
Kaskadni ili padajući izbornici jesu neophodan za gotovo bilo koju vrstu web stranice. Pogotovo oni kojima je potrebno da posjetitelj uvede podatke, kao što je jednostavno, poput odabira spola ili odabira boje koja će biti košulja koju ćete kupiti u našoj e-trgovini.
Kaskadni jelovnici su drugi elementi koje možemo ažurirati na našoj web stranici u skladu sa trenutnim standardima web dizajna. Taj dodir i ta suptilnost koja će dodati više kvaliteta cjelokupnom web okruženju koje smo pripremili za našu web stranicu. Ti uvođenje 16 kaskadnih menija u CSS-u koji će vam dobro doći za obnavljanje vaše web stranice. Sjećamo se da će neki imati i malo JavaScript-a, a da pritom ne zaboravimo i neophodni HTML.
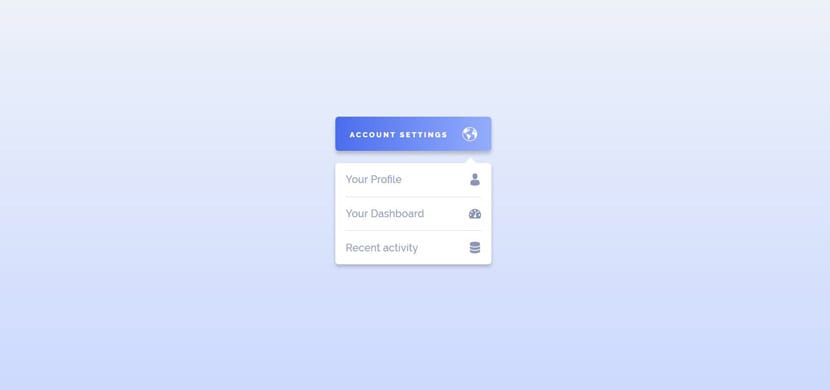
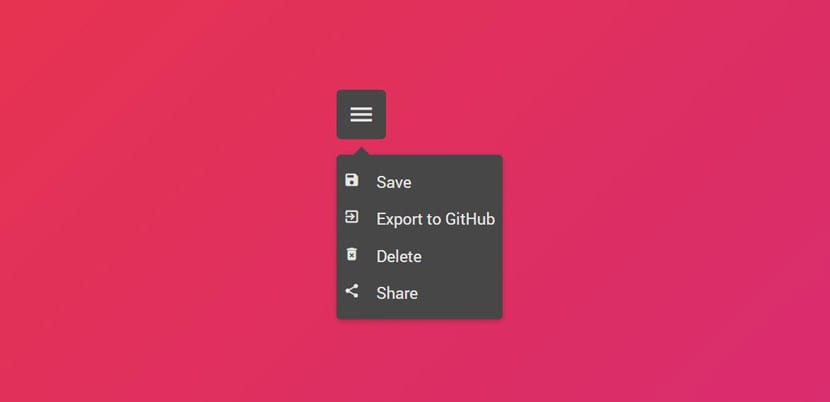
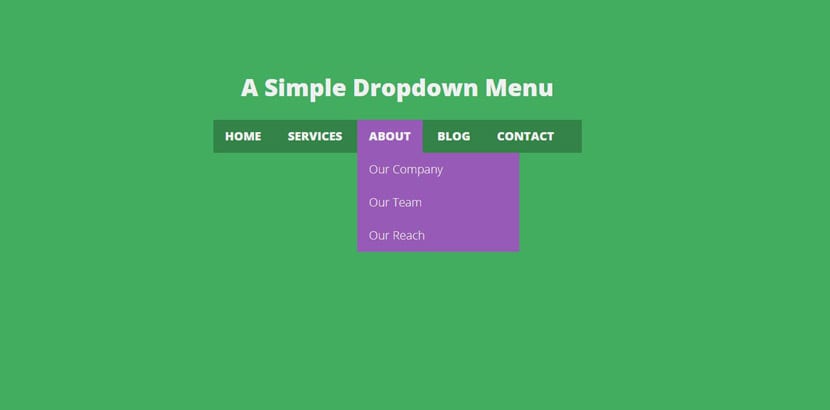
Meni vodopada

