
Som designere elsker vi typografiens verden, og det er derfor, mange af vores publikationer taler om det. Vi har talt fra historien bag en skrifttype til vindende kombinationer. I dag skal vi tale om, hvordan du ved, hvilken skrifttype en webside har., for der er ingen bedre måde at blive inspireret på end at lede efter referencer i andre kreatives arbejde.
Sikkert, ved flere lejligheder, har du gået ind på forskellige webportaler, og det æstetiske og typografiske valg har fanget din opmærksomhed. Som vi allerede har påpeget i mange publikationer, er typografi et meget kraftfuldt element, der hjælper os med at udtrykke os som designere. Der er en uendelighed af skrifttyper, som vi kan finde på forskellige websteder, afhængigt af deres formål vælger de en eller anden typografisk stil.
Det vil ikke være første eller sidste gang, du går ind på en webside, og du bliver tiltrukket af en skrifttype og føler behov for at vide, hvilken familie det er, for at tilføje det til dit personlige typografiske katalog. I dette indlæg, Vi vil lære dig nogle metoder, så du kan finde ud af, hvilken typografi der har fanget din opmærksomhed.
Søgemulighed 1: Brug af billeder
Den første metode, som vi påpeger dig, Vi anbefaler kun, at du bruger det, hvis du ikke har adgang til hjemmesiden. Hvis du har et skærmbillede af skrifttypen der har fanget din opmærksomhed, er det sandsynligt, at det ikke vil forekomme med den nøjagtige skrifttype, men en lignende vil dukke op. I tilfælde af at du vil vide, hvilken skrifttype et bestemt mærke bruger, er det ideelt, hvis det er i billed- eller vektorformat.
