
Vi fortsætter med en anden artikel i serien af HTML, CSS og JavaScript det bringer en pæn liste over koder at understrege med det visuelle udseende eller brugeroplevelsen af vores websted; det være sig en e-handel, en destinationsside eller en blog selv.
Berør øjeblikket til et andet af de vigtige elementer, der er i stand til ring til handling så ikonet, der fører brugeren til indkøbskurven, knapperne, bliver køb. CSS-knapperne, som du finder nedenfor, er gratis og består af 3D-knapper til sociale netværk, til deling, for at gå tilbage til begyndelsen eller for at låse op såvel som andre.
3D-knap

En 3D-knap, der skiller sig ud for dybden det forårsager uanset hvor vi går hen for at placere det med de skyggeeffekter, der får hvert af de visuelle elementer til at skille sig ud.
3D-knap til at trykke på

dette 3D-knap i CSS Det har evnen til, at animationen begynder at køre, når vi forlænger pulseringen af den.
Tilbage-knap

Denne CSS-knap tager os til toppen af vores hjemmeside når vi har bevæget os igennem det.
Bobleknap

En bobleknap i CSS og JavaScript, som når man klikker på den sprøjter med en række bobler med en slående og passende animation.
Tilføj knap

en yndefuld animation giver liv til denne knap for at tilføje i CSS, der kan være et af de elementer, der får vores hjemmeside til at skille sig ud.
CSS Offset-knap

Svarende til den foregående, selvom med en lidt anden animation. Det kan være ideelt til en række hjemmesider på et bestemt tema.
Knaplukning

Vi trykker på dette knap i CSS og HTML til en afsluttende animation, der skal produceres. Enkel, men med stor visuel effekt.
CSS-luk-knap

På det tidspunkt det lad os forlade musemarkøren På denne lukningsknap kan vi finde ud af den kvalitetsanimation, vi integrerer på nettet.
CSS-downloadknap

Hvis vi har indhold til download på vores hjemmeside, er det vigtigt, at vi har en passende knap, som brugeren kan få ret hurtigt på din puls. Denne knap skiller sig ud, når der trykkes på den og slipper en masse små stød i en veludført animation.
Download-knap

Denne knap er specialiseret i animation til hæve en lille bold der bevæger sig fra den ene side af bjælken til den anden for at få os til at fremhæve den handling, som brugeren tager, når han klikker på download.
Download knap animation

en ganske lang animation for en knap, men det kan være den detalje, der tilbyder professionalisme til dit websted til downloads af alle typer filer.
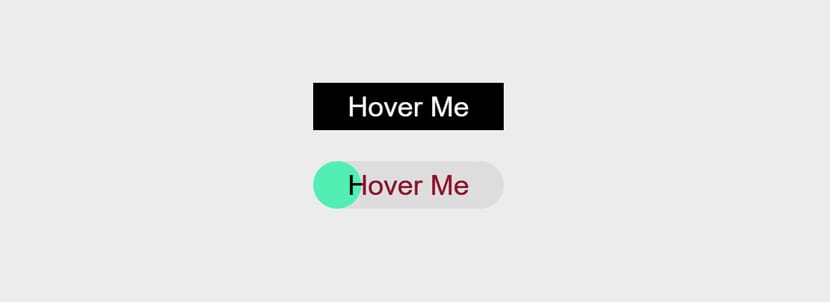
Hover-knap

Denne knap venter på dig efterlad musemarkøren ovenfor, så du kan se den fremragende animation, den skaber.
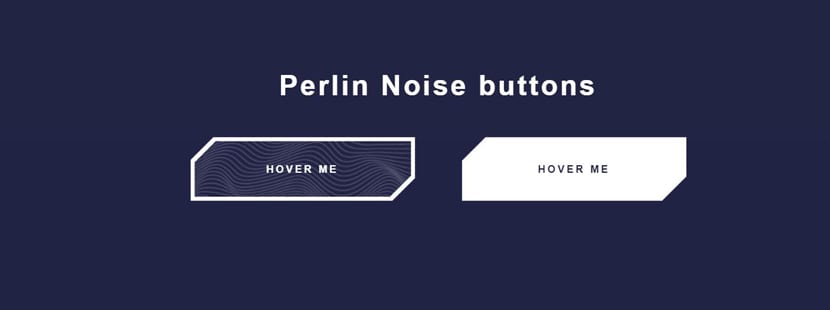
Støjknap

En anden museknap, der skiller sig ud for elektrificerende animation der opstår, når du svæver over markøren.
Hover-effekt

En anden interessant svæveeffekt i CSS, der skiller sig ud for sin hurtig og smidig animation der giver gode fornemmelser.
Stilfuld svævereffekt

En knap svæver med god stil i animation til sider med et klassisk touch.
Fedtet effekt

Un enkel og nysgerrig effekt hvilket øger størrelsen på CSS-knappen med lidt HTML.
Stribe-knap

