
I marts 2017, tendenser er fokuseret på at tilføje designene lidt mere vægt med visse typer detaljer, lavet i kursiv til delte skærme og med meget mere minimalistiske og lineære baggrunde, som er udjævnet med brugen af 1 eller 2 tricks.
Tendenser for marts måned er:
Opdelte skærme

Designet af split skærmeDet er en innovation, der blev fremtrædende i midten af sidste år og nu er blevet en fremragende forretning. Også i den tid, der er gået siden opdelte skærme dukkede op, kan vi sige det denne stil har formået at udvikle sig meget hurtigt.
De følgende eksempler viser forskellige måder at bruge den samme tendens på.
rency

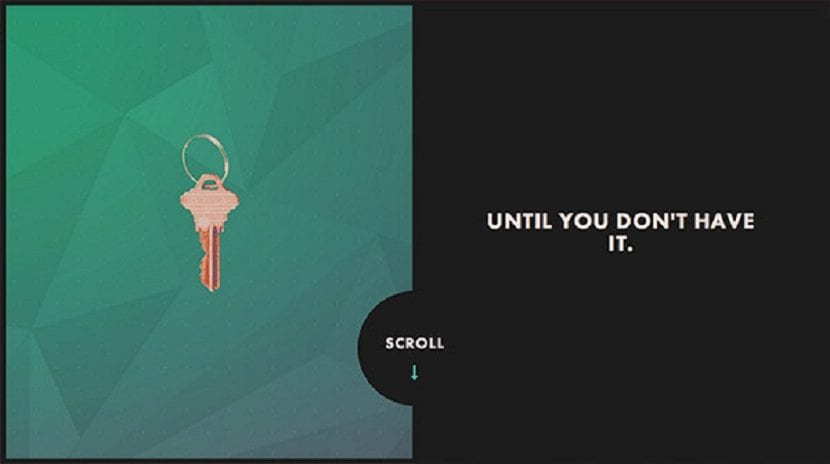
Brug et fragmenteret design, som formår at indeholde en looping-videoud over hovednavigationen. Det skaber en kontrast mellem det hvide og det røde område, hvilket er helt stift og får øjet til at se gennem skærmen. Det sikrer også, at brugerne let kan finde navigationen, da det vil være det eneste element, der er inde i den farvede del, der har designet.
Uforskammet

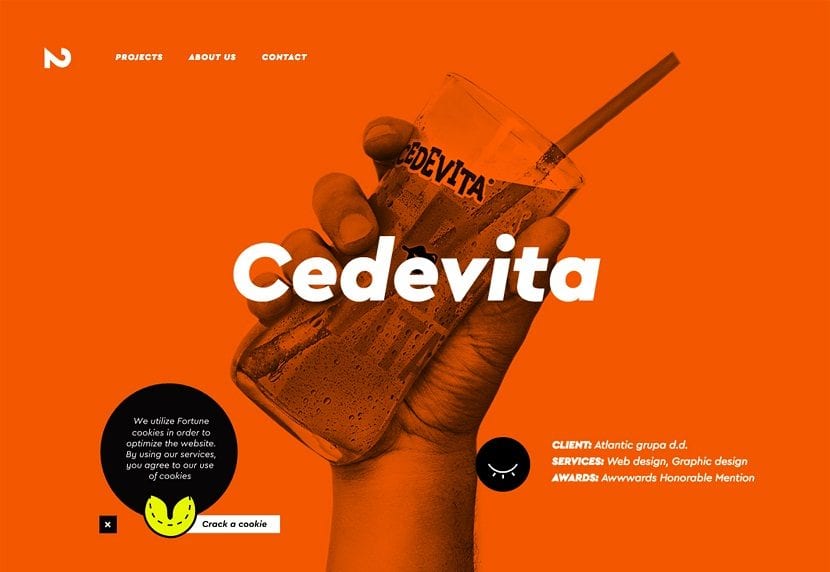
Brug et koncept, der ligner Rency's, selvom dette har et andet strejf, da dets design har det en videosløjfe på fuld skærm, mens halvdelen af det er dækket af en kasse med en eller anden farve. Hvert af de elementer, der kan klikkes på, er placeret inde i farveboksen, navigationsmenuen er skjult i øverste højre kvadrant på skærmen, hvor videoen vises.
Fælles for de to eksempler, som vi viste dig ovenfor, er grundlæggende, at designet, der tilbydes af den delte skærm, formår at tilføje lidt mere vægt på indholdet. Dette er fordi gør det lettere for brugerne at nå visse elementer, der findes i designet, gennem brug af farve og ægte eller opfattet bevægelse.
kursiv

