
Når det bliver tid til at vælge en række farver til vores projekter, bliver tingene lidt komplicerede. Det handler ikke om at vælge de farver, som vi bedst kan lide, eller dem, vi ser som de smukkeste..
La række af farver, som vi skal arbejde med, skal det være passende og afspejle, hvem vi er som et brand eller hvem er det brand, som vi arbejder med. Af denne grund vil vi i denne publikation tale om farveintervallerne, deres forskellige anvendelser og kombinationer.
Farve går ud over et optisk fænomen, med farver følelser og følelser kan skabes i den offentlighed, der observerer dem. At vælge en god farvepalet kan få både brugeren, der observerer den, og det mærke, der er repræsenteret, til at have en sammenhæng.
Skal vi lægge vægt på udvalget af farver?
En af de De mest almindelige fejl, når designere står over for et job, er det forkerte valg af farver. Og ikke fordi de ikke ved hvordan de skal vælge farver, men fordi der bliver brugt for mange, altså forskellige farver og ikke én udgave af en selv.
Ved at besvare spørgsmålet i dette afsnit er det et ja. Som designere, Vi skal være meget omhyggelige med valget af farver til vores designs.

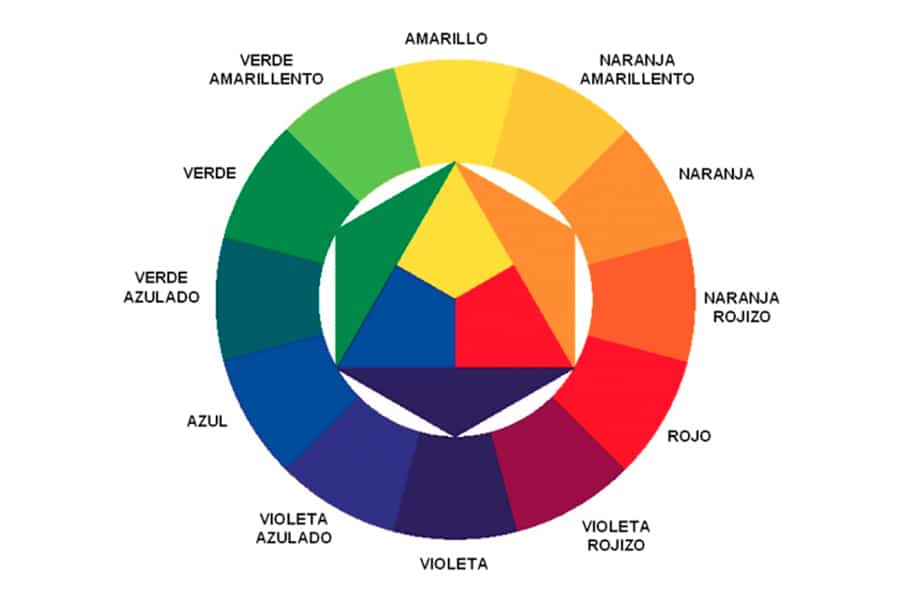
På disse billeder, som du ser nedenfor, i først af dem kan du se, hvordan farverne er bygget op. Fra dens centrale del starter de primære farver, på følgende måde svarer de til de sekundære farver. Og endelig den ydre cirkel, de tertiære farver.

