
Aunque a día de hoy tengamos tropecientas apps para los dispositivos móviles que nos permiten aplicar efectos y filtros de todos los tipos, como esos Vintage, siempre viene muy bien poder aplicarlos de forma manual si nos ponemos un poco en la labor de conocer los pasos para dejar nuestras fotografías con nuestro propio toque personal.
Tomaremos en este tutorial extenso una fotografía que tenga unos matices concretos para acentuar su carácter y convertirla en una vintage que conseguirá que las redes sociales donde la compartáis se quemen a me gustas. En unos 30 minutos tendrás contigo una foto totalmente modificada estilo Vintage si sigues los pasos que voy a compartir.
Cómo aplicar efecto Vintage a tus fotos con Adobe Photoshop
He buscado una foto que tenga algo en particular como es la sonrisa de la modelo, que tenga un objeto con ella para que adorne bien la composición y tenga un fondo que pueda crear más harmonía en toda la fotografía y el efecto Vintage que vamos a aplicar.

También he de decir que para el tutorial he usado Adobe Photoshop CC.
- Lo primero es descargar la foto que he tomado para el tutorial desde este enlace
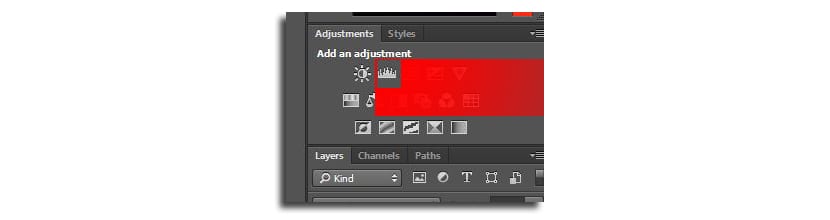
- Abrimos la imagen en Photoshop y nos vamos al panel «Adjustments» y creamos una «Level Adjustment layer»:

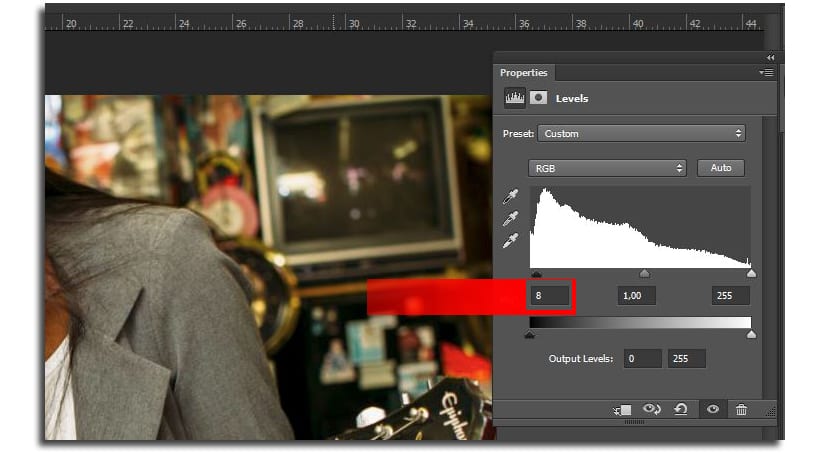
- Incrementamos la cantidad de negro a 8 tal como se puede ver en la imagen a continuación:

