
Cascading eller dropdown menuer er vigtigt for næsten enhver form for hjemmeside. Især dem, der kræver introduktion af data fra den besøgende, såsom noget så simpelt som at vælge køn eller vælge farven på den trøje, som du er ved at købe i vores e-handel.
Kaskademenuer er andre elementer, som vi kan opdatere på vores websted for at følge de nuværende webdesignstandarder. Det touch og den subtilitet, der vil tilføje mere kvalitet til hele webmiljøet, som vi har forberedt til vores websted. Du introduktion af 16 kaskademenuer i CSS der vil være praktisk at forny dit websted. Vi husker, at nogle også har lidt JavaScript og uden at glemme den nødvendige HTML også.
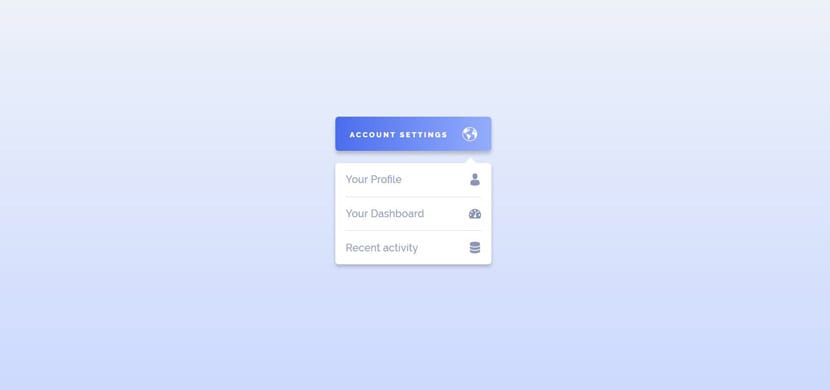
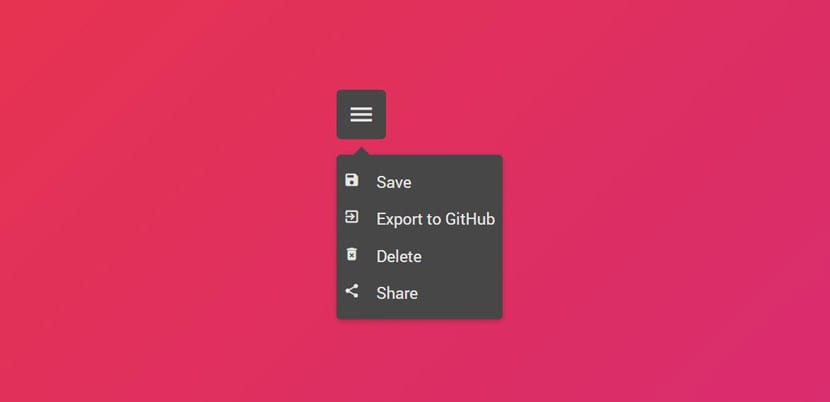
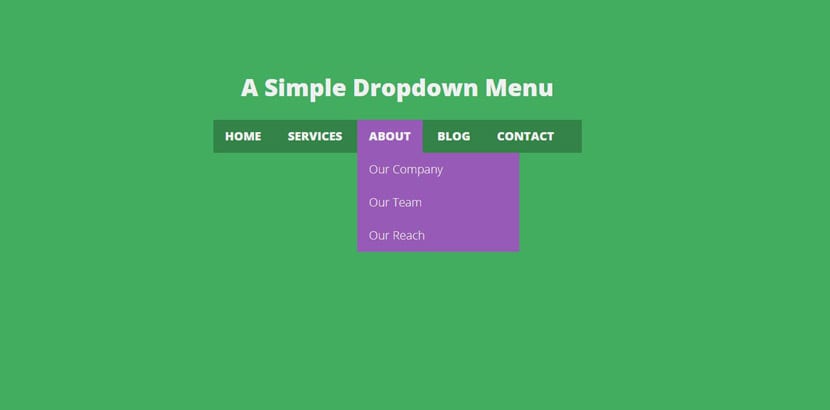
Vandfalds menu

