
يمكن أن يكون Adobe Photoshop مفيدًا جدًا لنا لتحسين تقنيات تصميم الويب الخاصة بنا. من خلال التطبيق ، سنجد العديد من الأدوات لتطوير سمات مخصصة وفريدة تمامًا وتنفيذها على مواقعنا. لهذا ، سيتعين علينا مواجهة مرحلتين أو نوعين من العمل: أولاً ، التصميم المناسب لواجهتنا وثانيًا ، الترميز أو "الترجمة" إلى html و css.
سأشارككم اليوم مجموعة شيقة من سبع تمارين لتطوير المرحلة الأولى ، أي التصميم المرئي لواجهة صفحتنا من Adobe Photoshop. لن تجد هنا دروسًا تعليمية تؤثر على الترميز على الرغم من أنني بالتأكيد سأشارك المواد معك في المستقبل لتسهيل العملية. يجب أن أحذرك من أنها باللغة الإنجليزية ، لذا إذا كنت لا تتقن اللغة ، فإنني أوصيك بالحصول على مترجم. على أي حال ، يتم توضيح كل خطوة بصورة ، وإذا كنت معتادًا على العمل مع البرنامج ، فمن الأرجح أنك لا تحتاج حتى إلى مترجم.
أذكرك أنه يمكنك الوصول إلى مقالتنا لإجراء تحويلات إلى كود CSS من Photoshop في أقل من دقيقة من إستي الرابط ويمكن أن يكون ذلك مفيدًا للغاية.


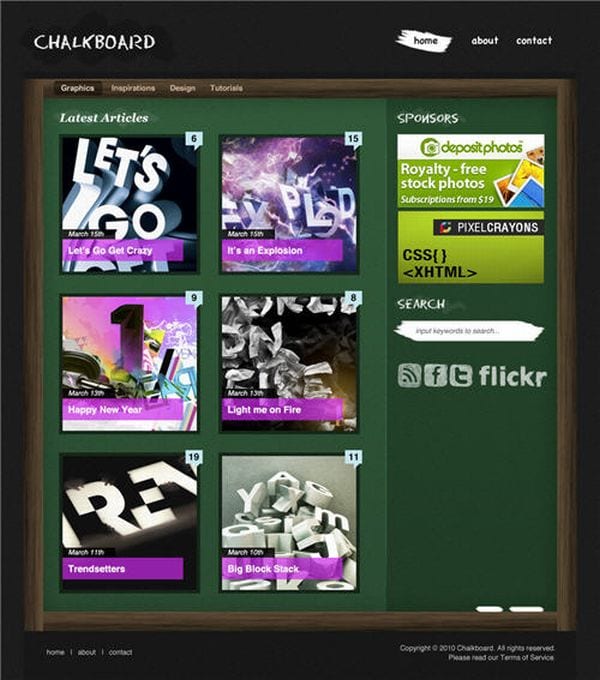
قم بإنشاء نمط السبورة لبرنامج WordPress باستخدام Photoshop

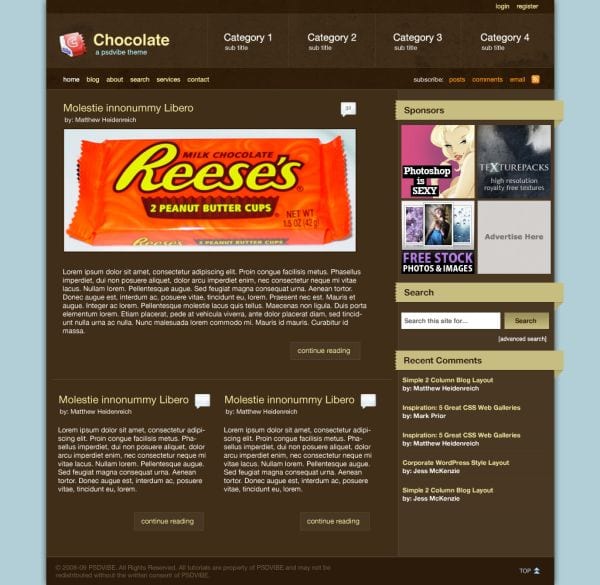
أنشئ موضوعًا باستخدام WordPress

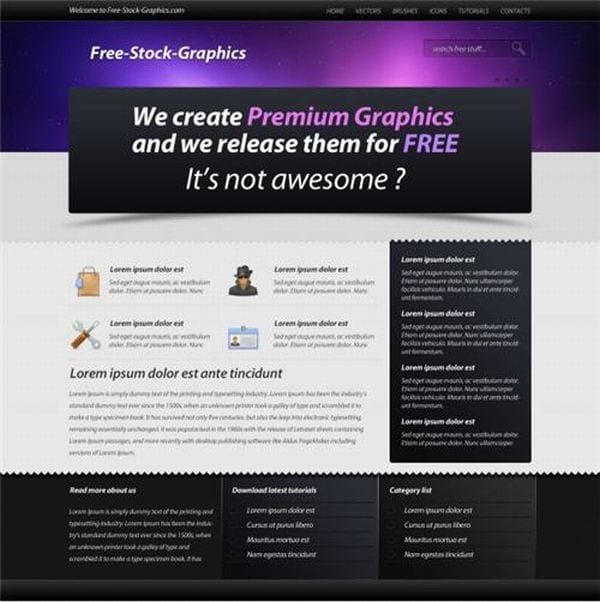
كيفية إنشاء تصميم الجرونج في برنامج فوتوشوب


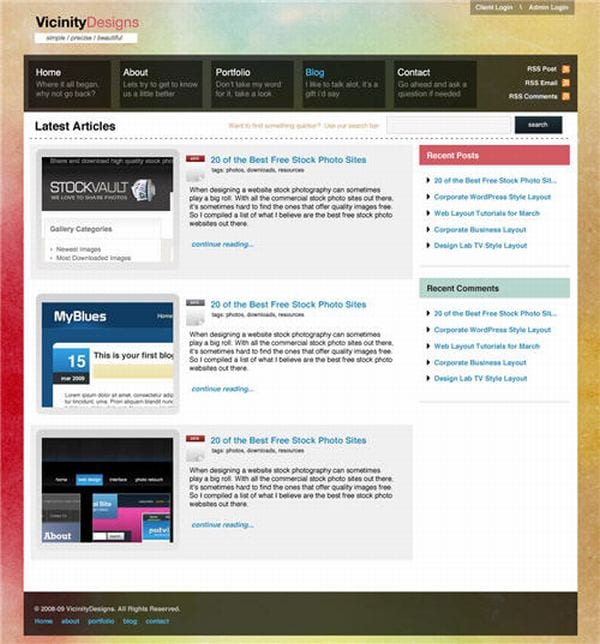
تصميم مدونة استوديو تصميم بالألوان المائية

هاهاها لقد كنت مدروسة
لقد أعاد الذكريات :( .. وأنا أفكر في xD