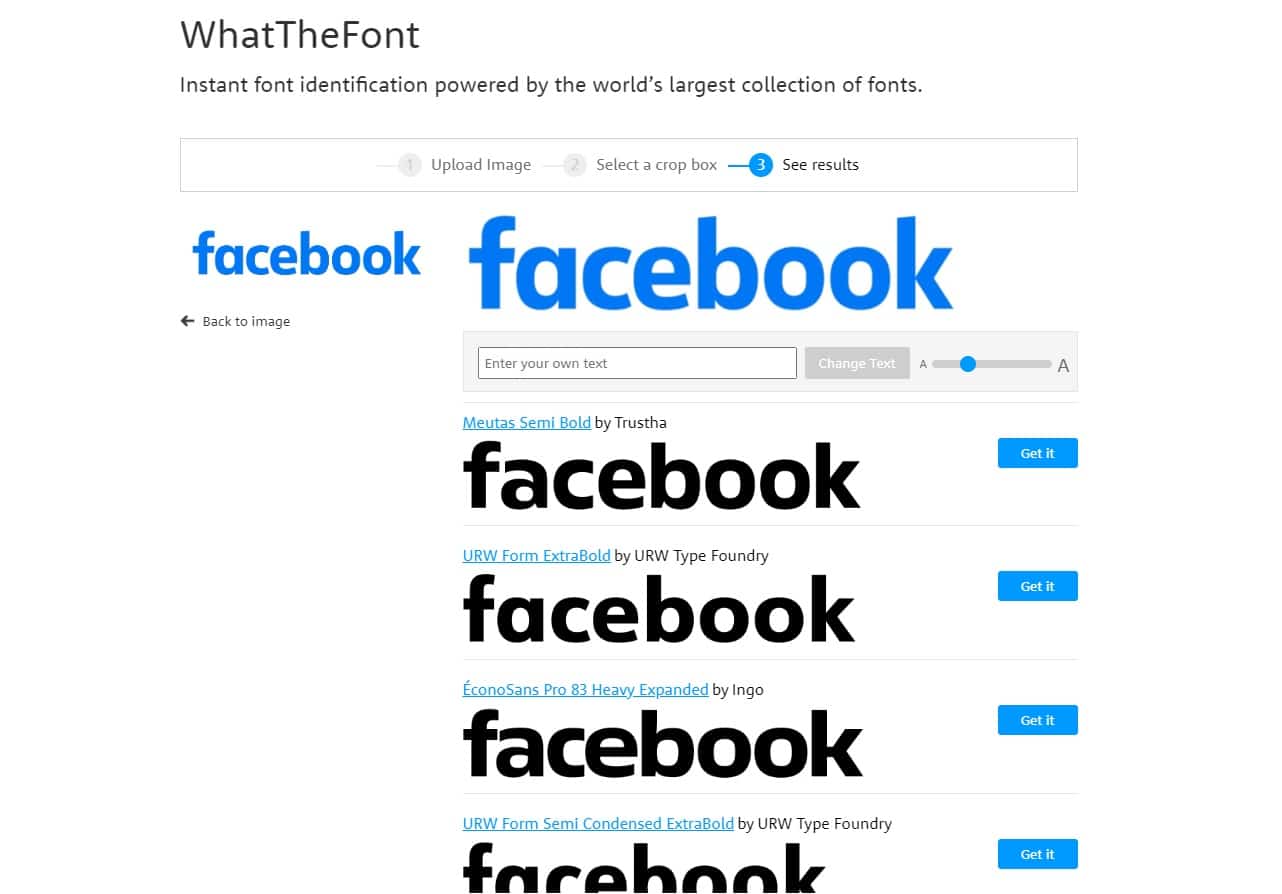
Den online platform, du skal have adgang til, er MyFonts, og det værktøj, hvis navn er WhatTheFonts. Dette værktøj er en udvidelse, der giver dig mulighed for at kende den skrifttype, du leder efter. Alt du skal gøre er at uploade det optagne billede til dets hjemmeside, så vil programmet spørge dig, hvilken tekst du vil analysere. Når den er valgt, vil den fortælle dig de forskellige skrifttyper, der ligner dem på skærmbilledet.
Vi efterlader dig et eksempel med Facebook-logoet. Vi tager i betragtning, at denne proces kan være lidt trættende, og at den ikke giver dig den nøjagtige typografi som resultat. da dette værktøj er begrænset af dets interne skrifttypebibliotek.

Søgemulighed 2: Browser Inspector
I denne anden mulighed for at søge efter typografien på en webside, vi valgte at bruge inspektøren fra en webbrowser. Denne mulighed er en af de mest brugte af designere. grafiker og webdesignere. I dette tilfælde vil vi få meget ud af dette værktøj, som nogle af jer måske ikke vidste om.
Først og fremmest skal vi skelne mellem forskellige browsere, specifikt mellem to. På den ene side finder vi Chrome og andre Chromium-baserede browsere, og på den anden side placerer vi Firefox. påpege, at Uanset hvilken browser du bruger, vil du altid bruge den samme genvej til at få adgang til inspektøren, Ctrl+Shift+I.
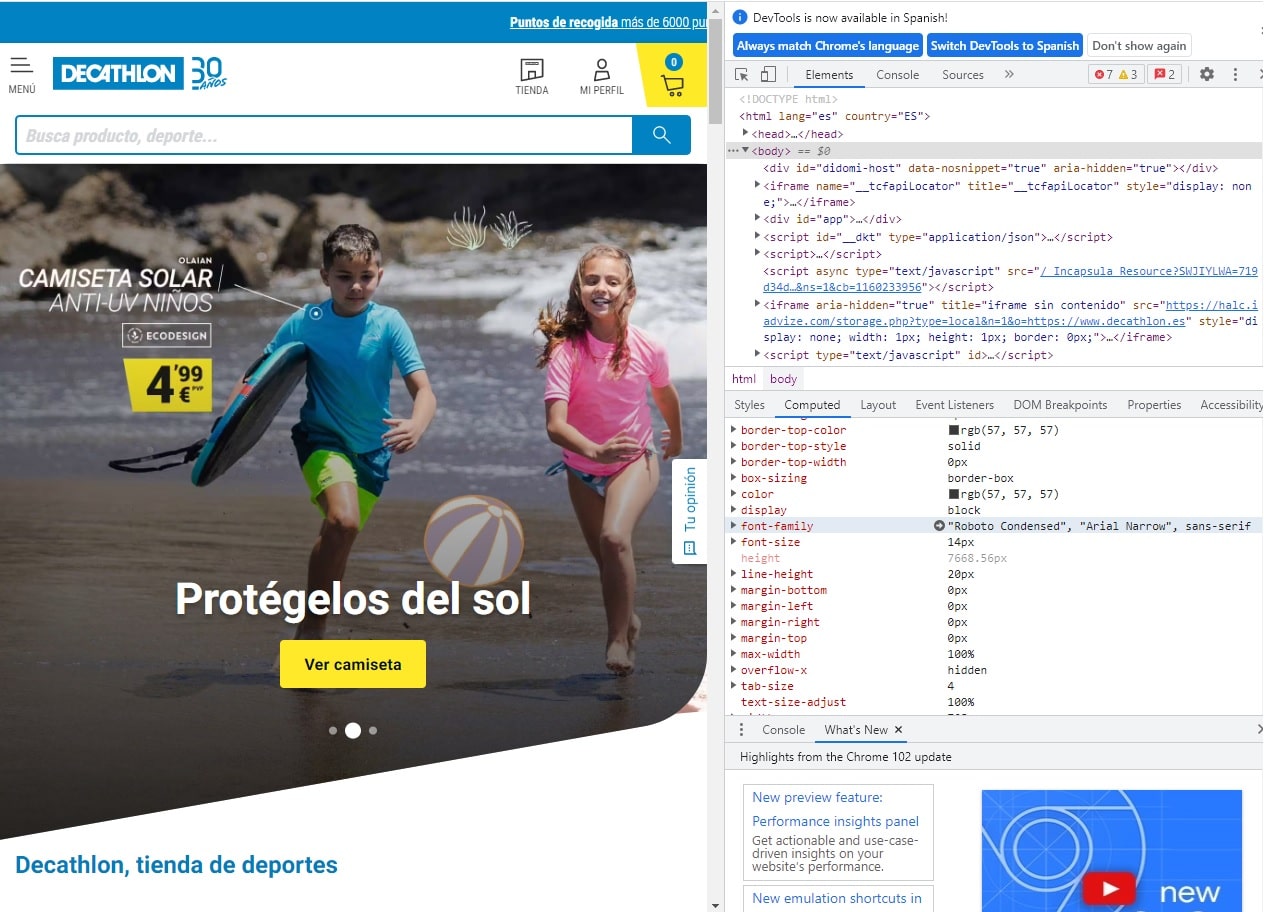
