريك الانتقال بين نمط CSS وآخر. هذه تتكون من عنصرين. من ناحية ، لدينا النمط الذي يصف الرسوم المتحركة ، ومن ناحية أخرى ، مجموعة الإطارات التي تشير إلى حالتها الأولية والنهائية.
الرسوم المتحركة CSS لديهم بعض المزايا نظرًا لأنه من السهل جدًا القيام بها إذا ما قورنت بأساليب البرمجة النصية التقليدية ، وبالتالي ، إذا استخدمنا مصادر موارد مثيرة للاهتمام وذات جودة عالية ، فسيكون العمل أسهل. على أي حال ، يستغرق الأمر وقتًا وقد يكون صعبًا للغاية ، لذلك يمكن أن تكون مصادر الموارد هذه مفيدة.
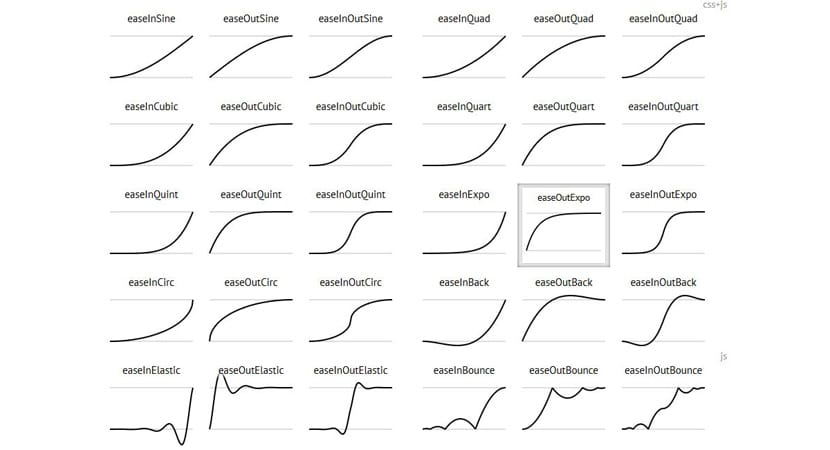
وظيفة التيسير

هذا حدد السرعة الرسوم المتحركة لجعلها أكثر واقعية. يتم فتح الدرج ، ويتم إعطاء التسارع ، وفي النهاية يتم فرملة. عندما يسقط شيء ما ، فإنه ينزل أولاً بسرعة لينتهي به الأمر كذاب. يمكنك العثور على الوظيفة المطلوبة في صفحة easing.net هذه. أفضل ما في الأمر أنه بلغتنا حتى يسهل عليك استخدام هذا الموقع.
Animate.css

قام دان إيدن بتجميع ملف مكتبة الرسوم المتحركة CSS من الجمال الرائع الذي يمكنك استخدامه في مشاريعك. المشروع نفسه مصدر إلهام كبير.
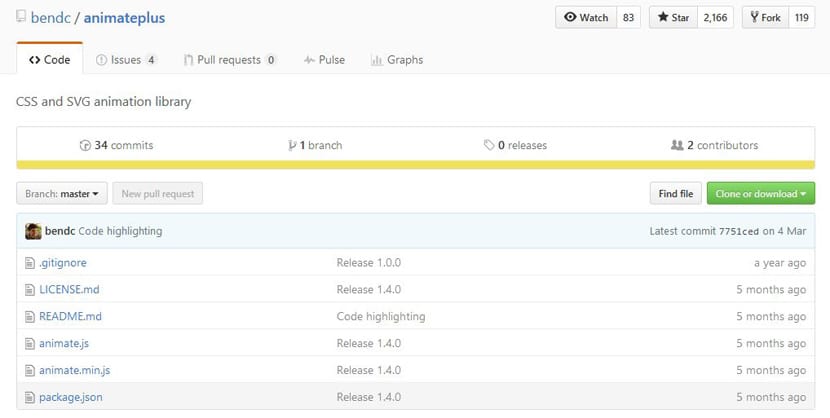
أنيميت بلس

تشتهر Stripe بصفحات منتجاتها التي تحتوي على ملف جران كاليداد في جميع الرسوم المتحركة لديه. أحد أذهانهم الإبداعية وراء تلك الرسوم المتحركة هو Benjamin De Cock ، الذي أنشأ مكتبة من CSS و SVG للرسوم المتحركة التي تعمل بشكل جيد للغاية وخفيفة الوزن ؛ مثالي للجوال.
Hover.css

مورد مشابه لـ Animate.css ، Hover.css هو ملف جمع تأثير CSS التي يمكنك استخدامها بحرية كما تريد في مشاريعك. يركز على تأثيرات التمرير للروابط والأزرار والصور والمزيد.