
Si quieres aprender a convertir una fotografía en un dibujo animado utilizando Adobe Photoshop, esta publicación está especialmente indicada para ti. No te puedes llegar a imaginar, el sinfín de posibilidades que vas a poder conseguir con las herramientas que te ofrece este programa. Sin ningún tipo de duda, vas a lograr resultados de lo más creativos para añadir a tu porfolio o para hacer regalos personalizados.
Con este pequeño tutorial que vamos a ver en esta publicación, mediante el uso de Photoshop vas a poder realizar diferentes creatividades y ediciones de imágenes. Con los sencillos pasos que te vamos a ir nombrando, no va a ser necesario que se tengan conocimientos avanzados sobre el programa.
Cómo convertir una fotografía en dibujo animado
El día de hoy, vamos a aprender a cómo convertir cualquier fotografía en un dibujo animado. Esperamos que este tutorial te resulte sencillo de seguir y sobre todo de realizar y consigas un resultado realmente acorde a lo que estás buscando.
Paso 1. Abriremos nuevo archivo

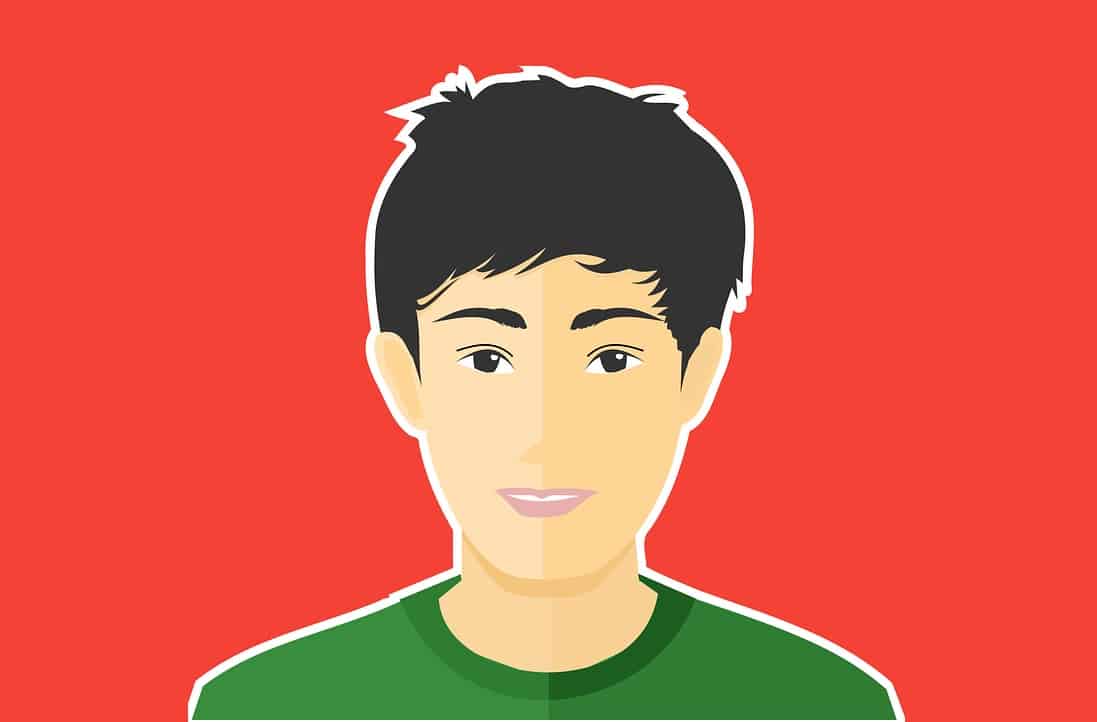
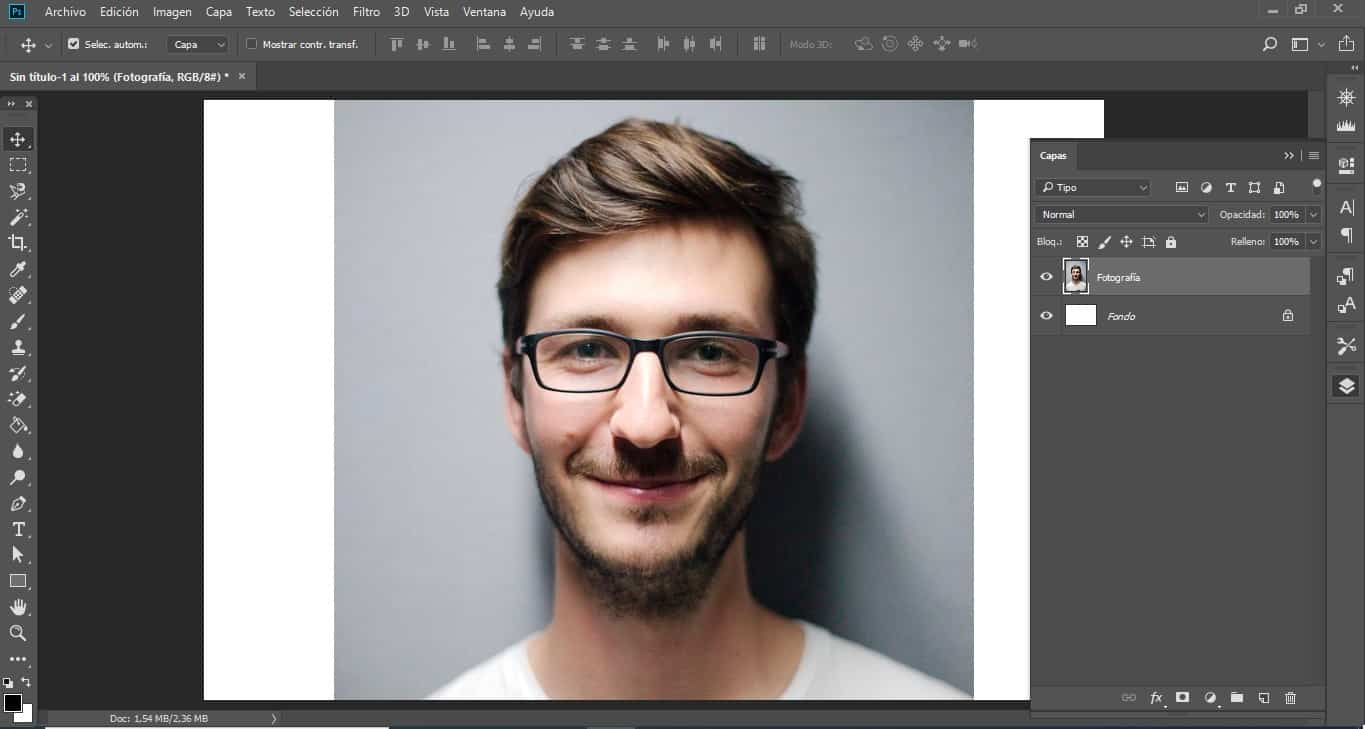
Como siempre te indicamos en todos los tutoriales que realizamos, lo primero de todo es abrir el programa. Y seguidamente, el archivo que contiene la fotografía con la que vamos a trabajar. En nuestro caso, es una fotografía de un rostro que nos hemos descargado de un banco gratuito de imágenes.
Paso 2. Preparando la mesa de trabajo

Una vez abierto tu archivo de imagen, lo que tienes que hacer es bajarle la opacidad a dicha fotografía a la mitad del valor. Es decir, al 50% o en un porcentaje donde os sintáis cómodos para trabajar.