Hvis du bruger ChromeNår du åbner inspektørindstillingen, vises tre forskellige paneler. Du bliver nødt til at søge i den tekst, der bruges på nettet for at vide, hvilken skrifttype, der bruges. I det andet panel, der præsenteres for dig, søg og Vælg indstillingen "Computed". Så skal du søge efter "Skrifttype - familie" og som du kan se, står navnet på typografifamilien ved siden af.
På det følgende billede forlader vi dig, hvordan denne information, som vi lige har fortalt dig, ville se ud. Ud over dataene om den anvendte skrifttype, vises andre vigtige data som størrelse, farve, vægt osv.

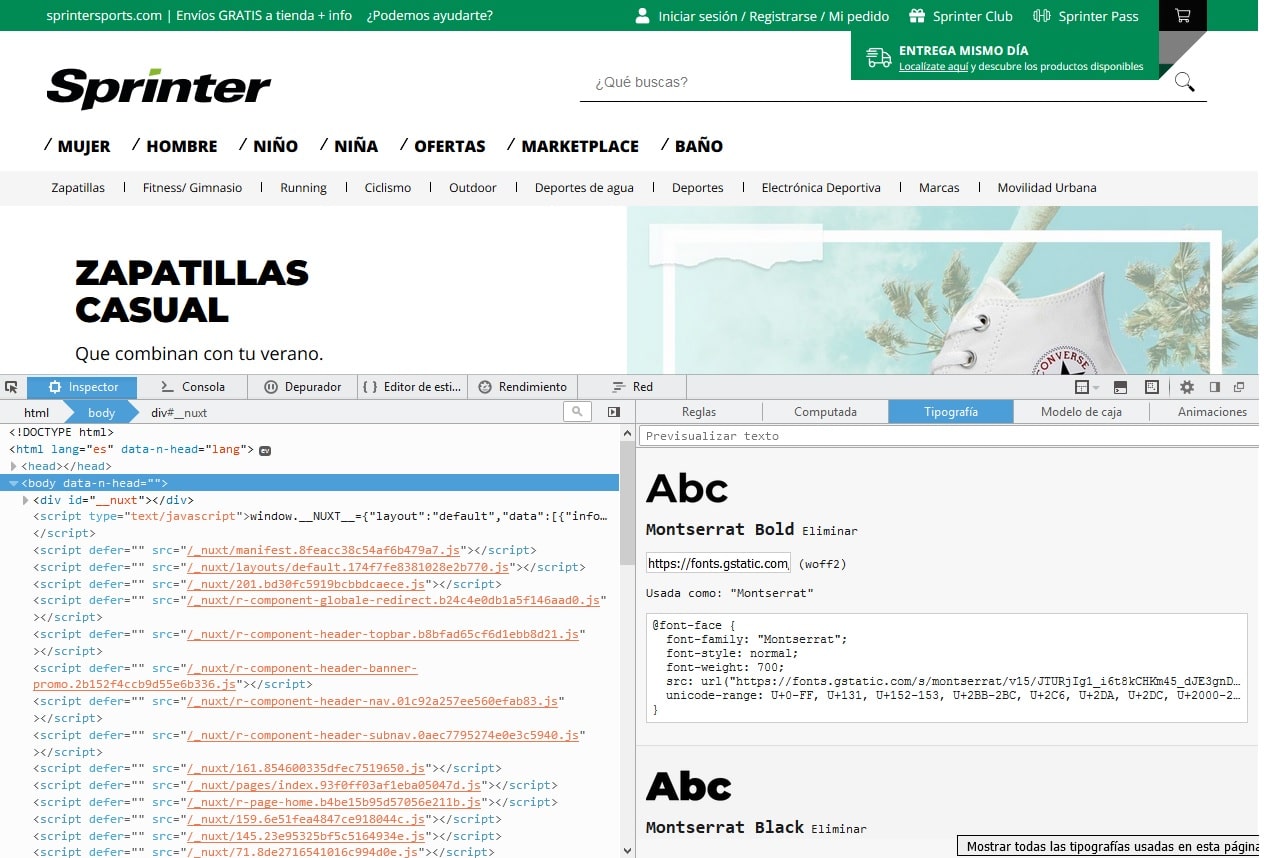
Endvidere Hvis du bruger Mozilla Firefox-browseren, ligner processen den, vi lige har set med Chrome, det eneste, der ændrer sig, er, at den information, vi leder efter, vises i et andet område. I denne browser er der en specifik fane for de skrifttyper, der vises på et websted.
Som i det foregående tilfælde vil du åbne inspektøren med den samme genvej, som vi har nævnt, og igen vises tre forskellige paneler, Du skal gå til den med en fane under navnet "Typefaces", som navnet indikerer, der vil du finde alle de nødvendige data. Der er et afsnit kaldet "alle skrifttyper på siden", hvor der vises en liste med dem alle.

I dette tilfælde det er også muligt at ændre forskellige typografiparametre ved hjælp af meter. Dette giver dig chancen for at opleve, hvordan typografien ville se ud, hvis den undergik en ændring, hvordan den ville se anderledes ud.