Ovaj slap ili padajući meni sastoji se od HTML-a, CSS-a i JavaScript-a. Iako je JavaScript kôd vrlo kratak. Prati trenutni standard Materijalnog dizajna kao jezik dizajna koji uključuje jednostavnu i jednostavnu vodopadnu animaciju sa privlačnim prisustvom. Prilikom otvaranja različitih opcija izbornika dolazi do grafičkog efekta lebdenja kada pokazivač miša ostavimo preko njih.
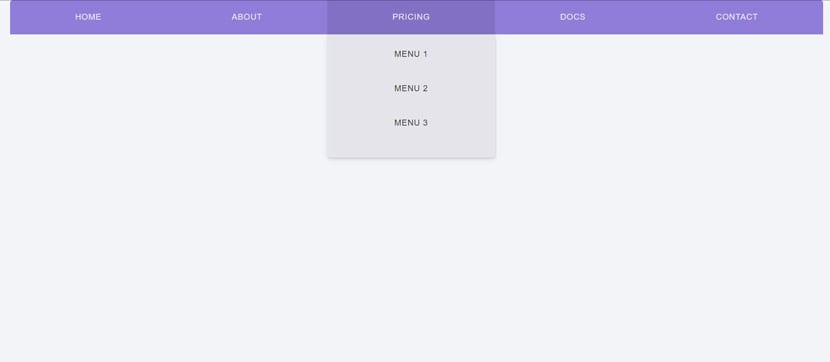
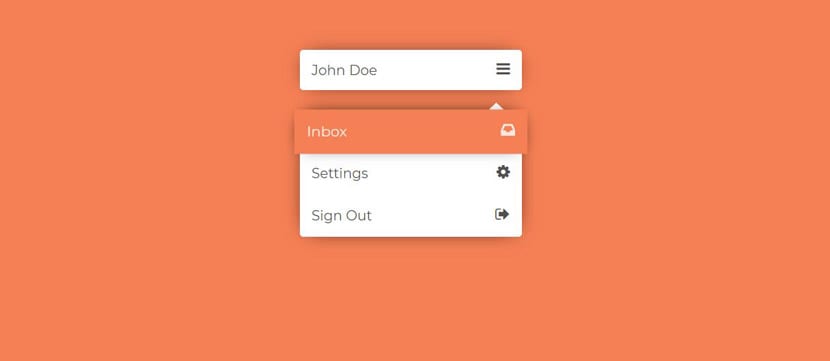
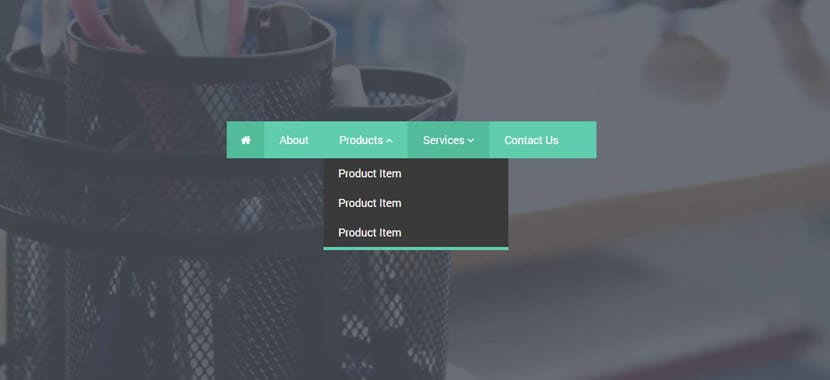
Padajući izbornik s jQueryjem