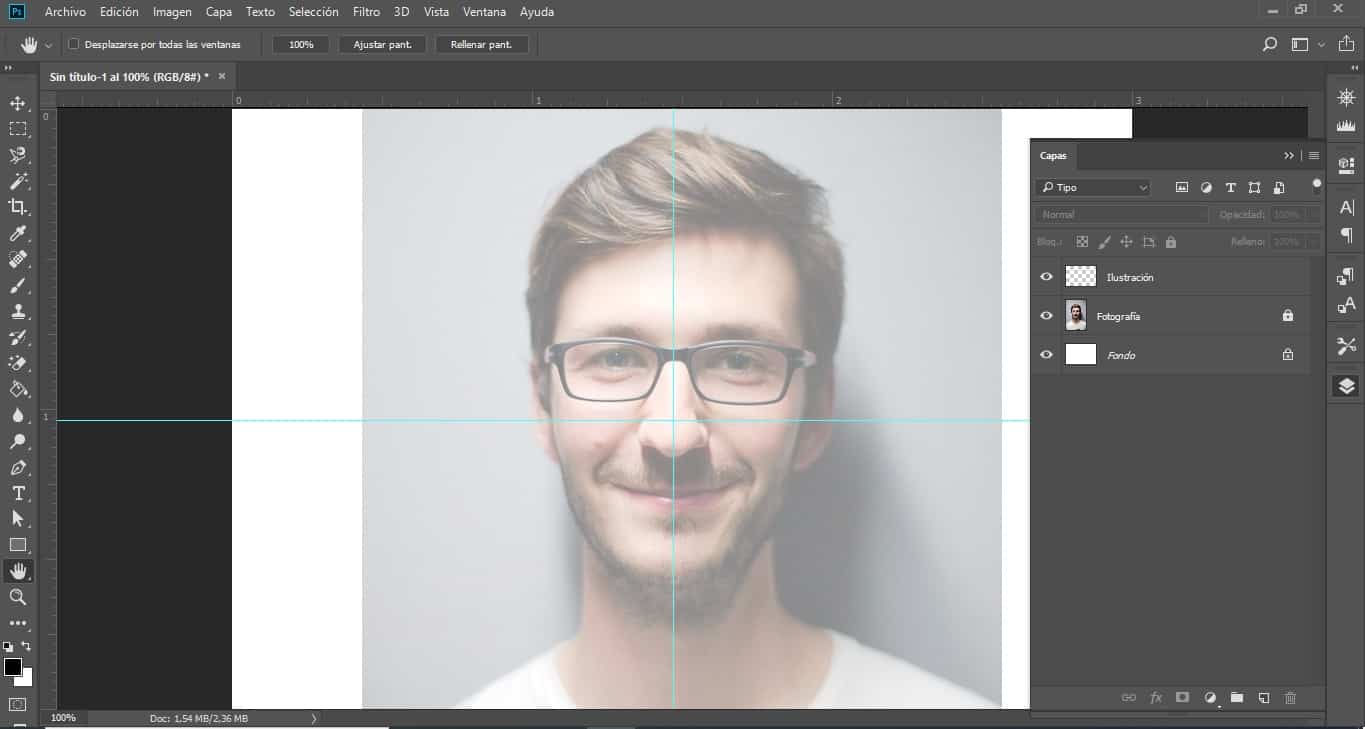
Cuando ya tengas la opacidad perfecta para comenzar a trabajar, lo siguiente que deberéis hacer será bloquear dicha capa con la imagen y creareis una nueva. Esta nueva capa, es conveniente que le cambies el nombre, en nuestro caso la hemos llamado “Ilustración”.
Este proceso de convertir una imagen a una fotografía, puedes realizarlo con ayuda de una tableta gráfica. Aunque también utilizando tu ratón, como siempre con mucha paciencia sin ningún tipo de problema.
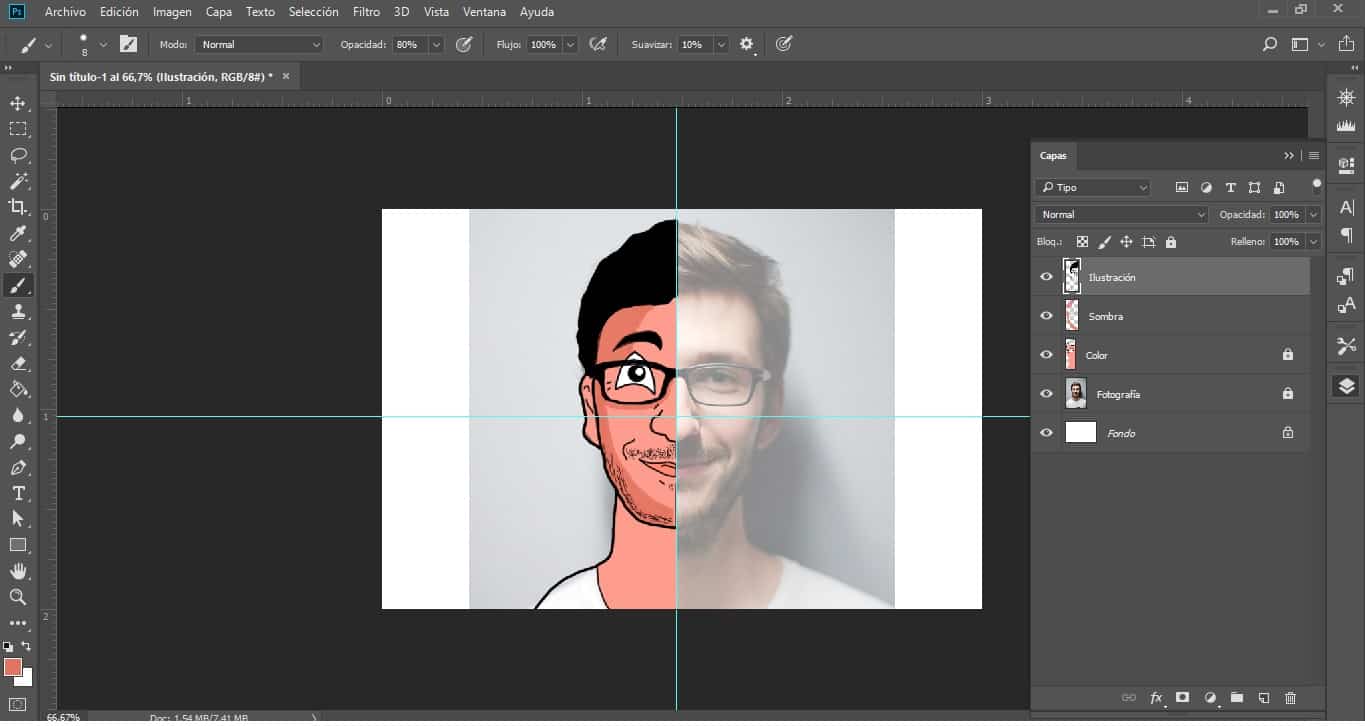
Seguidamente, sacarás las guías de Photoshop, puedes hacerlo mediante la barra de herramientas superior en la opción de “ventana” o utilizando el atajo Ctrl R. Cuando estas aparezcan, deberéis arrastrarlas hasta vuestra mesa de trabajo una vertical y otra horizontal en las partes