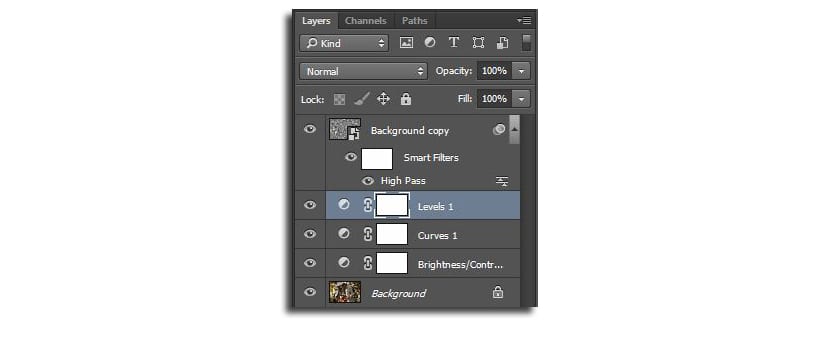
- Ahora duplicamos la capa «Background» y la movemos sobre la parte superior de todas las capas que tenemos
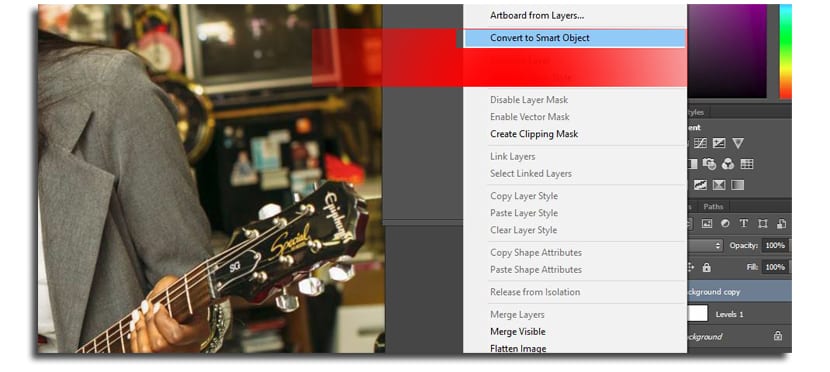
- Hacemos clic derecho sobre la nueva capa en el panel de capas y seleccionamos «Convert to Smart Object«. Esto nos permite revisar fácilmente o corregir los efectos que se aplicarán a continuación, si así se necesitara

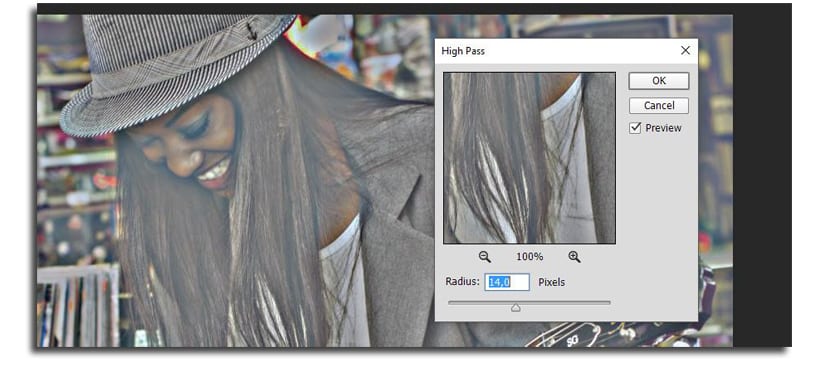
- Ahora vamos a incrementar el grosor de la línea y contraste de la imagen, así que vamos a aplicar el filtro High Pass a la nueva capa creada. Seleccionamos Filter> Other> High Pass

- Usaremos el radio de 14 y pulsamos sobre «Ok»

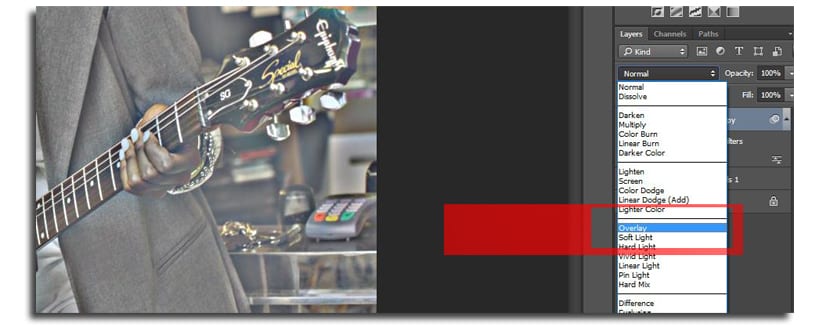
- Ahora hemos de cambiar el modo de de la capa a «Overlay» para acentuar algunos aspectos de la fotografía, tal como muestra la imagen:

