
Cuando tratamos una imagen con píxeles, modificarla es muy difícil. Una vez que empequeñecemos su tamaño original, volver atrás ampliándolo se hace imposible. Puesto que se llena de mapa de bits y se hace ilegible e inservible para su uso. Es por ello que vectorizar una imagen es necesario en algunos de estos casos. Para hacerlo, existen muchas fórmulas. Unas muy sencillas y otras un poco más complejas, en las que podrás manejar el resultado a tu gusto.
Si en internet buscamos como vectorizar imágenes, pueden salir muchos tutorioales o videotutoriales que lo tratan, pero ninguno te da todas las opciones posibles. En Creativos sabemos que cada persona tiene unas herramientas y unas posibilidades. Por eso vamos a dar varios ejemplos y distintas herramientas de como hacerlo. Para que alcances cualquiera de ellas.
¿Quieres saber como vectorizar una imagen con illustrator? ¿Photoshop? o, tal vez, ¿Necesitas hacerlo online? Vamos a tratar las diferentes formas de hacerlo aquí.
Cómo vectorizar una imagen en Photoshop
Escogemos una nueva imagen que queramos vectorizar. Previsualizando primero los resultados, te resultará más cómodo saber como queda para trabajar con esa idea. Así, el primer paso que daremos será la duplicación de la capa. Para dejar la original y trabajar con la copia, por si tenemos que volver atrás. Este paso siempre es efectivo para todos los proyectos que hagas.

Duplicar siempre una capa de trabajo. Si nos equivocamos podemos volver directamente sin haber perdido el trabajo
Vamos a Filtro > desenfoque > desenfoque gaussiano. Según la calidad de la imagen debemos desenfocar un poco más o menos, por lo que tendréis que comprobar. Intentad que quede como en la siguiente imagen. Aún así, yo coloco seis puntos. También este punto va a depender de la lejanía o cercanía de la imagen, para detallar los puntos menos visibles.
En el siguiente paso y sobre esta capa ya desenfocada, nos vamos al modo de fusión de la imagen. En ella colocamos ‘Dividir’.

Ahora vamos a crear una capa de relleno o ajuste con la característica de ‘Umbral’. En esta, añadiremos ruido para destacar los detalles de la imagen. No importará si añadimos mucho ruido al fondo, porque lo eliminaremos. Lo importante es que se marquen bien los detalles de la imagen. Haremos una copia de los pasos creados con los siguientes atajos:
- Windows: Ctrl + Alt + Shift + E
- MAC OS: Cmd + Alt + Shift + E
Nos vamos entonces a selección > gama de colores. En la imagen de previsualización debemos hacer clic y nos hará un cambio. Ahí configuramos a una tolerancia que suele oscilar entre 9 y 20. Pero para que salga bien, aseguraos de que hay bastantes píxeles cubiertos de la imagen. Selañamos la opción de ‘invertir’ y damos a OK. Esto sin necesidad de dar a ninguna otra configuración.
Veremos como nuestra imagen queda señalada. Elegimos la herramienta Lazo y elegimos clic derecho sobre la imagen «Hacer trazado de trabajo». Tolerancia de 2 píxeles y listo. Para guardar esto nos dirigimos a Edición > Definir forma personalizada.

Cómo vectorizar una imagen en Adobe Illustrator
En este caso, illustrator es un programa de especialización en vectores. Ya que, a diferencia de Photoshop, trabaja directamente con ellos y no con píxeles. Así que será mucho más fácil explicar.
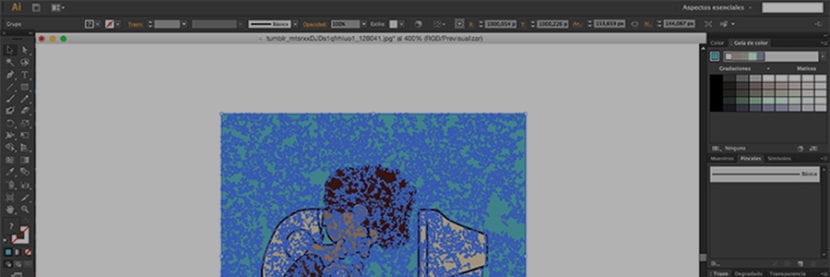
Inserta una imagen en Illustrator en Archivo > Abrir. Cuando insertes tu imagen a Illustrator, aparecerá seleccionada, de no ser así, simplemente haz clic sobre ella. Con la imagen seleccionada, debes dirigirte al menú ventana e ingresar a la opción de «Calco de imagen». A continuación, aparecerá la ventana de la herramienta Calco de imagen, donde podrás observar una serie de opciones que puedes configurar según tus gustos o necesidades.
Seguidamente, debes dirigirte a los Ajustes preestablecidos, donde tienes opción a seleccionar el tipo de calidad de la vectorización para tu imagen. También en Umbral puedes ajustar la calidad de una forma más cómoda, así mismo, en modo de color, puedes elegir escala de grises o B/N.
En esta ocasión, puedes proceder a seleccionar Foto de alta fidelidad dentro de los ajustes preestablecidos, observando de forma automática el trabajo que empieza a realizar el programa sobre tu fotografía. Este proceso puede tardar algunos segundos dependiendo de la capacidad de tu ordenador y de la complejidad de la imagen.