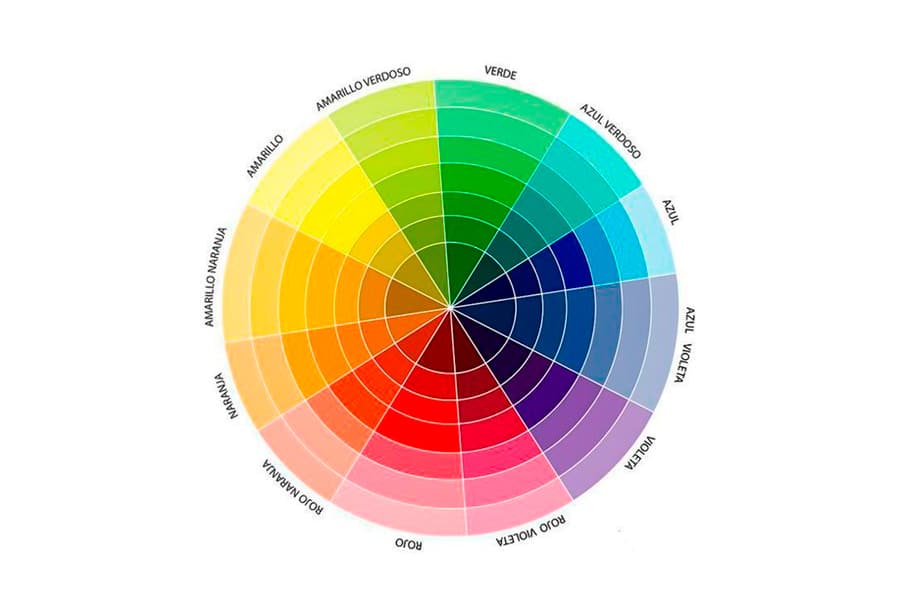
Hvis du ser på det andet billede, Det er en omkreds, som designere husker på, da det er den, de bruger til at vælge farver og lave paletter.. På dette billede er farverne, der er sammen, tilstødende farver, de modsatte er komplementære.
Takket være farvepsykologi, vi ved, hvordan forskellige farver opfattes af seerne, samt hvordan de kan påvirke deres adfærd. Men som vi allerede har sagt ved lejlighed, skal vi altid tage hensyn til den sammenhæng, hvori nævnte farve præsenteres.
Grafiske designere er dem, der, når de står over for et virksomhedsidentitetsdesign eller enhver form for design, har at analysere og studere de forskellige intervaller og toner for hver af dem. Det er et af de vigtigste trin, før man definerer et designelement.
Kombiner de valgte nuancer i en række farver

For at vide, hvordan de toner, der er blevet valgt kombineres i en række farver, skal vi huske på det andet billede, som vi har set før, hvor de farver, der var længere fra hinanden, de komplementære, vil give os en større kontrast mellem dem.
Denne kontrast, der gør det muligt for os, er, at det design, vi laver, trækker mere opmærksomhed til offentligheden og også tiltrækker blikke.

Endvidere farverne tættest på hinanden, dem vi kender som tilstødende, vil give os en bedre harmoni, men uden så stor kontrast som i det foregående tilfælde.
Derfor, når du foretager valget af farver, er det meget vigtigt at tage hensyn til begge aspekter, og søg en balance mellem dem.
Et råd vi giver dig er det analysere, hvilke hoved- og sekundærfarver der passer bedst til dig og derfra tilføje en neutral støttefarve. Med denne neutrale tone vil du opnå den balance, som vi talte om før.
Nogle gange erstattes denne neutrale farve med en mørkere. Valget af en mørk tone er beregnet til at fremhæve vigtige elementer i designet.
Når du har en omtrentlig idé om det farveudvalg, du skal arbejde med dit projekt med, behøver du kun at definere de nøjagtige farver. I næste afsnit giver vi dig forskellige eksempler på farveintervaller, så du kan blive inspireret.
Eksempel på farveintervaller
Ideelt set ville du have en defineret virksomhedsfarve og bruge den som udgangspunkt.
Monokromatiske farveskemaer
Denne type intervaller har været skabt ved at vælge en farve og vælge forskellige nuancer af den samme farve.