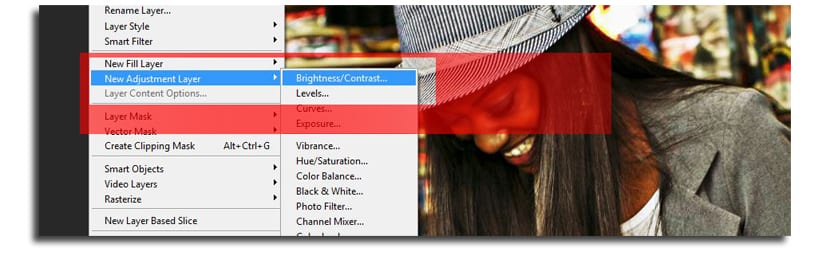
- Lo siguiente es disminuir el contraste del fondo de la capa. Vamos a Layer> New Adjustment layer> Brightness/ Contrast

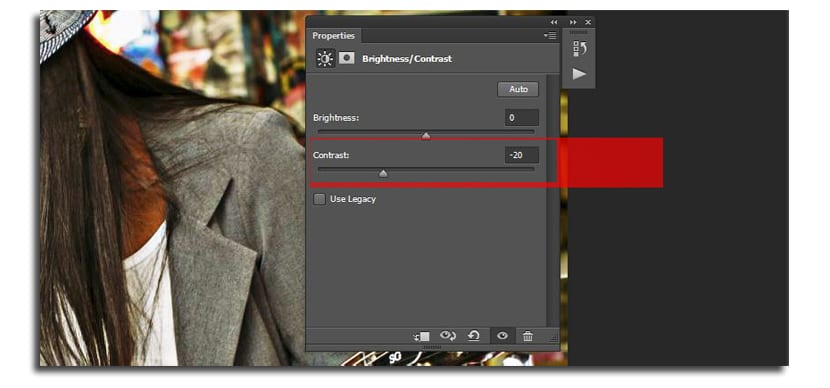
- Utilizamos el ajuste de contraste a -20

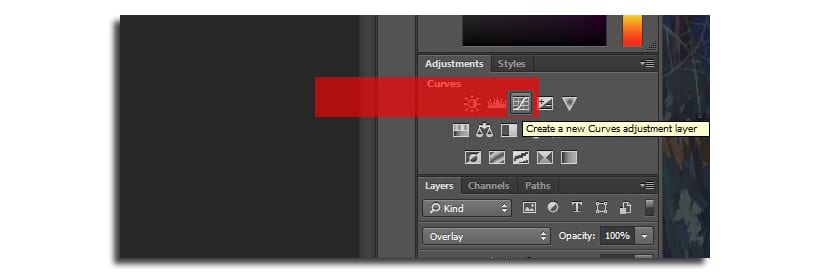
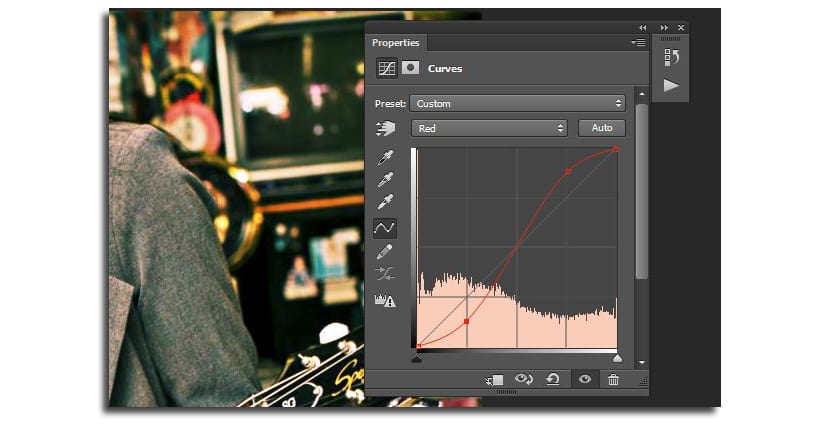
- Ahora añadimos una nueva capa de «Curves» desde el panel de «Adjustments» como indica la imagen:

- Ahora tenemos que manipular de forma individual cada uno de los canales. Para el canal rojo incrementamos los tonos claros y disminuimos los oscuros al usar una forma curva al crear un punto al 25% y otro al 75%. La imagen lo muestra perfectamente:

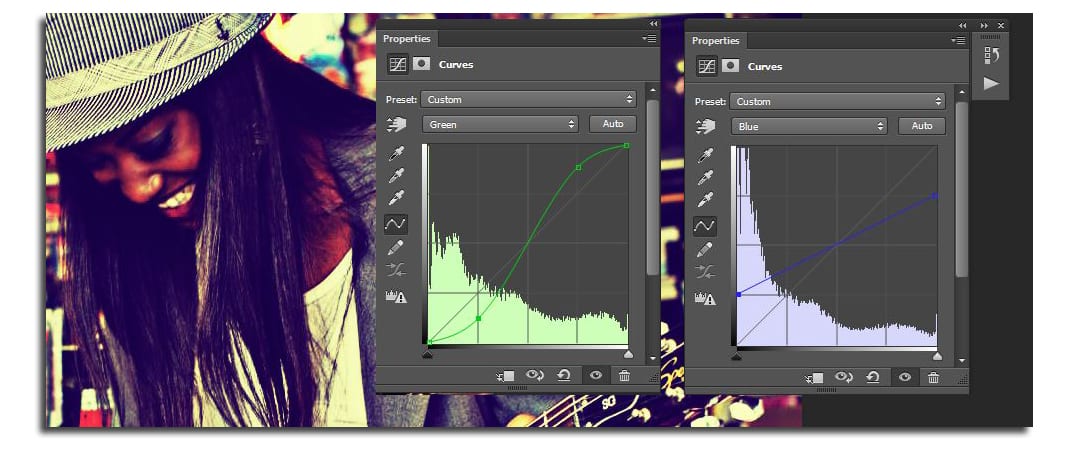
- Para el canal verde realizamos lo mismo que con el rojo, y para el azul solamente bajaremos al 75% los tonos claros y subiremos los tonos oscuros al 25%. Para salir de dudas la imagen:

- Ahora vamos a subir la capa «Background copy» a la parte superior encima de todas

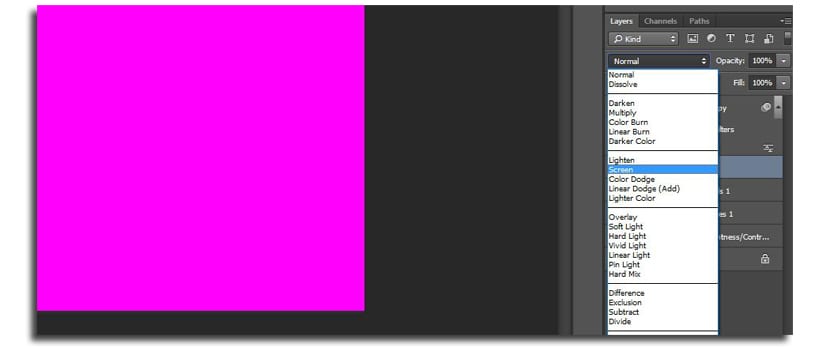
- Lo siguiente es crear una capa sobre la capa de «Levels» y llenarla de color magenta con los valores R255,G0,B255

- Cambiamos el modo de la capa a «Screen» y reducimos la opacidad (Opacity) a 6%. Con esto lo que se consigue es añadir un poco de calidez al efecto Vintage

