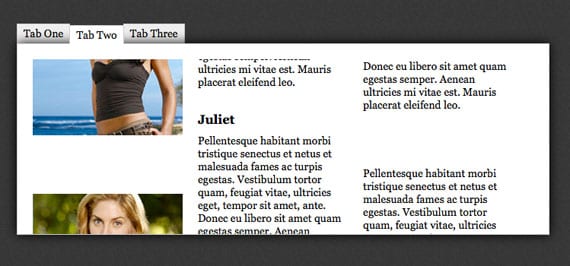
Dečki iz CSS-Tricks-a ponovno iznenađuju i ovoga puta odlučili su objaviti vrlo zanimljiv tutorial u kojem će nas naučiti kako napraviti rotator sadržaja karticama sa čudnim efektom sličnim onom na automatima za igre na sreću koji se nalaze u barovima i kazinima.
Sve se postiže kao i skoro uvijek kombiniranjem HTML-a, CSS-a i jQuery-a, očito dobro izmiješano. Vodič je na engleskom jeziku, ali praćenje je vrlo jednostavno i naučit ćete stvarati prijelaze i efekte odbijanja pomoću jQuery-a na zaista jednostavan način.
Vodič | CSS-trikovi