Ovaj slap je prilično jednostavan, ali je vrlo elegantnog dizajna. Takođe ima lebdicu koja naglašava plavu nijansu svakog menija i kaskadnu animaciju bez velike pompe. Izrađen je pomoću HTML-a, CSS-a i JavaScript-a (jQuery).
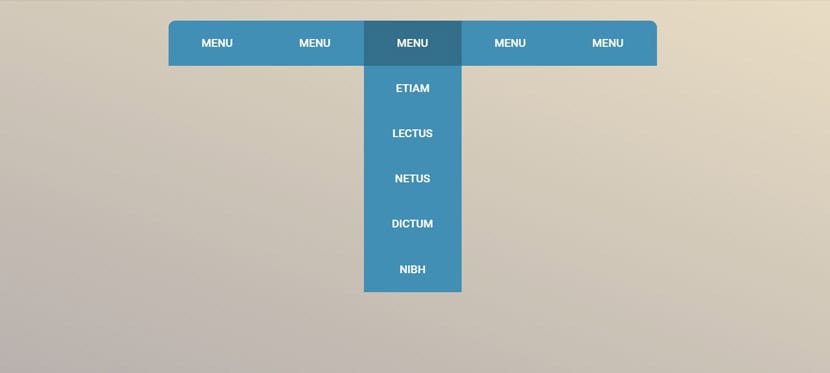
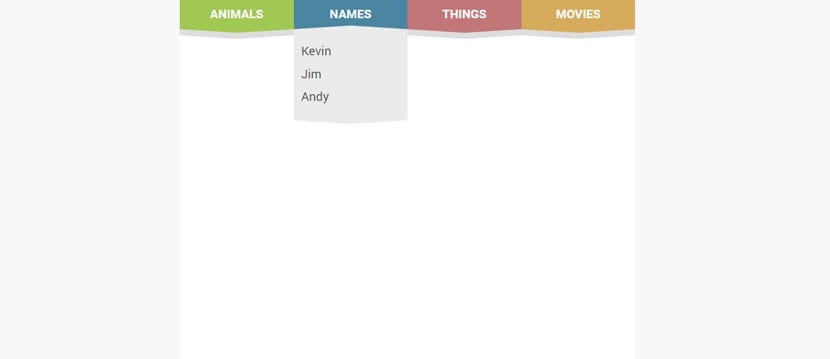
Stilski izbor vodopada