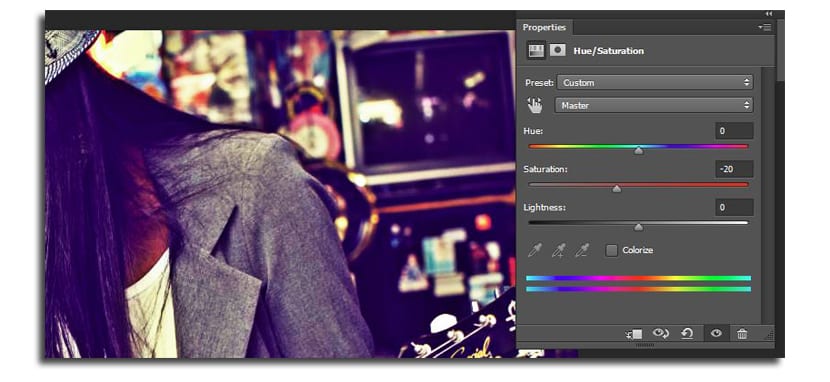
- Seleccionamos la capa «Background» y añade una capa de ajuste Hue/Saturation desde Layer>Add Adjustment layer> Hue/Saturation. En la ventana movemos el deslizador de saturation a -20. Esto lo que hace es blanquear la imagen sin reducir la calidez añadida anteriormente

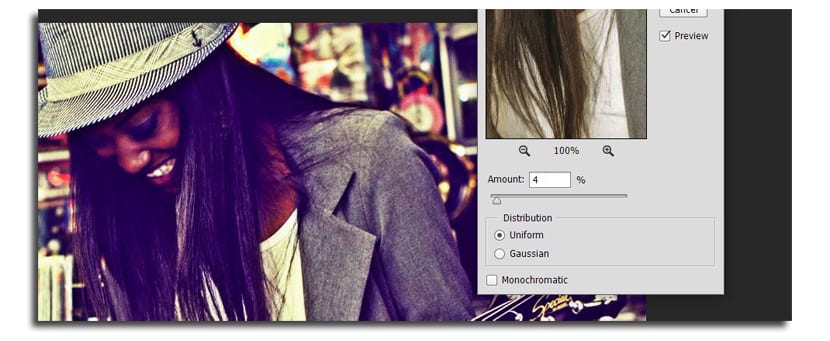
- Duplicamos la capa Background y seleccionamos Filter> Noise> Add Noise. Aquí usamos una cantidad proporcional al tamaño de la imagen. La utilizada en este tutorial tiene una imagen de un tamaño a lo ancho de 1024 píxeles, así que usamos un porcentaje de 4.0. Si la imagen fuera 2048, sería de 8.0… Múltiplo de 4

- Hay que asegurarse que Uniform está activo y Monochrome no
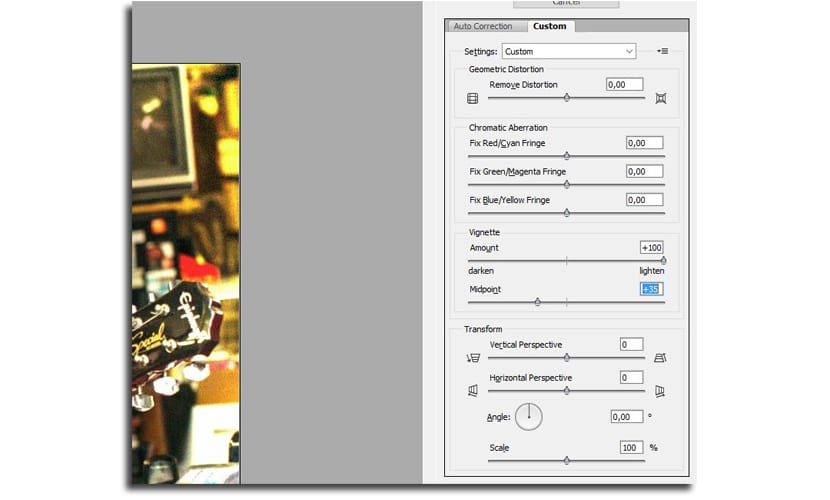
- Ahora, con la capa de ruido seleccionada, elegimos Filter> Lens Correction. En la ventana seleccionamos Custom Tab y en la sección Vignette, reducimos la cantidad a -100 y subimos Midpoint a +35

- Ya tenemos lista la imagen con el efecto Vintage como se puede ver:

Os dejamos con un tutorial para colorear una fotografía en Photoshop.