
I sin bog «Den nye typografi», Jan Tschichold hævder at være kommet til den ufejlbarlige metode til at skabe en perfekt side layout design. Faktisk eksisterede en sådan metode længe før computere, presse og måleenheder kom sammen.
Den hemmelige kanon og sidens harmoni
Tilbage i middelalderen var bøger et luksusobjekt forbeholdt adelen og gejstlige, siden deres produktion tog år.
Disse genstande var skrevet af munke -write-, der skabte et system til at designe den perfekte bog. Dette er, hvordan de, baseret på en hemmelig kanon, producerer deres oplyste manuskripter under hensyntagen til harmonien og enheden i tekstblokkene og den side, hvor elementerne blev sat på.
Kanonen brugt af middelalderlige skriftkloge var så sofistikeret at år senere moderne designere uafhængigt genopdagede det og så, at de delte samme principper end de første grafiske stykker.
Nu viser vi dig i korte og enkle trin hemmeligheden bag de store redaktionelle designere.
Hvad handler den perfekte side om?
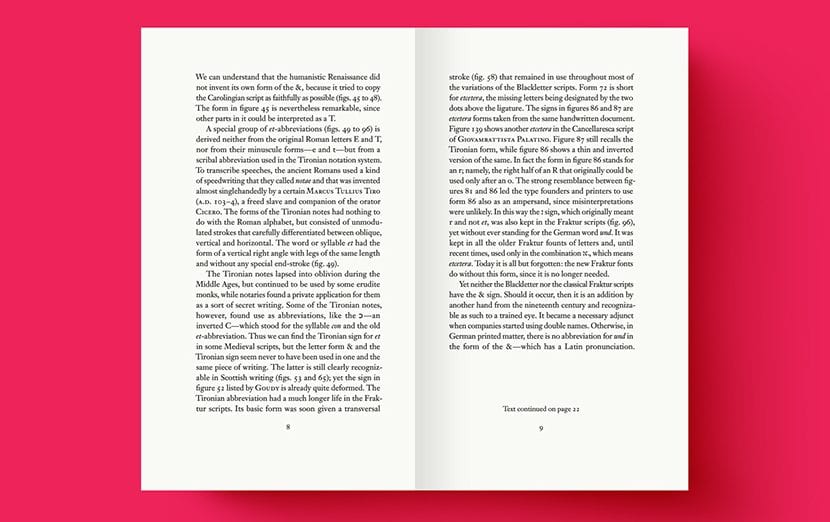
Lad os starte med at analysere en simpel side uden hjælpelinjerne ... Vi ser, at den har en blok, der flyder mod toppen af siden. Dette giver rigelig plads til håndtering. Vi ser også et rum til tekstblokke, der giver os mulighed for at opretholde en flydende læserytme.

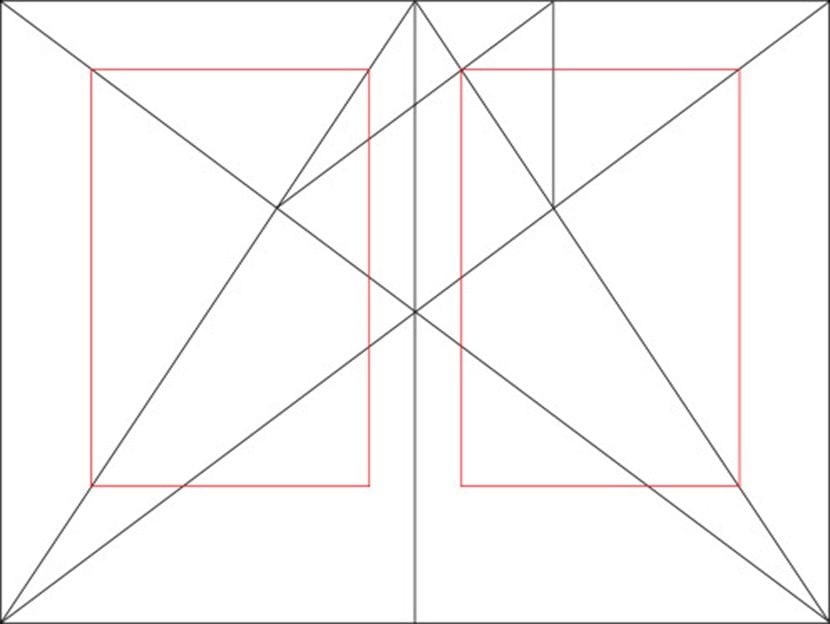
Nu ser vi guiderne genereret med Villard de Honnecourt-diagrammet anvendt på den forrige basisside. Dette er 2: 3-diagrammet, som Tschichold anbefaler at bruge i sin bog.

Skønheden ved tekstblokken er i den position, størrelse og forhold den har på den side, hvor den er indeholdt.
Kanonen vist ikke kun placerer tekstblokken i det perfekte rum på siden. Det giver det også at have perfekt hele enheder. Disse enheder giver os mulighed for at arbejde med et modulært gitter, hvilket letter layoutet.