Kursiv er nu kommet ind i typografipaletterne for flere designere, og det skyldes ikke kun det lejlighedsvise fokuspunkt, de tillader, men fordi det er muligt at bruge kursiv til enhver skærmtype placere nogle underordnede elementer såsom links eller visse menupunkter, der giver mulighed for en meget bredere vægt.
På grund af det faktum, at kursiv normalt ikke bruges så meget, sikrer denne tendens det kan tiltrække forskellige brugeres opmærksomhed. Kursiverne er også en ganske lille ændring, så du behøver ikke engang at have en ny palet. De kommer også med visse forholdsregler og forslag inkluderet, såsom:
- For at udnytte kursiv til deres fulde potentiale anbefales det, at du bruger dem med moderation bare for at understrege de små tekstfelter, der er vigtigere.
- Brug en slags brev, der er læseligt hvis du planlægger at skrive med kursiv.
- Brug kursiv for at repræsentere og fremhæve visse elementer, såsom titlen på et stykke skrift, som du senere vil forklare.
- Niveau og kontrast kursiv ved at tilføje nogle enkel effekt, såsom en animation eller en farve, for at hjælpe dig med at give dem mere vægt.
- Da de normalt er vanskelige at læse, skal du sørge for, at der er tilstrækkelig kontrast mellem skrifttypen og baggrunden.
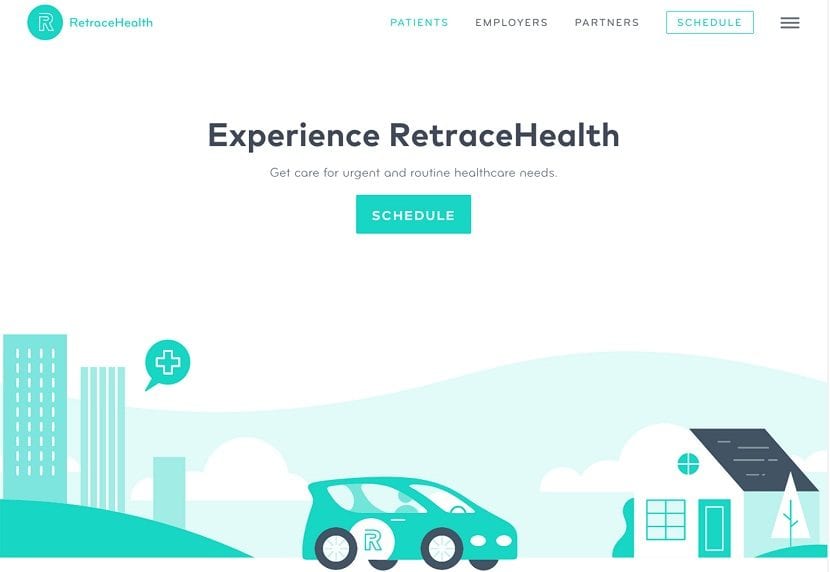
Solid bund

En enkel måde at skabe visuel vægt Det er ved at tilføje kontrasterende elementer, for eksempel hvis du bruger en neutral eller lys farvet baggrund, er det bedst at bruge en illustration, animation eller lyd, der tiltrækker brugernes opmærksomhed.
Vi håber, du kan lide alt, hvad marts har i vente for os, ligesom vi gør.