
Har en velordnet datovælger er vigtig så den besøgende ikke spilder et sekund på at vælge fødselsdato, eller når han ønsker at modtage ordren på det produkt, han lige har købt i vores e-handel. Af denne grund bringer vi dig 13 dato- og tidsvælgerne i React, der er karakteriseret ved deres design og deres store brugeroplevelse.
Disse vælgere er fra React.js, the open source Javascript-bibliotek der giver os mulighed for at genskabe os selv med nogle af deres store oplevelser, når vi skal vælge dato og den specifikke dag til en begivenhed på det websted, vi besøger. Lad os gøre det uden at glemme at minde dig om, at du har det en anden faneliste også i Javascript React.js.
Reager multivælgeren

Denne datapicker i React, bortset fra har et godt design, Det er karakteriseret ved at tillade valg af flere datoer i kalenderen, som det giver os. Du kan finde demoen for at vide in situ, hvordan denne React-vælger opfører sig. Her har du sin plads i Github.
Reager indfødt rækkevidde

Un datovælger i React.js som er kendetegnet ved sin brugervenlighed og hvor tilpassbar den er. Enkel i sin opfattelse, det er den maksimale succes at blive dato og tidsvælger på dit websted.
Indfødte reaktionsdatoer

Denne reaktionsdatovælger følger det samme mønster som de foregående, der skal konverteres i en anden af dem, der er angivet på denne liste. Ud over kalenderen kan du vælge en række dage, der skal bruges som filter. En anden interessant reaktionsdatovælger, som du har til din rådighed.
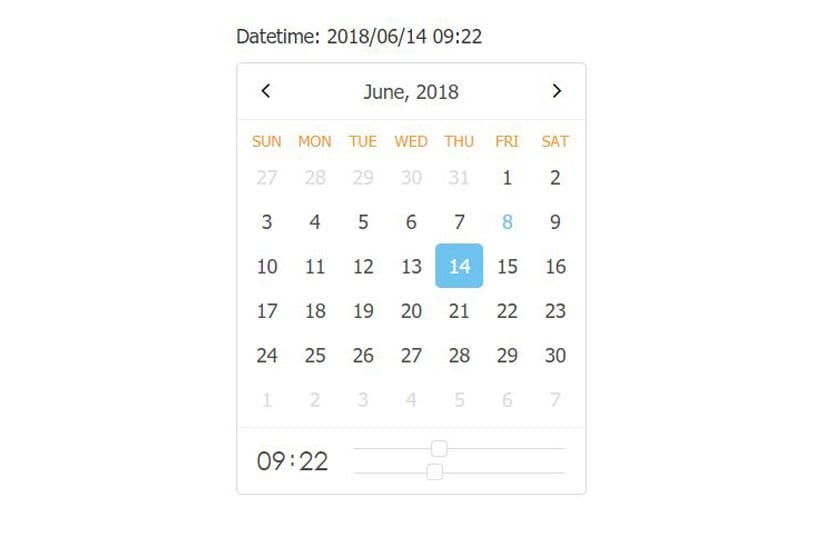
RC dato picker

