
U svojoj knjizi «Nova tipografija», Jan Tschichold tvrdi da je došao do nepogrešive metode stvaranja a savršen dizajn izgleda stranice. U stvari, takva metoda postojala je mnogo prije nego što su se pojavili računari, štampa i mjerne jedinice.
Tajni kanon i sklad stranice
Još u srednjem vijeku knjige su bile luksuzni predmet rezerviran za plemstvo i svećenstvo budući da je njihova proizvodnja trajala godinama.
Ovi predmeti su bili napisali monasi -write-, koji je stvorio sistem za dizajn savršene knjige. Tako su na osnovu tajnog kanona izradili svoje osvijetljene rukopise uzimajući u obzir sklad i jedinstvo u blokovima teksta i na stranici na kojoj su elementi smješteni.
Kanon koji koristi srednjovjekovni pisari bio toliko sofisticiran da je godinama kasnije moderni dizajneri neovisno ponovno otkrili i vidjeli da ih dijele isti principi od onih iz prvih grafičkih dijelova.
Sada ćemo vam kratkim i jednostavnim koracima pokazati tajnu sjajnih uredničkih dizajnera.
O čemu govori savršena stranica?
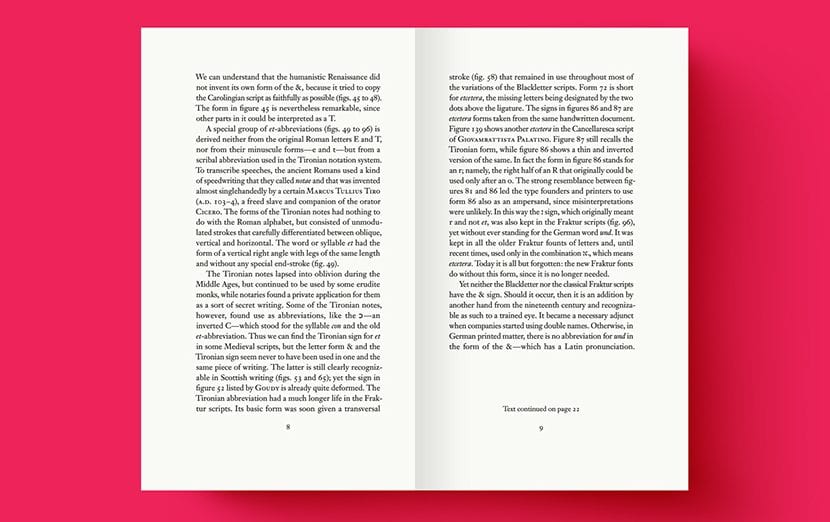
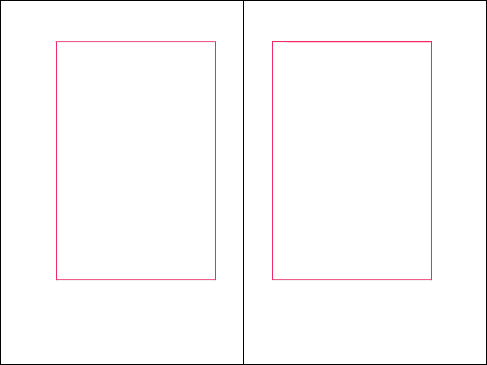
Počnimo s analizom jednostavne stranice bez vodiča ... Vidimo da ona ima blok koji pluta prema gornjem središtu stranice. Na taj način omogućava dovoljno prostora za manipulaciju. Vidimo i prostor za blokove teksta koji nam omogućava da održavamo fluidan ritam čitanja.