centrales de la fotografía. Es muy importante que cuando tengáis las guías colocadas las bloqueéis. Esto, lo podéis hacer yendo a la opción superior de vista, y haciendo clic sobre bloquear guías.
Esto, lo hacemos porque para que veáis mejor el resultado final de la ilustración, vamos a realizar únicamente la mitad de la fotografía en ilustración. Vosotros, podéis seguir este mismo diseño o hacer la imagen completamente.
Paso 3. Herramienta de pincel

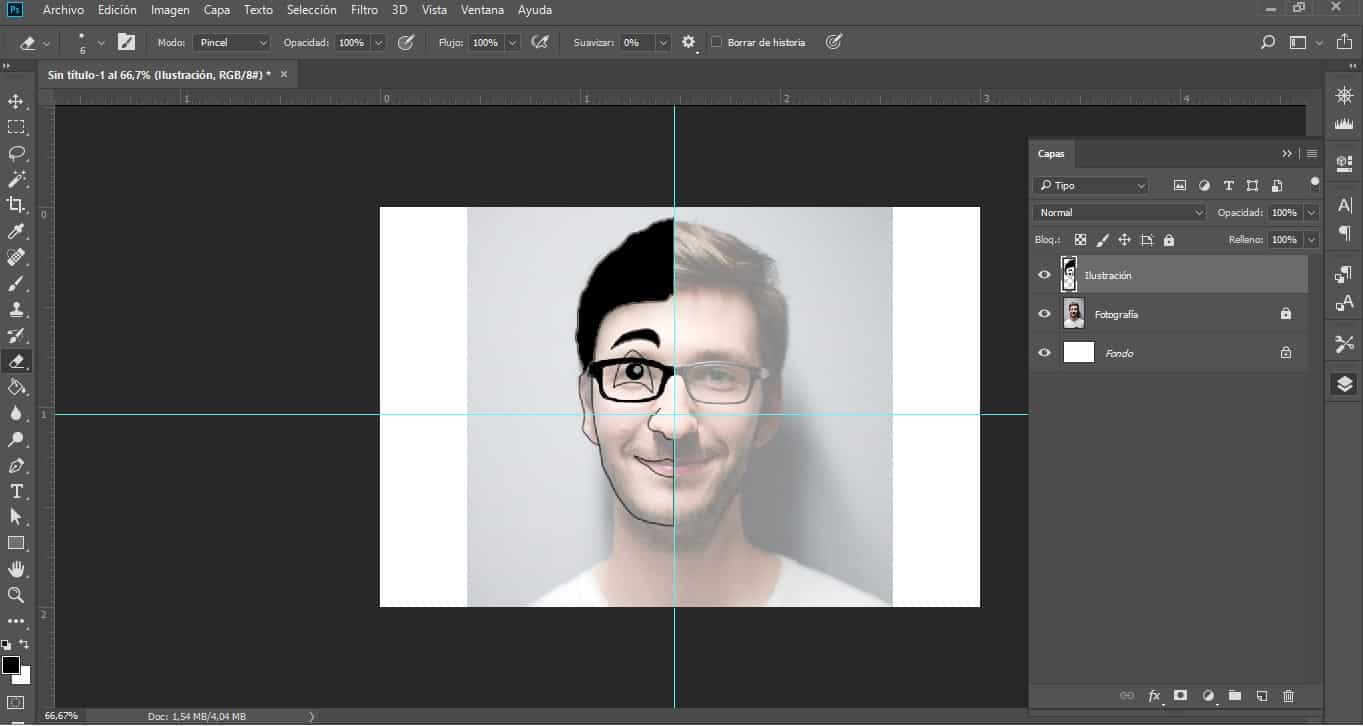
Después de todo lo anterior, es necesario seleccionar la herramienta de pincel, la cual se puede encontrar en la barra de herramientas de la parte izquierda de la pantalla o utilizando el atajo B. El pincel con el que vamos a trabajar, tiene un valor 100% de dureza y un tamaño con el que cada uno os encontréis realmente cómodos trabajando.
