
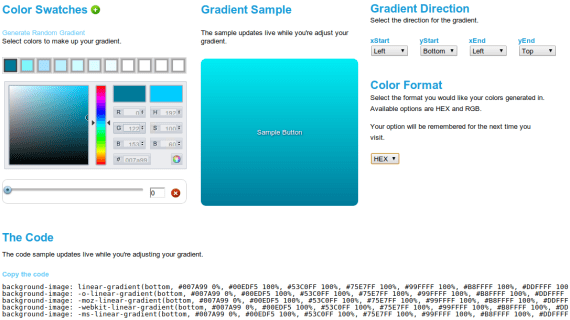
CSS3 Gradient Generator es una pequeña herramienta en línea que nos permite generar gradientes de colores para la mayoría de los navegadores web y motores de renderizado de la actualidad, incluida la especificación de la W3C, gracias a lo cual la compatibilidad entre navegadores modernos está garantizada.
La herramienta nos permite establecer desde dos hasta 4, 16, 32 y más colores –aunque tantos colores en un degradado no es algo que se necesite todos los días, todo hay que decirlo–, el porcentaje de dominio de un color sobre otro y las direcciones de los degradados (de izquierda a derecha y viceversa, así como de arriba a abajo y viceversa, o bien desde posiciones personalizadas).
El código que la herramienta nos entrega contiene los colores utilizados ya sea en formato RGB o hexadecimal, algo verdaderamente útil dependiendo de nuestras necesidades para según qué trabajo. Desafortunadamente para navegadores más viejos tendremos que seguir utilizando imágenes previamente editadas en nuestro ordenador.
Más información – Generador de gradientes CSS3
Fuente – CSS3 Gradient Generator
muchas gracias esto es justo lo que estaba buscando