
I dag bringer jeg dig dette enkle og alligevel nyttige tutorial hvor du kan lære at oprette Flash-animationer ved kun at bruge Illustrator for det. Det Illustrator er et vektortegnings- og designprogram, der hører hjemme ligesom Photoshop til de programmer, som Adobe har arbejdet med, og et af dem, der førte til, at virksomheden blev standarden i grafikindustrien i dag.
Adobe-pakken er mere og mere omfattende og bringer os nye applikationer til nye grene af skabelse på niveauer, som vi for mange år siden kun kunne drømme om, med programmer dedikeret til oprettelse af formularer til lyd- og videoredigerere. Adobe-programmer fremmer normalt integrationen af de forskellige platforme, som pakken bringer, herunder for eksempel værktøjer fra den ene til den anden eller overførsel af funktioner fra et program til et andet. I dag vil vi som eksempler på dette vise dig, hvordan du laver en simpel animation med Illustrator og eksporter den til Flash. I dag bringer jeg dig, Illustrator Tutorial : Hvordan man gør animationer med Illustrator.

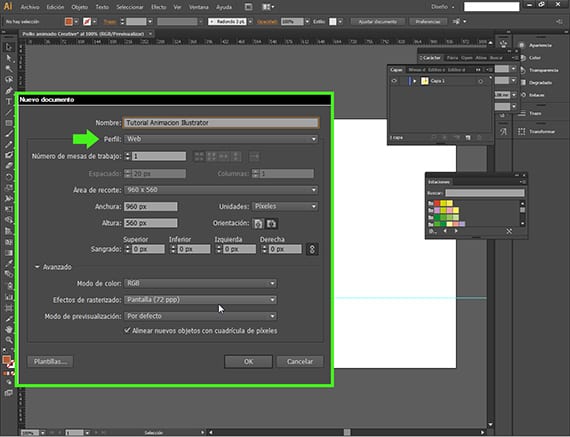
Åbn et nyt dokument
Vi skal lave en animation til internettet i Blink (SWF), men vi skal skabe det med Adobe Illustrator. Til at begynde med åbner vi et nyt dokument i stien Fil-nyt dokument og vi får en dialogboks med en menu, hvor vi lægger navnet og sørger for, at den profil, vi vælger, er til internettet.

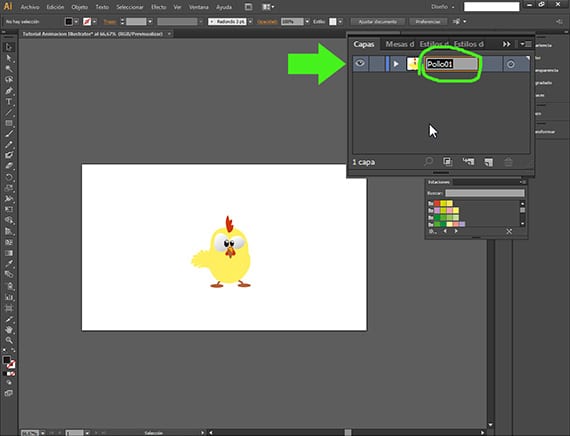
Lad os muntre denne kylling op
Allerede i det nye dokument begynder vi at arbejde på det. For det animation Jeg har valgt en vektoriseret tegning, som jeg har downloadet fra Internettet, fra en side, som vi talte om i et tidligere indlæg,Freepik, gratis foto- og vektor-søgemaskine, og jeg har tilpasset det lidt. Vi går til vinduet Lag og navngiver det korrekt. Det er meget vigtigt at være ordnet med lagene fra begyndelsen. Vi vil navngive det som Pollo01.