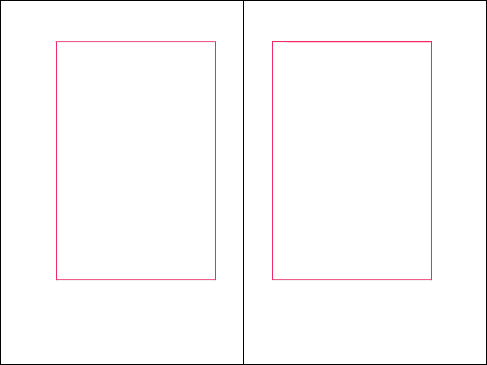
Uanset hvor stor siden er, vil du altid ende med et 9 × 9 gitter. Består af en tekstblok 1/9 fra den øverste og indre margen og 2/9 mod den nederste og ydre margen
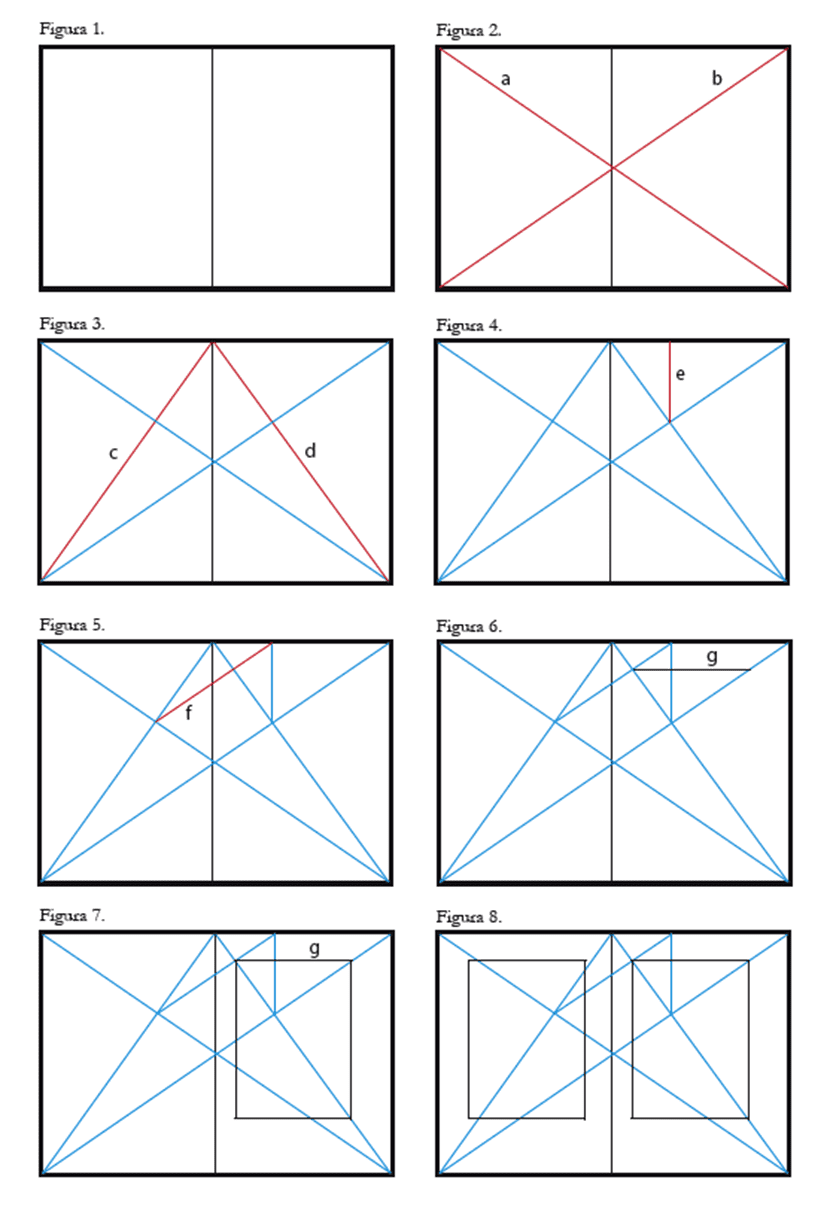
Men hvordan kommer du til denne sammensætning?
Lad os forklare, hvordan dette sker ... Et modul er til et gitter, hvad en celle er til en tabel. For det første har vi andelen af 2: 3. Margenen interiør har andelen af 2 dele ud af 3 sammenlignet med topmargenen. På den anden side er bundmargenen og ydersiden dobbelt så stor. Så margenen udenfor er 4/9 og nederste 6/9.
Men ikke kun det på arket Tekstblokke på begge sider har samme afstand mellem dem. Og hvis det var mindre, har vi en højde af tekstblokken, der svarer til sidebredden
Følg disse trin i billedet for at generere tekstblokken i dit sidelayout:


Jeg kendte ikke denne teori eller metode, og sandheden gav det ikke mening. Den samme ting sker for mig som når jeg viser et logo i et gitter .. ikke fordi logoet eller sidedesignet reagerer på et gitter eller super godt forklaret metrisk logik vil være god. Der er forfærdelige logoer, dårligt løst, der sætter dem i et gitter og med dem "retfærdiggør", at det er et godt design, fordi det har "logik". Det samme sker med denne eksempelside. Jeg synes, dette sideforslag er spild af papir, det drager ikke fordel af siden og endnu værre, det efterlader blokkene meget tæt sammen i midten af bogen, når det i virkeligheden altid er udfyldning eller syning af bogen tager plads til læsning af dette område (hvis det er meget i centrum, skal du åbne bogen maksimalt for at kunne læse ordene i nærheden af centrum) ... På den anden side taler den ikke om størrelsen på skrifttypen eller linjeafstanden, for hvis vi tænker på en blokstørrelse, skal vi løse disse aspekter for at vide, hvor mange ord pr. linje din blok har, og hvor mange linjer din side vil have for at fuldføre oplevelsen og være i stand til at vurdere det som godt eller dårligt ... Alligevel. Jeg synes, det er en meget logisk tilgang, men de glemmer, at det at læse en bog er en oplevelse, man har med et objekt. Det er ikke bare "at se noget", det interagerer med det. Vær hilset
Jeg er sammen med Bruno. Som i enhver teori er det tid til test og praksis.
I virkeligheden markerer stil og anvendelighed også grænser og realiteter.