Som du kan se i dette eksempel, er vores hovedfarve en lilla #BFA0CC. Denne farve, som vi har nævnt før, ville være vores udgangspunkt. På begge sider af den farve, vi har valgt, er der andre syrentyper med en mere hvid eller sort tone.
den Monokromatiske intervaller er altid en succes, da farverne, som er relaterede, skaber en harmoni mellem dem. Ja, det er rigtigt, at denne type farveskala, alt efter hvad vi bruger den til, kan være lidt enkel, da vi ikke har farvekontrast.
Kontrasterende farveskemaer
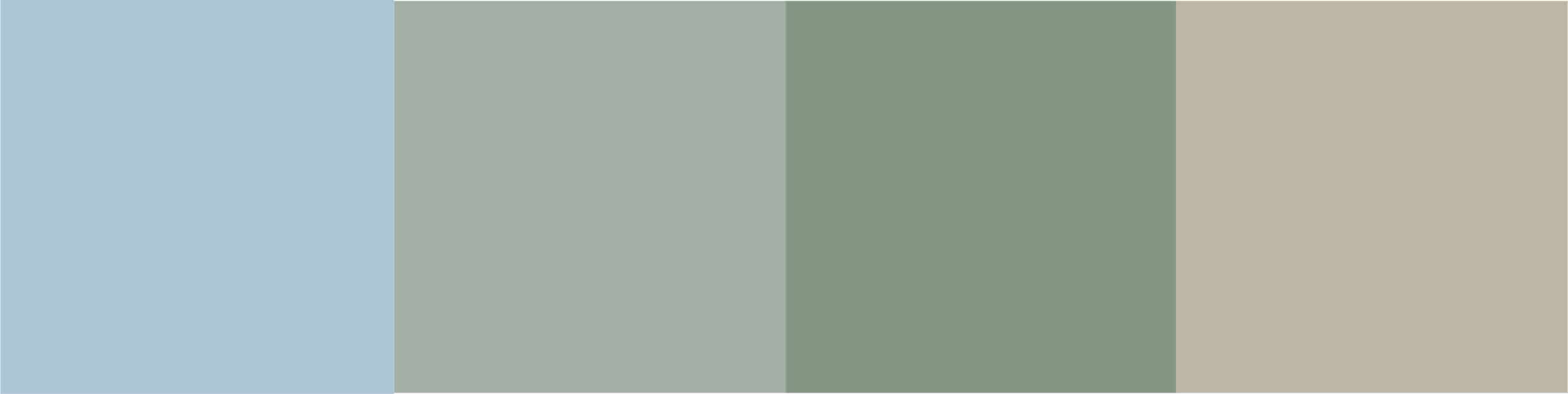
For at lave denne type intervaller skal vi vælg på farvehjulet, farver, der er tilstødende.

Vi får, som i det foregående tilfælde, harmoni mellem de forskellige farver men med mere kontrast. Vores grundfarve ville være terracotta, og dens naboer ville gå mod mere jordfarver eller mere pink med lilla luft.
Farveområder med komplementære nuancer
Ved at bruge denne type intervaller vil du opnå dette i dine projekter kombination giver meget mere kontrast end den forrige.