Du har demonstrationen af denne RC-datovælger, der fortsætter med at vise god kvalitet som resten. En af dens detaljer er, at giver mulighed for at vælge tid, så det adskiller sig fra de andre i denne henseende. Stor brugeroplevelse er en fantastisk grænseflade som dato- og tidsvælger i React.js. Du har her din Github.
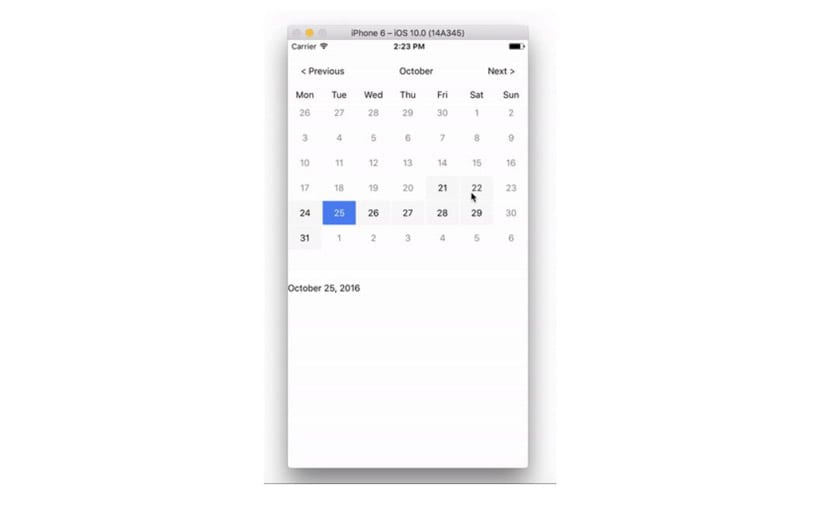
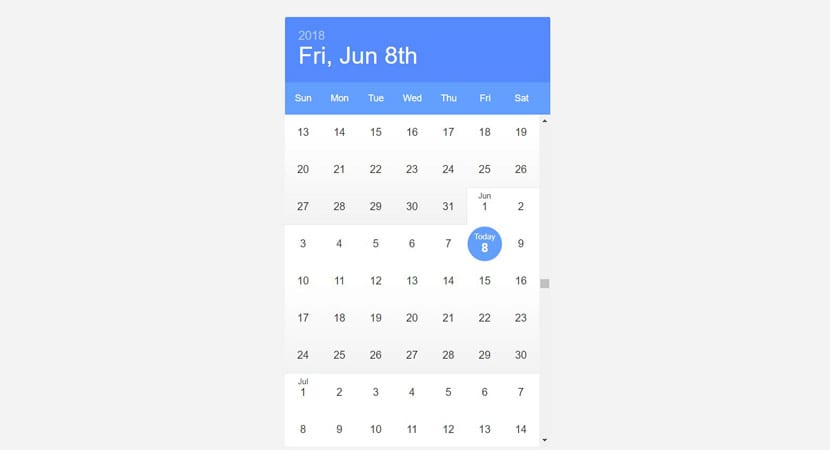
Reager kalender

Her dispenserer vi fuldstændigt med tiden til at bo hos en datovælger i React.js. Det svarer til det foregående med temaet klart, men det skelnes ved at vises som en bar, der kan åbnes for at vælge den dato, vi ønsker. Her har du din Github for at gå til kildekoden i stedet for demoen.
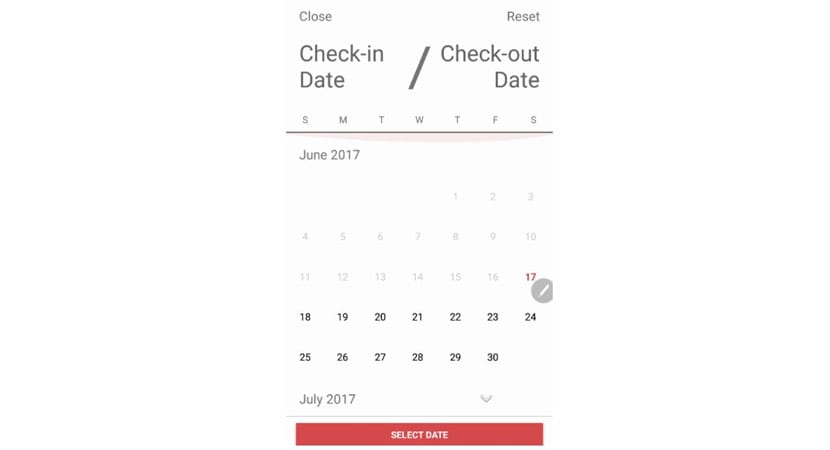
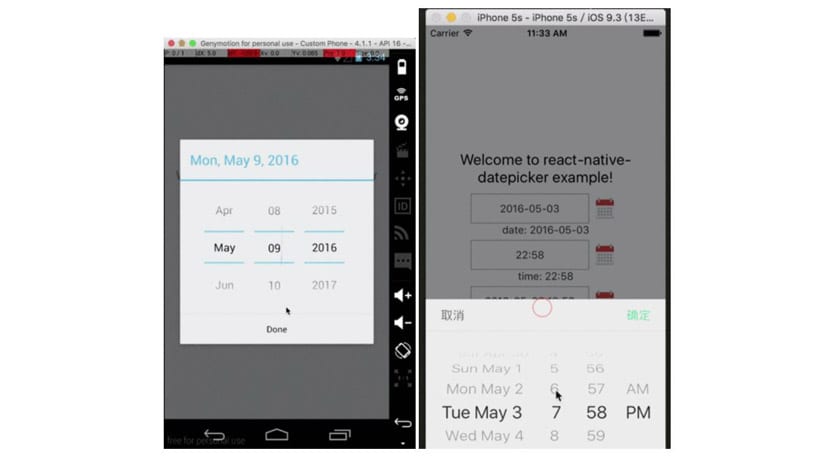
Mobile React-datovælger