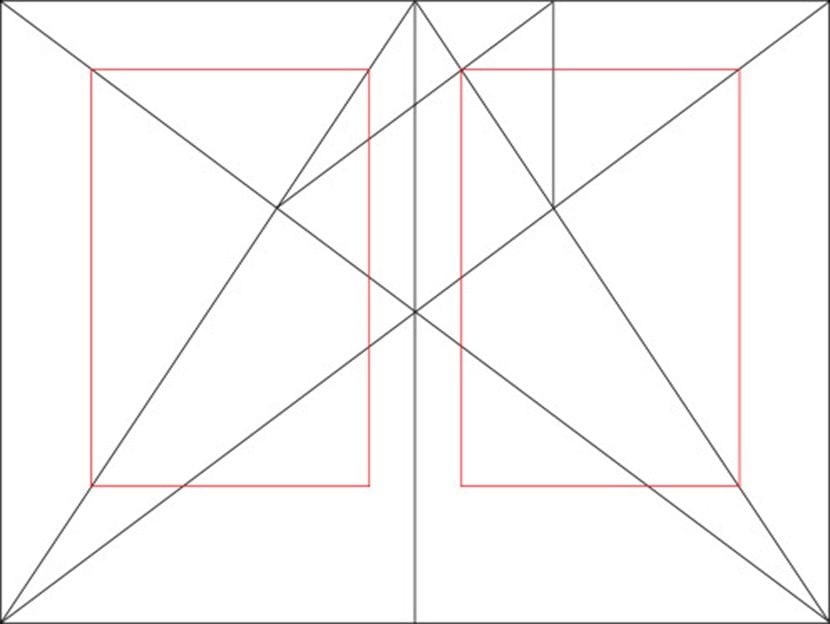
Sada vidimo vodiče generirane pomoću dijagrama Villard de Honnecourt primijenjenog na prethodnu osnovnu stranicu. Ovo je dijagram 2: 3 koji Tschichold preporučuje u svojoj knjizi.

Ljepota bloka teksta je u položaju, veličini i odnosu koji ima na stranici na kojoj je sadržan.
Kanon prikazan ne samo pozicionira blok teksta u savršenom prostoru na stranici. Takođe mu omogućava da ima savršeno cijele jedinice. Ove jedinice će nam omogućiti rad s modularnom mrežom, olakšavajući raspored.

Bez obzira koliko je velika stranica, uvijek ćete dobiti mrežu 9 × 9. Sastavljen od bloka teksta 1/9 od gornje i unutarnje margine i 2/9 prema donjoj i vanjskoj margini
Ali kako doći do ove kompozicije?
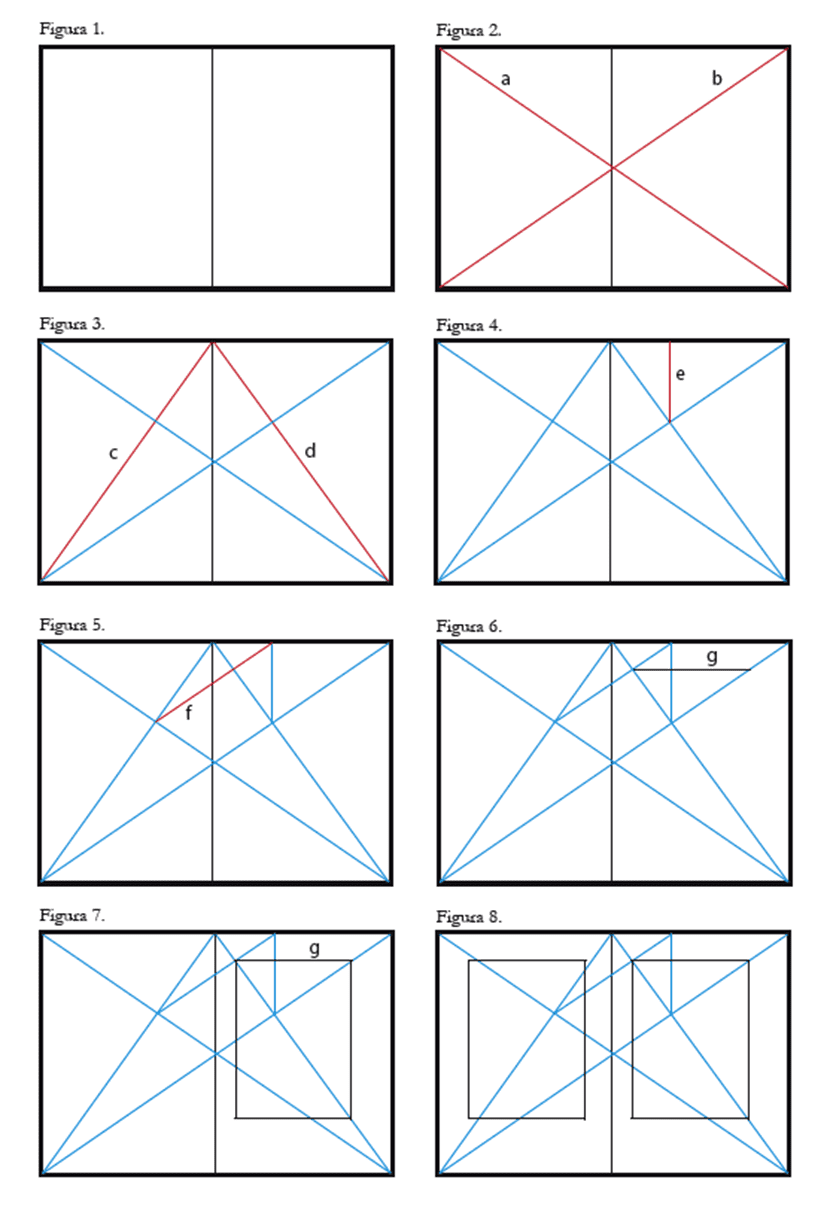
Objasnimo kako se to događa ... Modul je mreža, što je ćelija tablice. Prvo, imamo proporciju od 2: 3. Marža unutrašnjost ima udio od 2 dijela od 3 u poređenju sa gornjom maržom. S druge strane, donja i vanjska margina dvostruko su veće. Dakle, marža izvana je 4/9 y el dolje 6/9.
Ali ne samo to, na listu, Blokovi teksta na obje stranice imat će jednaku udaljenost između sebe. A da je manje, imat ćemo visinu bloka teksta koja je ekvivalentna širini stranice
Slijedite ove korake na slici da generirate tekstualni blok izgleda stranice:


Nisam poznavao ovu teoriju ili metodologiju i istina nije imala nikakvog smisla za to. I meni se događa isto kao i pri prikazivanju logotipa u mreži ... ne zato što dizajn logotipa ili stranice odgovara mreži ili će super objasnjena metrička logika biti dobra. Postoje užasni logotipi, loše riješeni koji ih stavljaju u mrežu i s njima se "opravdavaju" da je to dobar dizajn jer ima "logiku". Ista stvar se događa s ovom primjerom stranice. Mislim da je ovaj prijedlog stranice bacanje papira, ne iskorištava stranicu i još gore, blokove ostavlja vrlo blizu u sredini knjige, dok je u stvarnom životu punjenje ili šivanje knjige uvijek oduzima prostor za čitanje tog područja (ako je vrlo u centru morate knjigu otvoriti maksimalno da biste mogli čitati riječi koje se nalaze u blizini centra) ... S druge strane, to ne govori o veličinu fonta ili razmak između redova, jer ako razmišljamo o veličini bloka, moramo riješiti ove aspekte kako bismo znali koliko riječi u liniji ima vaš blok i koliko će linija imati vaša stranica, kako bismo upotpunili iskustvo i bili u mogućnosti to procijeniti kao dobro ili loše ... U svakom slučaju. Mislim da je to vrlo logičan pristup, ali zaboravljaju da je čitanje knjige iskustvo koje ima s nekim predmetom. Nije samo "nešto vidjeti", to je interakcija s tim. Pozdrav
Ja sam sa Brunom. Kao i u bilo kojoj teoriji, vrijeme je za testiranje i praksu.
U stvarnosti, stil i upotrebljivost takođe označavaju ograničenja i stvarnost.