
I denne vejledning vil vi tilpasset tekst fra denne artikel om de sundhedsmæssige virkninger af kaffe, findes på Wikipedia. En af de mest almindelige opgaver, når man arbejder med design og redigering er realiseringen af mockup til et magasin. Det er vigtigt at bevare vores aktuelle og moderne modeller, og at de passer til resten af bladet såvel som med det emne, de behandler.
Klienten vil altid give os artiklen, og vores funktion vil være simpel præsentere information på en attraktiv måde for at få fat i læsernes opmærksomhed. En god metode til at gøre magasinartiklen attraktiv er for eksempel at integrere designet med informationen ved hjælp af figurerne i billedet baggrund for at skabe flydende tekstrammer og bruge farver, der er i billedpaletten. Af denne grund vil vi tilpasse artiklens tekst til den runde form af billedet.
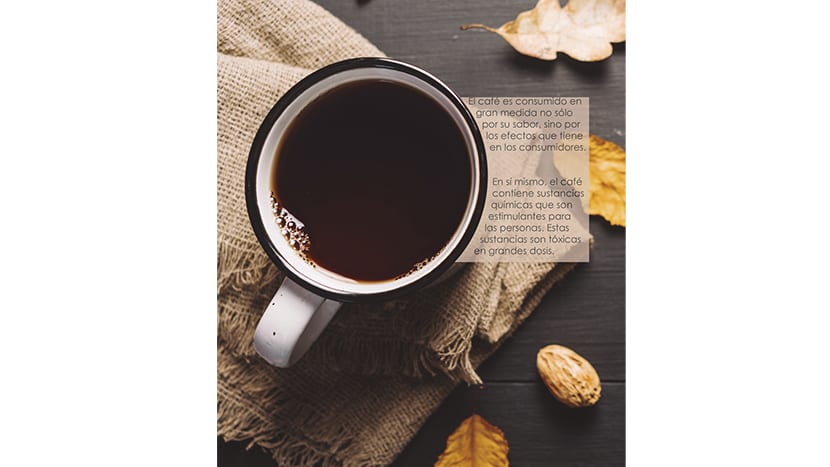
I dette tilfælde bruger vi som baggrund dette billede af en kop og kaffebønner, og vi passer til teksten omkring den.

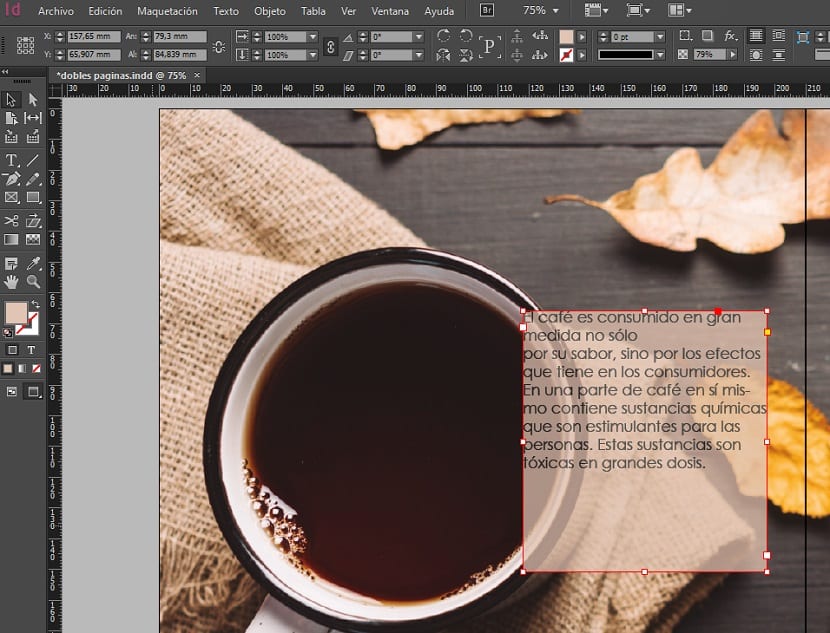
Det næste trin er at åbne et dobbeltsidet dokument i InDesign og placere billedet. Når vi er færdige, begynder vi at passe ind i leadet. Vi skal integrere rundhed af kruset som en del af tekstrammen. Vi ønsker ikke at miste teksten med baggrundsfarverne, så vi bruger en tekstramme med en lysebrun baggrund taget fra lærredet, og vi vil sænke opaciteten, så billedet fortsat ses uden at bryde harmonien i modellen. For at oprette tekstrammen skal vi først bruge den rektangulære, der kommer som standard og lade den passe lidt i koppens form. Vi bruger en afrundet skrifttype til at fortsætte med de glatte former. Når det er gjort, skal vi skabe en omkreds ingen linjetykkelse noget større end koppen, og vi placerer den ovenpå.

Vi sætter en guide til ledningens indvendige kant for at placere punkter på omkredsen i samme højde og eliminere resten. Derefter vælger vi omkredsen og tekstrammen og med værktøjet tekst Wrap, vælger vi muligheden for vikle rundt om objektets form. Standardadskillelsen er fin, men du kan finjustere den, indtil den er mere passende for dig.

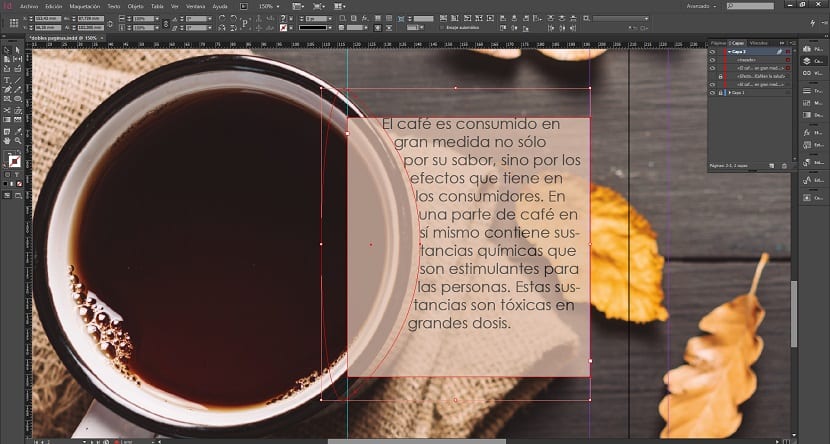
Nu er vi nødt til at skære formen af cirklen ud med koppen, til ikke bryde mockup af artiklen også. Til dette skaber vi en omkreds på størrelse med koppen og vælger både omkredsen og rammen på ledningen. Dernæst bruger vi værktøjet Pathfinder> Træk fra at skære cirklen ud. Det eneste, der er tilbage, er at justere størrelsen på rammen, så teksten optager det meste af pladsen. Vi kan inkludere afsnitskift for at få det til at se bedre ud. I et par trin er det lykkedes os at tilpasse teksten til billedet og skabe en interessant form.