En el caso de que estéis trabajando con una tableta gráfica, ya sabéis que dependiendo de la presión con la que realicéis los trazados, estos aparecerán más o menos gruesos en vuestra mesa de trabajo. Si no es el caso y estas realizando el dibujo con el ratón, puedes ir cambiando el tamaño del pincel de forma manual según lo requiera tu imagen.
Comenzaremos a realizar el proceso de caricatura poco a poco y consiguiendo el mejor resultado con ayuda de la herramienta de pincel. Además de, con los diferentes tamaños que nos ofrece. Como ya sabréis no es un proceso sencillo, sino que lleva algo de tiempo por lo que se requiere trabajo y paciencia. No hace falta que las líneas queden perfectas, ya que se trata de un dibujo manual.
Paso 4. Colorear y retocar

Como hemos indicado, se trata de una ilustración a mano por lo que una vez finalizado el dibujo los siguientes pasos serán los de añadirle color y retocar añadiendo diferentes efectos.
Es el momento, de retocar trazados que no estén del todo acorde con el resultado que buscabas. Puedes ir rellenando zonas en las que se necesita densidad de color como pueden ser el cabello, las cejas, los ojos, etc.
Repasa los trazados de las diferentes partes del dibujo con un grosor de pincel más grande y de color más intenso del que has utilizado. Con ello, vas a lograr un resultado más acabado y realista. En el caso de que tu imagen tenga detalles como barba, pecas, arrugas, es importante que también las dibujes.
Una vez tengas la ilustración con el resultado que buscabas, es el momento de dirigirte a la ventana de capas y bloquear la que contiene la ilustración. Para comenzar a colorear tu dibujo, abre una nueva capa y dale rienda suelta a la paleta de colores, siempre teniendo como referencia la imagen original.
En el caso de que quieras añadir un efecto de sombra, deberás crear una nueva capa sobre la que contiene la pintura de tu ilustración. Con la herramienta de cuentagotas, seleccionarás el color que has utilizado para pintar el rostro y en la pantalla de colores buscaras uno un poco más oscuro a este para conseguir un efecto de sombras.
Pulsa la tecla Alt de tu teclado, y sitúate justo en medio de la capa de color y de sombras que acabas de crear y haz clic para vincular ambas capas. Todo lo que dibujes sobre la capa de sombras, va a verse en la capa de color. De nuevo con el pincel, comenzarás a realizar las diferentes sombras que creas necesarias sobre tu ilustración.
Para finalizar eliminaréis las guías que hemos colocado al inicio. Y a continuación, crearemos una línea con un trazado grueso de y un color blanco para que de una manera más llamativa nos muestre el resultado final de nuestro trabajo.
Existen efectos en Adobe Photoshop que te da un resultado directo con un dibujo estilo de comic o diferentes aplicaciones para móviles u ordenador con el mismo objetivo. Pero creemos, que es necesario para aquellos amantes del diseño y la ilustración aprender a utilizar este programa y sus diferentes herramientas para conseguir un resultado realmente personalizado y a tu gusto.
Recuerda que este proceso lleva tiempo, así que conviene estar relajado y dedicarle horas para conseguir un resultado realmente profesional.