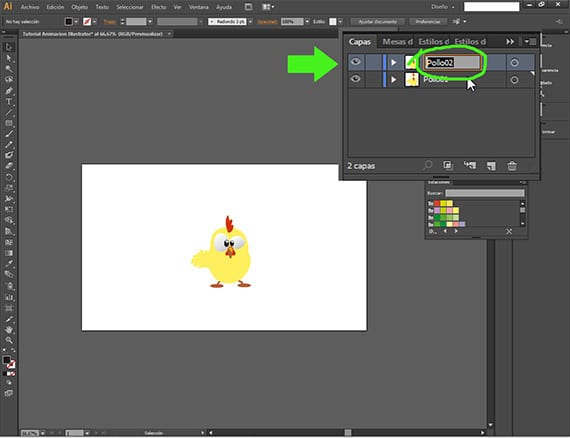
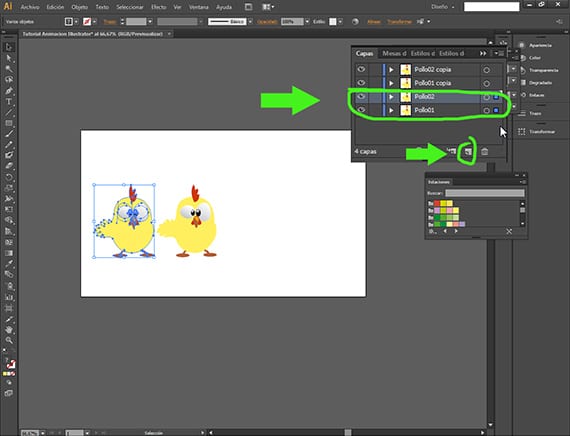
Lad os tage flere kyllinger ud
La animation Det vil være noget simpelt, vi tager kyllingen fra den ene side af skærmen til den anden, og vi vil give øjnene en vis bevægelse. Den første ting er at duplikere laget i vinduet Lag, klikke på laget og placere det på det nye lagikon f.eks. Det er vigtigt at omdøbe laget.

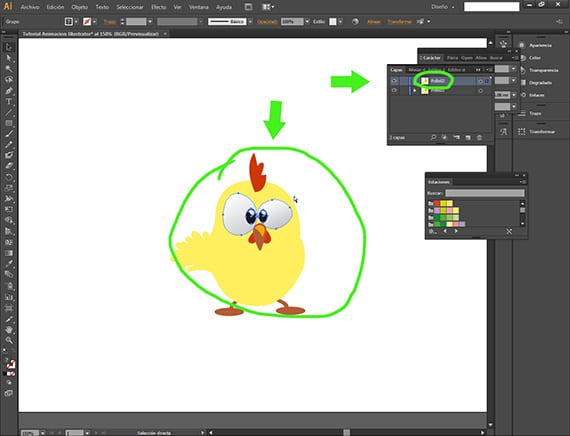
Bevægelige øjne
Vi vælger de to øjne på kyllingen, der er i laget Pollo02, og så vælger vi kyllingens øjne.

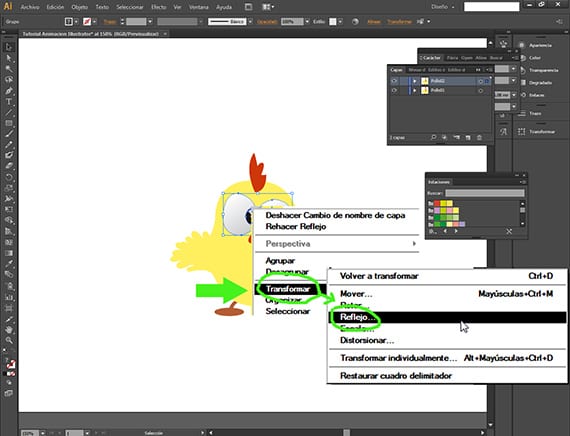
Vender øjnene.
Med øjnene på kyllingvektoren i ovenstående lag, Pollo02, valgt, klikker vi på højre knap og den tilsvarende dialogboks, vi følger stien Transform-Reflect.

Ruller øjnene
En gang inde i indstillingen refleksion, tryk på indstillingen Lodret, og du er færdig. Nu får vi tegningen af kyllingen ovenpå med øjnene på en måde og i de nederste på en anden.

- Lad os nu fordoble flere kyllinger
Igen, for at duplikere lag, skal vi bruge knappen Nyt lag fra lagmenuen. Klik på lagene Kylling01 og Kylling02 mens du holder Skift-tasten nede og trækker oven på knappen Nyt lag.