I dette tilfælde har vi valgt en lyseblå som hovedfarve, derfor er vores komplementærfarve den på modsatte side, i dette tilfælde rødlige toner.
I den centrale del kan vi se vores hovedfarve og ved siden af den, på højre side, dens komplementære farve. De to andre farver er varianter af det samme. Kontrasten mellem den blå og den rødlige tone er meget kraftigere end i tilfældet med det tilstødende farveområde.
Eksempler på farveintervaller
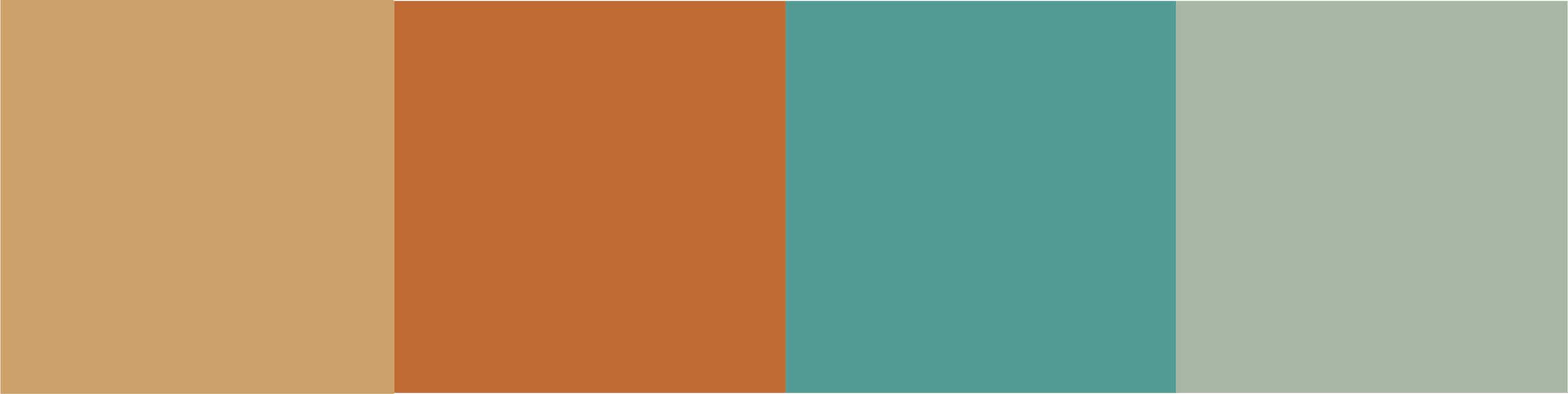
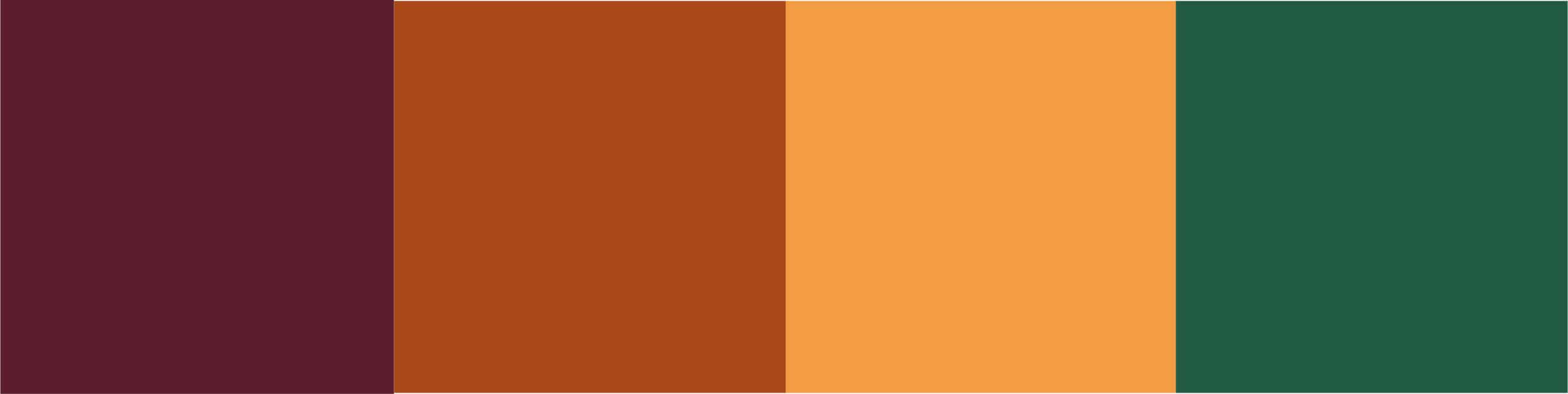
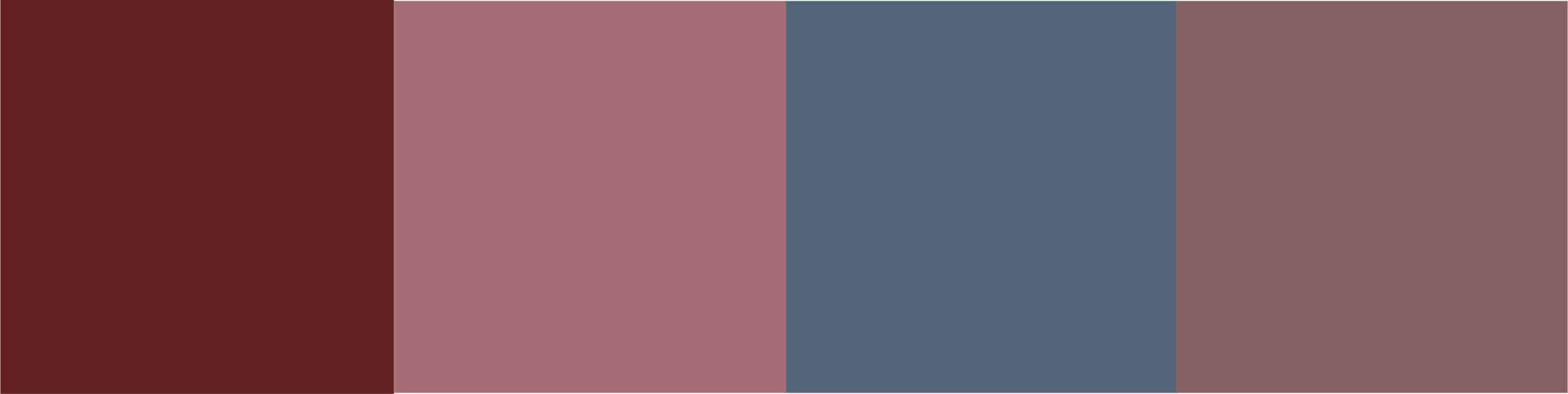
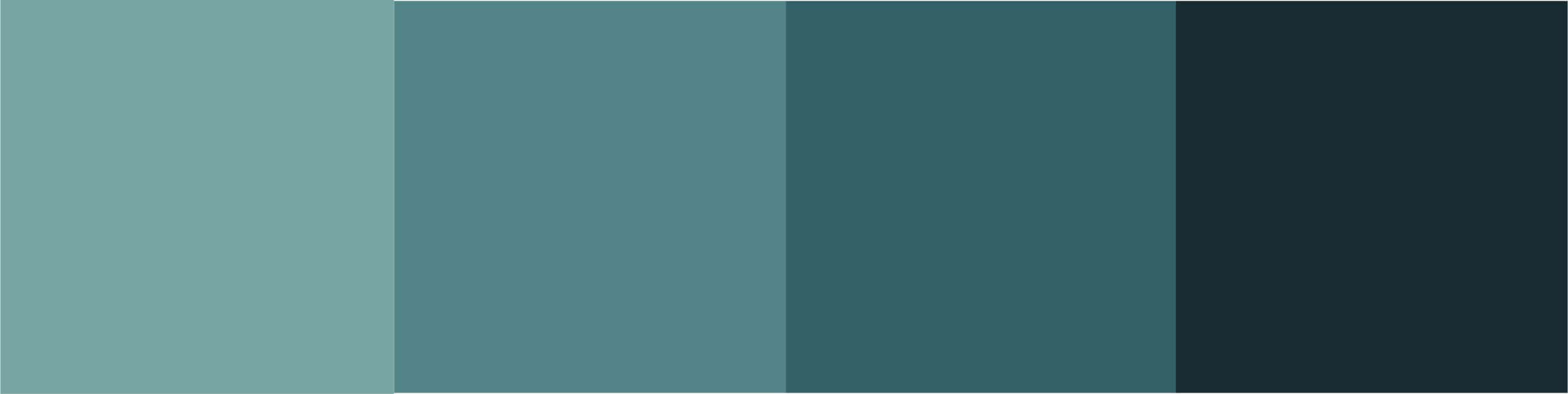
På dette tidspunkt efterlader vi dig med et udvalg af forskellige farveskalaer, som kan tjene som inspiration til dine projekter og til at tiltrække dit publikums opmærksomhed.
nøgen farveområde

forårets farveudvalg

Farver strand, sommer

efterårets farveudvalg

vinter farveudvalg

bordeaux farveområde

Skovfarvepalet

Det vigtigste, når du opretter eller bruger en række farver, er vælg farver, der giver os mulighed for at skabe et design med harmoni, udover selvfølgelig at være iøjnefaldende og lægge vægt på indholdet.
Når du kender betydningen af hver af farverne, er der kun tilbage at foretage et objektivt valg af farver og fra det tidspunkt skabe en række farver, der trofast repræsenterer, hvem vi er, og hvad vi ønsker.