Søgemulighed 3: Brug af plugins
Den sidste mulighed, vi bringer dig, er en metode, der har været kendt i kort tid, og som nok er den mindst brugte, da den er så ny. Det er en søgemulighed for webskrifttyper ved hjælp af browserplugins.
Der er tusindvis af plugins at tilføje til vores enheder og udføre en bestemt opgave for at dække et behov. Denne mulighed vil helt sikkert blive en af dine favoritter takket være dens enkelhed. Vi anbefaler Fontface Ninja, WhatTheFonts eller Visbug.
Når du har det valgte plugin installeret i din browser, du skal bare klikke på dets ikon, og en menu med muligheder vises med det samme i venstre side af skærmen. Hvis du klikker på det andet ikon i denne menu, skal du kun rette musemarkøren til det tekstområde, du vil analysere, og en informationsboks om den skrifttype vil automatisk dukke op.

I denne mulighed, som det er sket i de to foregående, data om skriftfarve, vægt, linjestørrelse osv. vises også. Det er et værktøj, der er meget nyttigt for dem, der elsker typografiens verden, og som vil vide i løbet af få sekunder, hvilken skrifttype der har fanget deres opmærksomhed.
Du har kunnet observere i denne publikation, at der er tre meget enkle søgemuligheder for at finde ud af, hvilken skrifttype der bruges på en webside. Du skal blot vælge den mulighed, der passer bedst til dig og er behagelig at arbejde med. I mange tilfælde vil disse søgeværktøjer lette din arbejdsbyrde og hjælpe dig med at skabe attraktive designs.