
Hvordan opret en GIF animeret i Photoshop hurtigt og nemt er ikke længere et problem takket være Photoshop, det typiske fotoretoucheringsværktøj, men vidste du, at du kunne oprette GIF med Photoshop meget hurtigt? på kun få 10 minutter afhængigt af kompleksiteten af din animation kan du skabe et fantastisk GIF på farten for at bruge, hvor du vil. Meget intuitiv og i meget få trin Photoshop tillader os arbejde med bevægelse på samme tid som vi foretager retouchering af fotos.
Den eneste der du har brug for at gøre en GIF animeret i Photoshop es få ideen om, hvordan du vil lave animationen og forbered alle de nødvendige billeder til at oprette animationen. Denne type animation er baseret på rammer for at skabe bevægelse meget lig Adobe Animer. Photoshop giver os mulighed for at skjule og lade rammer være synlige for at begynde at skabe bevægelse. I denne type animation er hver ramme en bevægelse, derfor skal vi ændre objekterne på lagene hver gang vi vil oprette en bevægelse. Let, hurtig og meget intuitiv.
I dette tilfælde skal vi gøre en GIF blinke hvor et ikon skifter synlighed, senere tilføjer vi også en skrifttype.
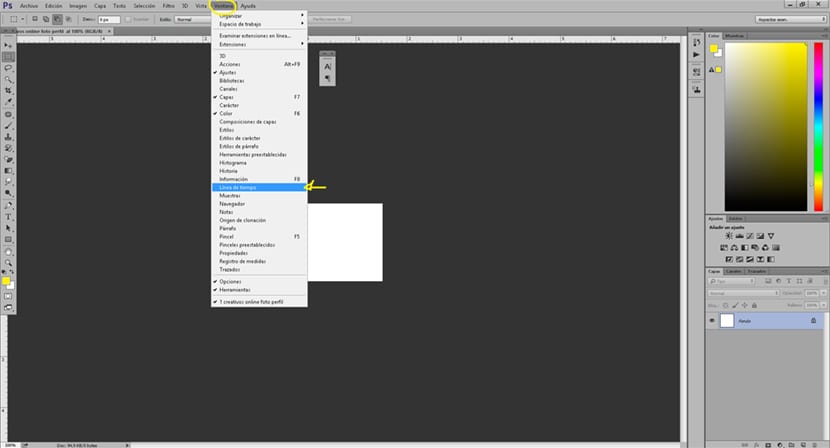
Den første ting, vi skal gøre, er at fjerne animationsmenu, for dette går vi til fanen vindue / tidslinje de Photoshop. Vi havde allerede set tidslinjen i andre Adobe-programmer: Animér, Premiere, Eftervirkninger og alle slags programmer, der redigerer video eller animationer.

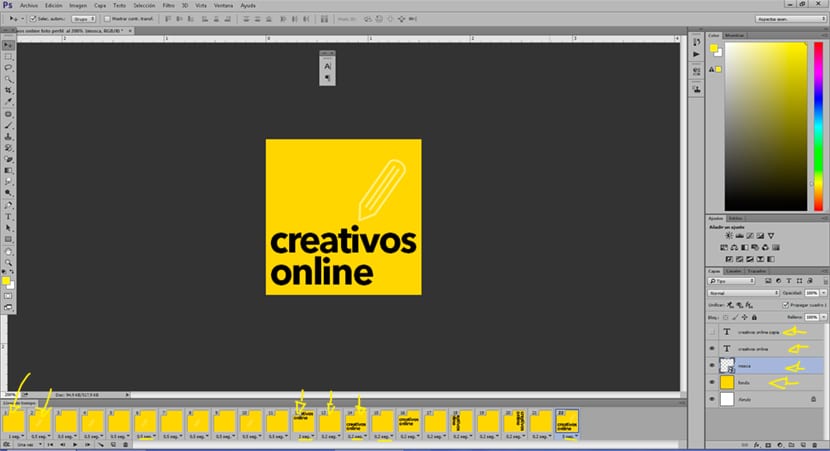
Når vi har vores tidslinje klar, skal vi starte oprette rammer. Hver ramme, hvis vi ser nøje, har et ikon med en tidstæller i bunden, denne tæller markerer varigheden af den ramme. Idéen med animation er skift mellem lagene på vores billeder og varigheden af disse billeder, hver rammefelt er et træk (et spring i dette tilfælde af ikonet), når vi skifter ikonet for synlighed. Kort sagt, hvad vi skal gøre er skift en ramme med ikon og et andet uden ikon, på denne måde ser det visuelt ud til, at det blinker.

Hvis vi ser på billedet ovenfor, ser vi hvordan synligheden af vores ikon skifter og dermed opnår flimmereffekt. Det samme sker med typografi, vi kan skifte dens bevægelse på enhver mulig måde: størrelse, farve, form ... enhver mulighed er mulig, så længe vi skifter mellem hver ramme.
El tid for hver ramme Det afhænger af, hvad vi leder efter med vores GIFHvis vi vil have mere hastighed, giver vi hvert billede mindre tid, hvis vi derimod ønsker mindre hastighed, giver vi hvert billede mere tid.
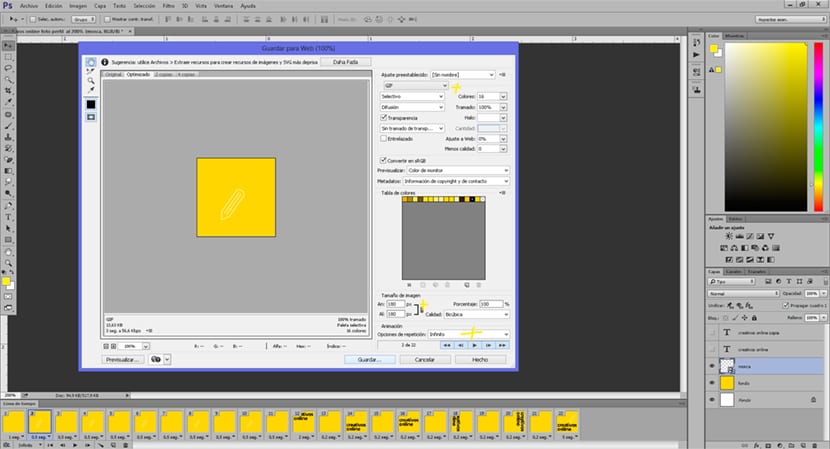
Det sidste trin består af eksporter vores GIF, for dette går vi til filmenuen Photoshop og vi vælger muligheden for at eksportere til internettet.

På meget kort tid har vi været i stand til at skabe en GIF animeret ved hjælp af Photoshop, vores yndlingsværktøj til alle dem, der elsker design og fotografering. Husk, at den eneste begrænsning til at skabe noget er vores egen fantasi. Opret alle slags GIF og øv uden at stoppe, indtil du mestrer teknikken perfekt.
Julio Eduardo så de ikke vil tale med mig senere! : D