Stripe er kendt for sin godt stykke arbejde med UI-designet på dit websted, denne Stripe-knap er inspireret, så du kan tage den med til dit websted.
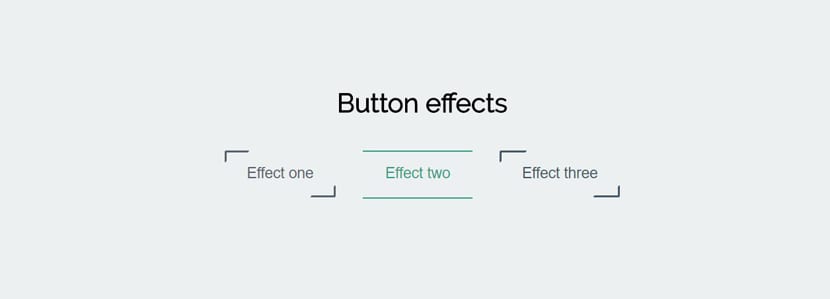
Tre CSS-knapeffekter

Tre CSS-effekter i animationen til knappen, og at vi kan overveje god stil.
Synes godt om Twitter-knappen

En knap af likes til Twitter med en mousserende og energisk animation. Perfekt til disse sociale mediedage.
Ligesom animationsknap

her vil være hjerterne dem, der hopper af glæde, når der trykkes på lignende-knappen.
Splat-lignende knap

En anden meget nysgerrig animation med stor effekt til en lignende knap til sociale netværk.
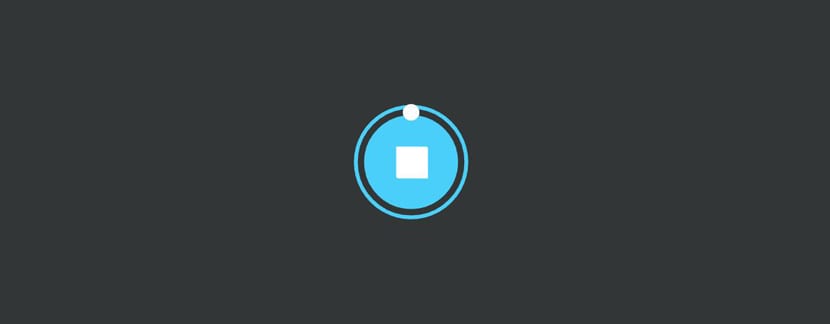
Afspil-knap

Afspil-knap, der starter spring, også af glæde, når den trykkes.
Afspilning af CSS-knap

En animation sletter omkreds omkring ikonet Afspilning af denne CSS-knap.
Pause / afspil-knap

Bare en knap pause / afspil med et minimalt tryk I designet.
Retro simpel knap

Som om vi pressede på knapper på en spilcontroller fra en konsol som XboX.
Rainbow-knap

En knap med en regnbue animation der genskaber de meddelelser, der kommer til Galaxy S8.
Social knap

En skuffe, der åbnes med populære sociale medier ikoner af alt ved at lade musemarkøren over det.
Flydende animation

En knap med en kvalitet animation det udløses i det øjeblik, vi klikker på det.
3D sociale ikoner

Un opmærksomhedsgribende effekt og det sker, når vi lader markøren hvile.
Sociale knapper

disse sociale knapper bruger en animation Det ændrer farven fra toppen for at skelne sig fra resten.
Kubiske sociale knapper

Disse knapper er placeret i en terning det bevæger sig perfekt, når vi lader markøren være på det.
Del knapper

Un delingsknap kendetegnet ved en uendelig cyklisk animation.
Dele-knap til sociale medier i SVG

Bare tryk på deleknappen og du vil finde den guddommelige effekt der forekommer i denne sociale medieknap.
Fedtet delingsknap

Med andre animation «Fedtet», denne knap er meget slående for den effekt, den producerer.
andel

dette knappen er opdelt i fire forskellige så du kan vælge det sociale netværk, hvor du vil offentliggøre det direkte delte indhold.
Knappen Stjernevurderinger

En knap svæver, der samler partituret som du vil give, når du forlader markøren.
SVG Score-knap

En anden museknap til score med en karakter et produkt eller hvad som helst.
Opladningsknap

Ved at trykke på upload-knappen starter downloadprocessen eller hvad der fungerer bedst for dit websted.
Accept-knap

Det er at trykke på det, og en formular accepteres eller enhver anden handling der kræver godkendelse fra brugeren af vores websted.
Stryg-knap

Dedikeret til mobil, denne knap skal trykkes for at blive taget til siden med den gestus, der er så typisk i smartphones.
Lås op gestus

Un sidegest med finger eller markør og vi vil låse op for selve terminalen. En anden ideel knap til mobil.
Store bidrag ven, tak
din side er lidt tung, hvis du ved meget om programmering og disse ting, skal du optimere den og ikke bruge wordpress xc