
Hijerarhija je redoslijed koji usvajaju različiti odjeljci. The vizuelna hijerarhija u okviru dizajna određuje prijem i impuls poruke. Uzimanje u obzir ovog koncepta ključno je za stvaranje efikasne vizuelne slike. Jedan od aspekata vizualne hijerarhije koji morate znati i znati kako iskoristiti je tipografska hijerarhija.
Najvažnije riječi pokazuju veći utjecaj, tako da korisnici mogu jasnije dobiti ključne informacije.
Ova hijerarhija stvara kontrast između elemenata. Da bi se postigao ovaj kontrast, moraju se uzeti u obzir različiti alati s kojima se može raditi slovo:
- Fuentes
- Body
- Veliko i malo slovo
- Debljina i stilovi
- Orientación
- Boja
- Lokacija
Ako savladate ove različite elemente, moći ćete usavršiti svoj slog i stvoriti jasnu, izravnu i efikasnu poruku:
Kombinirajte originalne fontove s osnovnijim
Korisnik je navikao na pronalaženje konvencionalnih fontova. Bez obzira jesu li serif ili sans serif, oni su obično čitljivi i popularni fontovi. Ako se koriste fontovi koji bježe iz ovih kategorija, poput ručno napisanih ili kaligrafskih, oni će gledatelju stvoriti veći vizualni impuls.

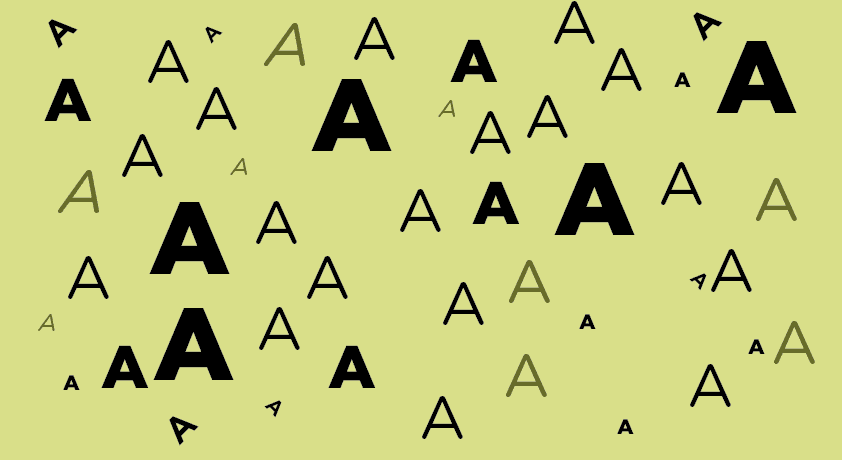
Što su informacije važnije, tijelo je veće
Veličina slova ukazuje na stepen važnosti. Veća slova ili riječi privući će više pažnje pa će imati veći stepen važnosti. Korištenje malog tijela za manje važne informacije vrlo je čest resurs.

Velika slova privlače više pažnje od malih slova
Korištenje velikih i malih slova nešto je osnovno, pa je nesporno da će ona slova ili riječi napisane velikim slovima stvoriti vizuelniji efekt od onih koja su malim slovima.

Kombinirajte stilove i kreirajte kontrastne poteze
Stvaranje kontrasta kroz debljinu slova je još jedan način za stvaranje vizualne hijerarhije. Slova s debljom crtom bit će upečatljivija. Većina fontova ima različite stilove. Ovisno o korištenom stilu, stvorit će manje ili više utjecaja. Pisma napisana podebljanim ili podebljanim slovima obično privlače više pažnje. S druge strane, kurziv ili kurziv se često koriste za specificiranje neke vrste informacija.

Vertikalne i dijagonalne riječi su upečatljivije
Postavljanje slova ili riječi u orijentaciju koja nije vodoravna je način da se postave iznad tipografske hijerarhije. Korisničko oko nije naviknuto nalaziti slova ili riječi u orijentaciji koja nije vodoravna, pa ako postoje riječi ili tekstovi vertikalno ili dijagonalno, to će biti glavni junaci.

Savjeti o boji i hromatskoj homogenosti
Zamislite da je čitav vizuelni grafikon crno-bijeli i da je samo jedna riječ u boji. To će neizbježno biti prvo što korisnici vide. Ovaj je resurs vrlo širok i može se stvoriti vrlo impresivna grafika.

Gornji dio kompozicije je ono što privlači najviše pažnje
Prirodno postavljanje teksta, od vrha do dna, jasan je način za stvaranje jednostavne i efikasne hijerarhije. Slova ili riječi koje se nalaze u gornjem dijelu, bit će prve na koje korisnik obraća pažnju.

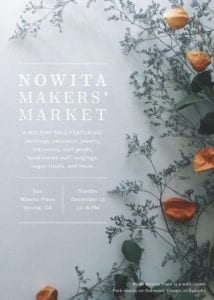
Pogledajmo nekoliko stvarnih primjera:
- Sajamski događaj
- Cvjetna pijaca
- Jazz događaj
Na ovim različitim plakatima možemo cijeniti različite nivoe u kojima se nalaze informacije (vlasnik, datum i mjesto događaja i konačno relevantne informacije). Ovdje su koristili najjasnije i najsažetije alate - veličinu, debljinu i stil.
Ovi alati su neophodni kada je u pitanju dobivanje impresivne grafičke poruke.



Uhvatite post, ali molim vas promijenite "u odnosu na važnije informacije" za ispravan pravopisni izraz. Sve najbolje.