Denne datovælger dedikeret til mobil fra React.js adskiller sig fra resten for at veje meget lidt. Det skiller sig ud for sit design ved at vælge datoens forskellige elementer gennem et digitalt hjul. Du har din Github så du kan komme tættere på kildekoden og dermed implementere den på dit websted.
Infinite React Kalender

Denne uendelige datovælger bygget med React er kendetegnet ved temaer, tastaturstøtte, valg af rækkevidde og placering. En af de mest omfattende datovælgere på hele listen. Her har du din Github for alle de resterende oplysninger, når du har nydt demoen. I panelet har du hele serien af muligheder for at prøve hver enkelt og dermed få en bedre idé om dens muligheder.
Reager datoer

En datovælger i React, der er kendetegnet ved være optimeret til mobil og der præsenteres med meget gode manerer. Har også din Github så du kan kende alle detaljer i det og dermed føre det til dit websted. Du har et stort udvalg af muligheder, så du fra demo kan konfigurere det på din måde, og dermed kan du få mere ud af det.
Reager indfødt vælger

Vi anbefaler, at du passerer af hans Github for at kende designet til denne datovælger i React. Vi kan skelne mellem det fordi brug API'erne DataPickerAndroid, TimePickerAndroid og DatePicker iOS. Så dens grænseflade vil lyde bekendt for dig, hvis du er vant til at håndtere et af disse OS'er til mobile enheder. Perfekt til at implementere det i en app til et af de to nævnte operativsystemer som Android og iOS.
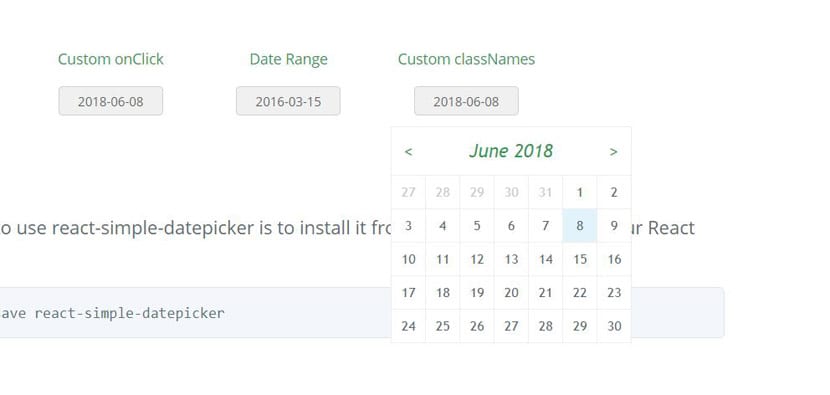
Enkel reaktionsvælger

En meget enkel datovælger i React.js, som du kan finde flere brugseksempler fra sin demo-webside. Vi har også din Github at kende resten af detaljerne i denne enkle vælger i React. Et andet interessant ikke kun for sin enkelhed, men for dets forskellige tilpasningsmuligheder at give vores hjemmeside en meget elegant og enkel.
Input øjeblik