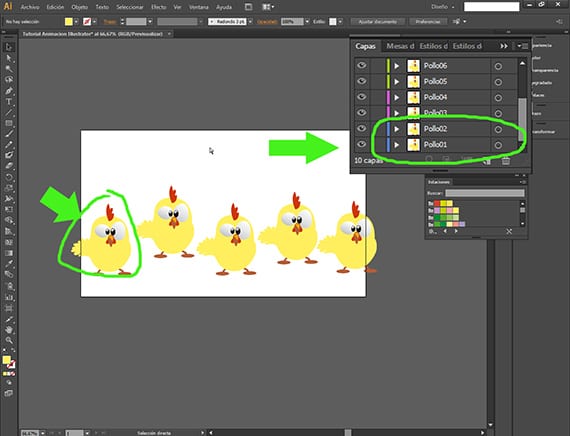
Flere kyllinger
Vi er nødt til at omdøbe alle kyllingerne og sørge for at følge serien på en sådan måde, at den kylling, de danner Kylling01 og Kylling02 er til venstre for tegnebrættet og efter deres numeriske rækkefølge den kylling, som lagene danner Kylling03 og afstemning04, det vil være den til højre og så videre og holde trit med rækkefølgen af lagene i vinduet Lag. Dette er meget vigtigt, da du skal vide, at animation Det vil altid være i rækkefølgen af lagene og tage det første lag som den første ramme og det sidste som det sidste.

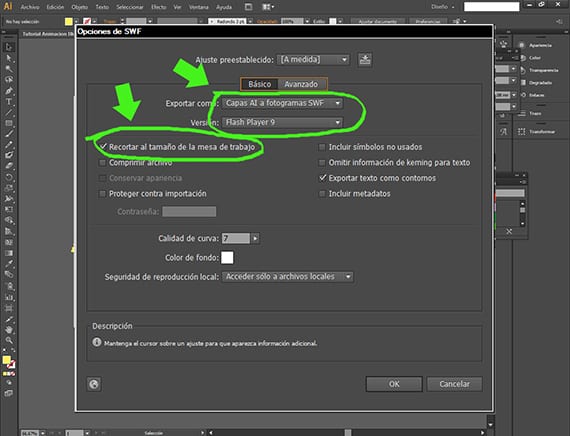
Eksport til SWF
Når alle kyllinger er placeret korrekt (ifølge den foregående forklaring), kommer vi ind i vinduet Eksporter dokumenter efter fil-eksportstien, og når vi først er der, vælger vi filtypen SWF o Blink. Derfra får vi en anden dialogboks, hvor vi konfigurerer de sidste trin. Med mulighed basica valgt, vælger vi at eksportere som AI lag til SWF rammer og versionen af Blink at vi vælger, vil være den sidste, han tilbyder os, den af Adobe Flash Player 9. Vi markerer også indstillingen Afgrødestørrelse på tegnebrættet. Det har flere flere interessante muligheder, som vi vil analysere i en anden tutorial.

Eksporterer
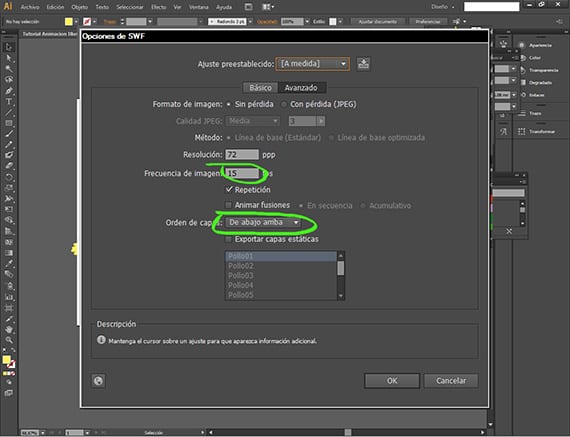
Marker derefter indstillingen i den samme dialogboks avanceret, vælger vi opløsning og hyppighed af billeder, som vi placerer den i 15. Som du kan se her, kan vi vælge rækkefølgen af lagene, som som jeg sagde før vi konfigurerer, så animationen går fra bunden (1. lag) til toppen (sidste lag) i vinduet Lag i din grænseflade. Når du er eksporteret, skal du se på resultatet i ethvert videoafspilningsprogram.
Mere information - Freepik, gratis foto- og vektor-søgemaskine
Kan den endelige swf bruges i efter effekt ??