Obtendrás una imagen ya trabajada por el software de Illustrator y dirigirte a la barra de colores para la calidad de la misma. Configura al gusto, cada imagen puede ser diferente. Así que deberás probar hasta que quede a tu gusto. Esta parte trata según la imagen y la persona. Luego irás al menú ‘Objeto’ y seleccionarás ‘Expandir’. Ahí tendrás tu imagen convertida.
Cómo vectorizar imágenes en Gimp
Una de las formas de vectorizar una imagen, suele ser con la herramienta pluma. Esta forma es más sofisticada y que más quebraderos de cabeza dan. Algunos dicen que hacerlo de esta manera y convertirla a dibujo no es vectorizar. Lo cual según la definición de vectorización puede ser cierto. Ya que trata de que la imagen transforme su tamaño sin perder la calidad de esta.
En Gimp podemos usar esta forma para lo que se llama ‘Digitalizar la imagen’, pero que en ningún caso, al ampliar o reducir la imagen queda intacta. Sigue pareciendo una imagen de bit. La solución a esto puede ser conseguir que se reduzca con la herramienta de ‘desenfoque gaussiano’ para reducir drásticamente el pixelado. Una vez desenfocado, aplicamos un ‘Umbral’ medio. 120/255 más o menos y quedará algo así como vectorizado.
Para mejorar esta imagen, podemos acudir a las siguientes herramientas de vectorización en línea. Y guardarlas en un formato .svg para el uso en cualquier herramienta.
Cómo vectorizar una imagen online
Esta es la forma más sencilla de vectorizar una imagen. Existen múltiples páginas que se dedican a esto. Tan solo tienes que seguir tres sencillos pasos. En primer lugar, seleccionar la imagen descargada de tu ordenador y subirla a la web. Normalmente hay un icono de ‘Upload’. Esta imagen, a veces, tendrá un espacio limitado de 1 MB o 2 MB como mucho. (Es por ello, que no siempre es un recurso útil) Marcas el proceso de vectorizar y seguidamente, descargas un formato .svg. Así obtendrás tu imagen vectorizada. No tiene más ciencia.
En el siguiente listado te vamos a dar las más recomendadas para usar en este formato.
Vectorizer.io
Esta web no tiene funciones adicionales. Tal y como he dicho en la introducción, preparar, subir y descargar. Listo.

Vectormagic
Es de las más completas y más recomendadas. Vectormagic si que tiene más opciones, como la calidad de los detalles y colores. Editar el resultado, eliminar el fondo… entre otras.
Vectorization
Nuevamente tenemos una herramienta que nos permite pasar de mapa de bits a imagen vectorizada pero sin respetar los colores. También es posible acceder a imágenes online y no solo locales. De resto no podremos realizar ninguna función más: ni editar el contorno, ni los colores, ni el fondo ni nada.
Vectorizar imágenes en Corel Draw

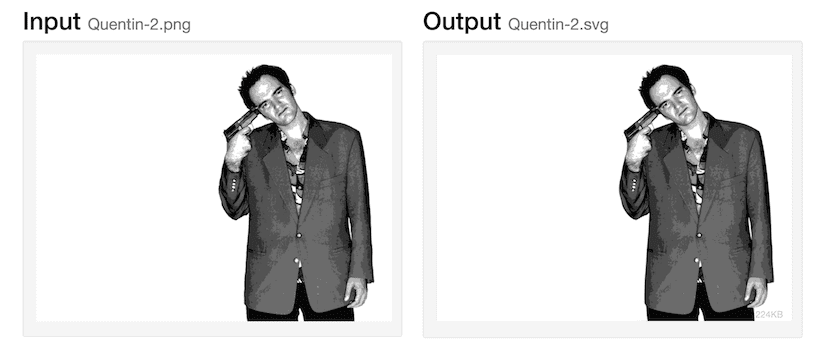
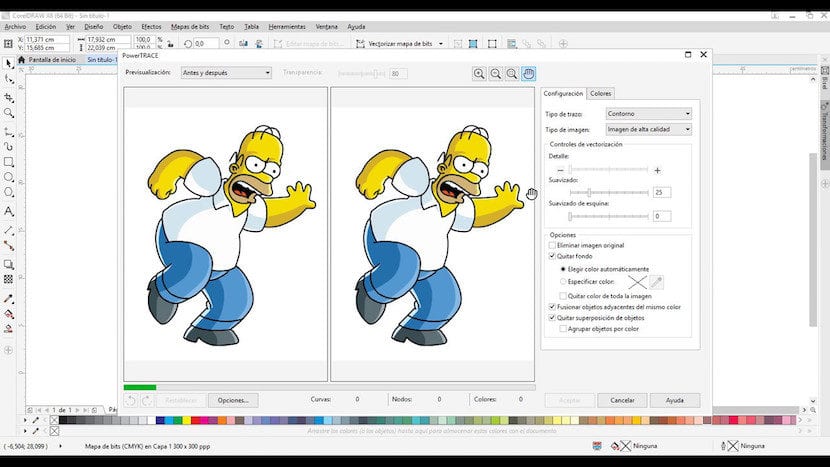
Corel Draw, junto a la vectorización en línea, quizás sea la herramienta más sencilla. Si escogemos una imagen como antes hemos hecho con ‘Tarantino’ y aumentamos la original, veremos el pixelado. Ahora vamos a introducirla en nuestro Corel Draw.
Una vez la tengamos, nos vamos a ‘vectorizar mapa de bits’ (trace bitmap); ‘Rastro de contorno’ (Outline trace) y ‘logo detallado’ (Detailed logo). En la imagen izquierda saldrá la imagen original y en la derecha la imagen vectorizada. Donde podremos comprobar como se eliminan los píxeles. Sin más. Eso sí, existen mayores configuraciones para detallar aún más dependiendo de la imagen. Los detalles, el suavizado, las esquinas y los detalles de colores. Una vez estés convencido, dale a ‘OK’.
Bueno, solo hay que decir una cosa, Fantastico, trabajo con Photoshop y autocad, en estos momentos estaba en un paradigma con las imágenes y las vectorizaciones, pero gracias a tu publicación he podido alcanzar el objetivo.
Gracias