En anden datovælger, som muligheden for også at vælge tidspunktet tilføjes til, så den kommer komplet. Arbejder med momentjs og designet kommer fra det samme Dribbble-websted. Du vil helt sikkert elske det for dets design og den elegance, det giver til det websted, hvor det er installeret. Dette er din Github så du ikke mangler noget med et andet godt eksempel på, hvad en dato- og tidsvælger er.
Reager dagvælger

Denne datovælger i React er kendetegnet ved sin 9KB i gzipper, bortset fra at være godt tilpasses, lokaliserbar, der understøtter ARIA og ikke afhænger af noget eksternt. Lokaliserbart mener vi, at vi kan vælge kalenders sprog, så den oversættes til vores sprog. En anden af de mest komplette vælgere på denne liste over React, og det gør det ret vanskeligt for os at beslutte om en.
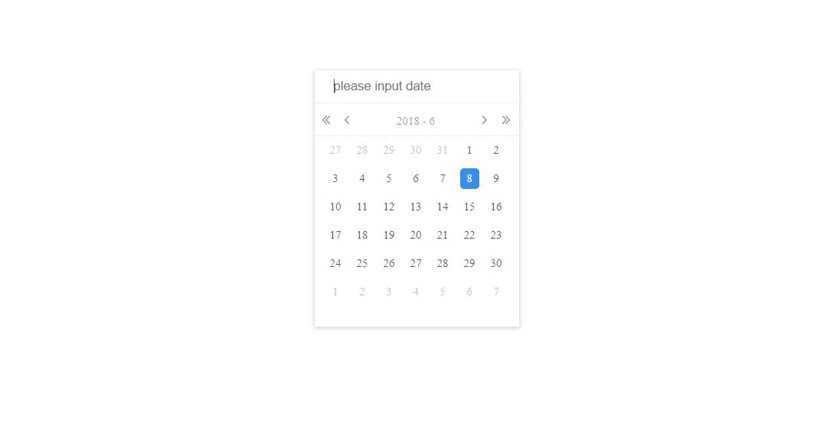
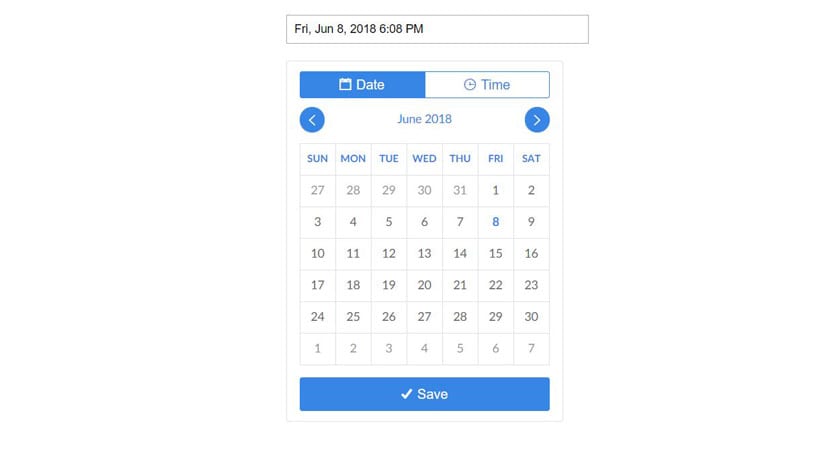
Datepicker ReactJS

Du har demoen som resten at kende in situ denne datovælger, der er kendetegnet ved en værktøjslinje, der når den trykkes åbner kalenderen. Det har en svævevælger og er en vælger af høj kvalitet i design. Er minimalistisk, så det kan integreres på enhver form for websted. Du har hans Github for at finde ud af resten af detaljerne og bruge koden som du vil til dit websted.
Vi efterlader dig med en anden liste, skønt denne tid af former i CSS så at implementere fra nu af og du har et godt repertoire til at vælge den form for elegance til dit websted.