Ovaj padajući izbornik u HTML-u, CSS-u i JavaScript-u je inspirisan jednom od najbolje dizajniranih web lokacija: Stripe (usluga digitalnih kartica). Nema zadržavanja pokazivača iznad izbornika, već izvrsno dizajnirane animacije koja jasno objašnjava naše namjere o dizajnu naše web stranice. Od ključne važnosti za svoj kvalitet i savršen za obnavljanje menija vaše web stranice.
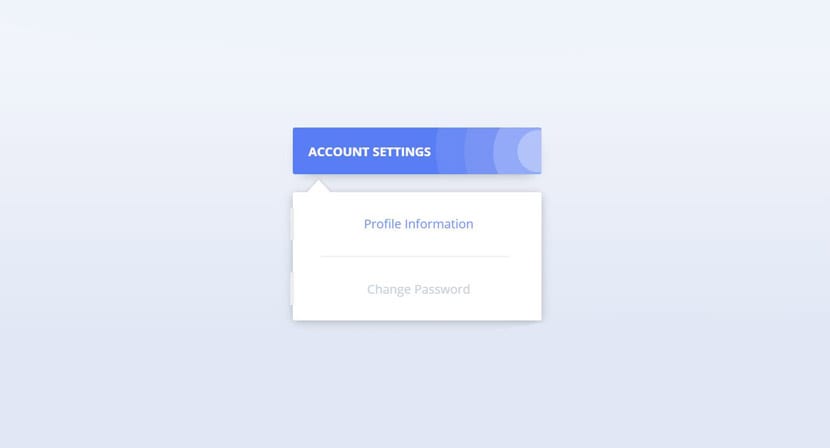
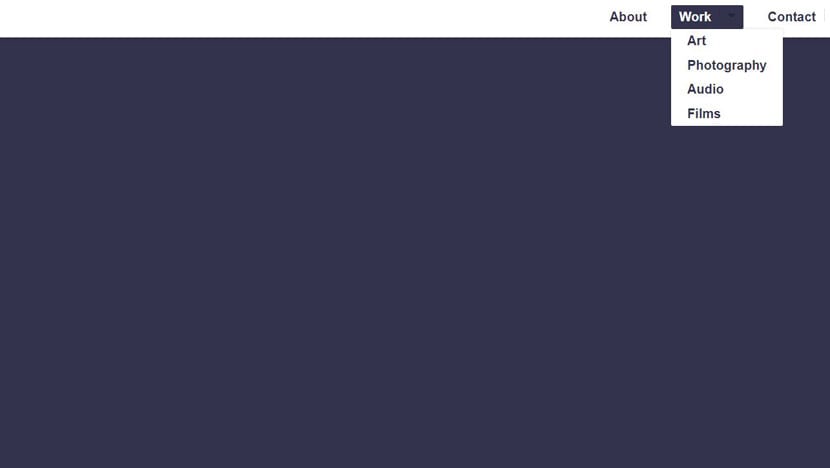
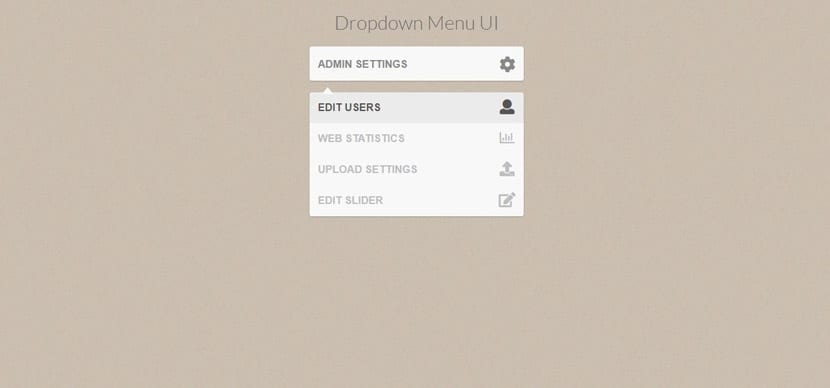
Meni animiranog vodopada

Ovaj padajući izbornik pokušava prikazati upotrebu odgođena animacija svakog od elemenata koji se pojavljuju prilikom ostavljanja pokazivača miša u svakom izborniku. S nekoliko desetina kašnjenja postiže se taj efekt kašnjenja koji mu daje vrlo poseban dodir.
Efekti padajućeg izbornika

Kao da je a niz karata iz špila, animacija ovog slapa je posebno posebna za njega. Izvrstan efekt vodopada koji je čisti CSS. Već znate što morate učiniti da biste to primijenili na svojoj web lokaciji.
Vodopad animacija u izborniku

Padajući izbornik upečatljiv animacijama i za onu plavu boju koja se ističe. Kada se bledi i ulazi, pojavljuje se animacija koja čini različite odjeljke izbornika. Napravljeno u HTML-u, CSS-u i JavaScript-u.
Uz malo jQueryja: meni Vodopad

Personalizirani i vrlo koncizan padajući izbornik do kojeg ne nedostaje joj bilo kakav detalj. Možda je njegova jednostavnost njegova najbolja i najgora strana. Ovisit će o tome što trebate za svoju web stranicu i o vašim težnjama. Puno CSS-a i malo JavaScript-a.
Elegantan izbor vodopada

Ako nam u prethodnoj nedostaje animacija i bolji dizajn, ovaj padajući meni sve se mora napraviti u CSS-u i JavaScript. Animacija i efekt sjenčanja upečatljivi su u narančastoj boji svaki put kada pokazivač miša ostavimo iznad svakog od odjeljaka. Jedan od najboljih na listi.
Padajući meni u CSS-u

Un meni minimalističkog slapa i da je dizajniran čisto u CSS-u. Jednostavna animacija, ali dobro odrađena kako se ne bi istakla. Izbornik koji ostaje nezapažen i koji slijedi trenutne standarde dizajna.
Padajući izbornik

Ovaj čisti kaskadni CSS meni je drugi dobro se razlikuje po animaciji to se događa svaki put kada kliknemo na meni. Animacija klizi prozor s desne strane uz savršeno vrijeme. Još jedan od najzanimljivijih na cijeloj listi.
Jednostavan izbor vodopada

Ovaj je meni jednostavnog porijekla i sastoji se od HTML-a i CSS-a. To je još jedan od onih menija koji nam omogućuju ažuriranje tog važnog elementa naše web stranice i toga ne daju puno nadvišenja. Mislim da se dobro razumije što pod tim podrazumijevamo.
Horizontalna navigacija kroz meni

Iako to već treba ispuniti njegove 4 godine, ovaj izbor vodopada prekriva onaj odmah pored njega na prilično kreativan način. Ako tražite nešto drugo, to je još jedno koje možete odabrati sa popisa.
Padajući meni u CSS-u

Još jedan meni čisto u CSS-u i to prilično je šareno, barem u prilagodbi datoj u primjeru. Ravnim bojama animacija otkriva efekt pokretnih zatvarača koji ispušta različite odjeljke odabranog menija. Još jedan od znatiželjnih jelovnika na listi koji imaju dobro odabranu temu.
Izbornik vodopada s malo JS-a
Ovaj padajući izbornik koristi vrlo malo JavaScript-a, dovoljno da automatski zatvori izbornik kada prijeđemo na nešto drugo. Je dobro urađeno u efektu animacije postati jedan od najboljih u tom pogledu.
Još jedan čisti CSS kaskadni meni

Kaskadni meni s animacijama u kojem teško da postoji kašnjenje u hiljaditim dijelovima sekunda. Tako proizvodi efekat neposrednosti na posetioca. Efekat lebdenja i zanimljiv padajući meni bez velike pompe na općenitom nivou.
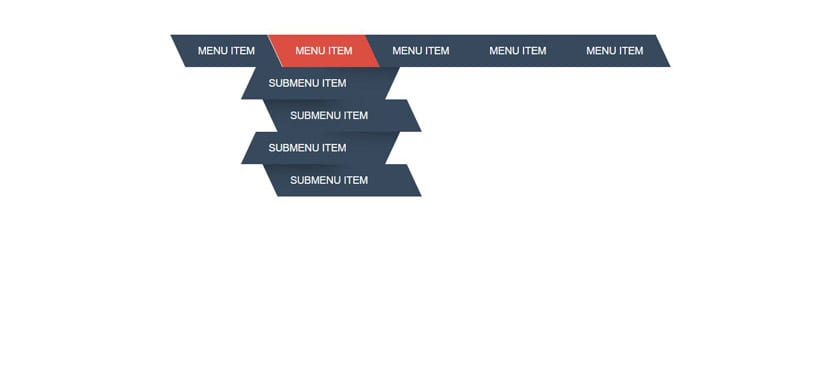
Kaskadni meni cik-cak koncept

Ako u ovom postu tražite meni koji nije čitav popis, ovaj padajući izbornik sadrži sve što možete potražiti. The izrađena animacija je cik-cak ponuditi drugu vrstu iskustva malo eksperimentalnog. Mogao bi se savršeno uklopiti u temu video igre, pa ako imate neku vrstu klijenta koji traži nešto drugačije, to je zasigurno najprikladnije na cijeloj listi. Njegovi kosi oblici i brza animacija govore sve.
Ostavljamo vam ovu seriju CSS menija za vašu web lokaciju koja ih ima velik broj.