Dette vandfald eller rullemenu består af HTML, CSS og JavaScript. Selvom JavaScript-koden er meget kort. Det følger den aktuelle Material Design-standard som designsprog for at inkorporere en enkel og ligefrem vandfaldsanimation med iøjnefaldende tilstedeværelse. Når du åbner de forskellige menuindstillinger, er der en grafisk svæveeffekt, når vi lader musemarkøren være over dem.
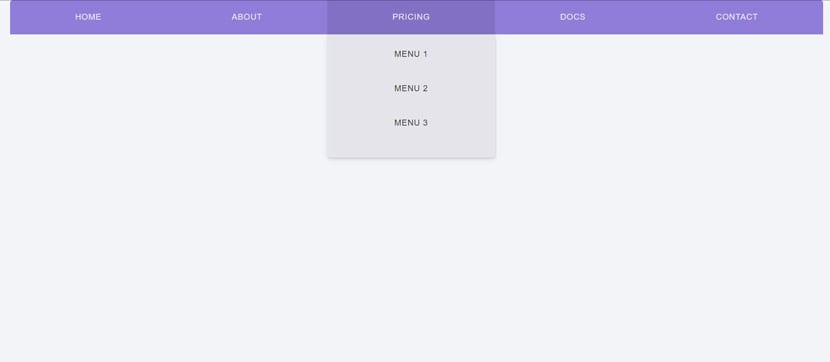
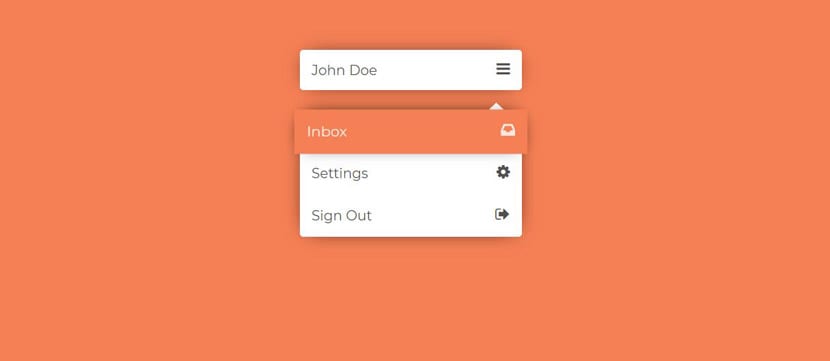
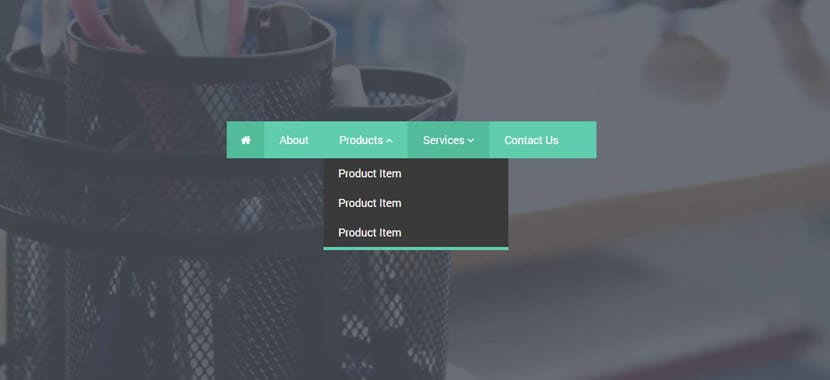
Dropdown-menu med jQuery

Denne vandfaldsmenu er ret ligetil, men den er meget elegant i design. Det har også en svæver for at fremhæve den blå nuance i hver menu og en kaskadeanimation uden megen fanfare. Det er lavet med HTML, CSS og JavaScript (jQuery).
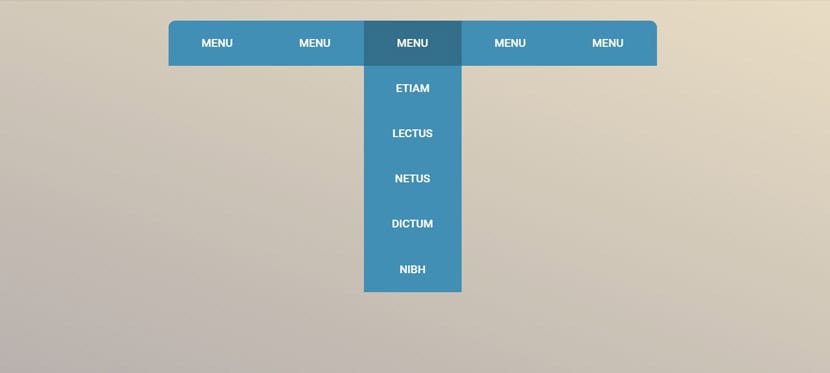
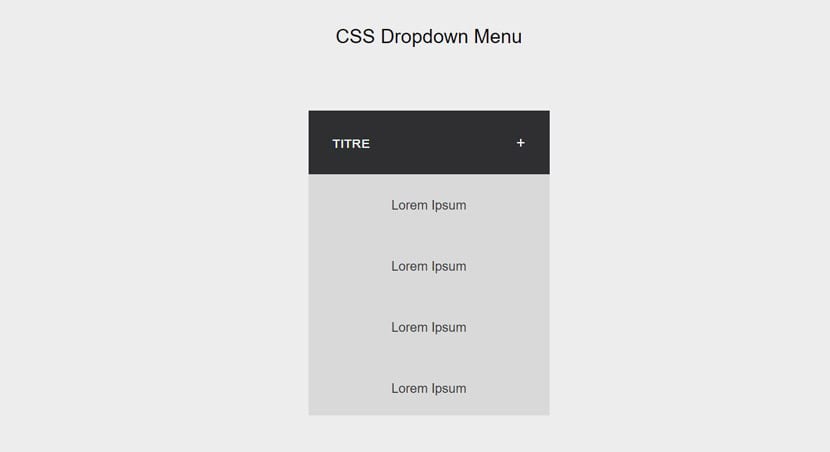
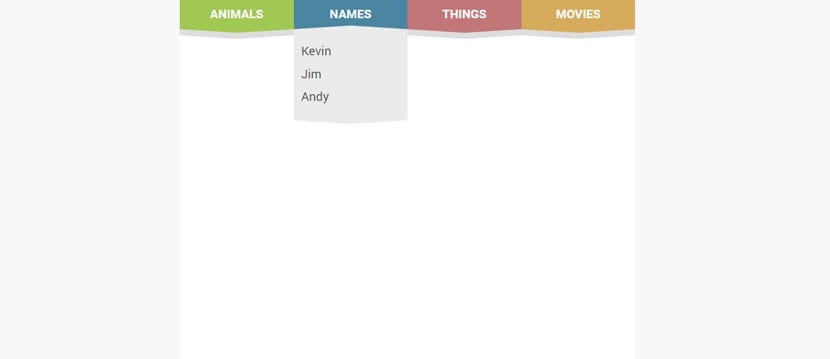
Stil vandfaldsmenuen

Denne rullemenu i HTML, CSS og JavaScript er inspireret af et af de bedst designede websteder: Stripe (den digitale korttjeneste). Der er ingen svævende over menuerne, men en fremragende designet animation, der tydeliggør vores intentioner om designet af vores hjemmeside. Væsentligt for dets kvalitet og perfekt til at forny menuerne på dit websted.
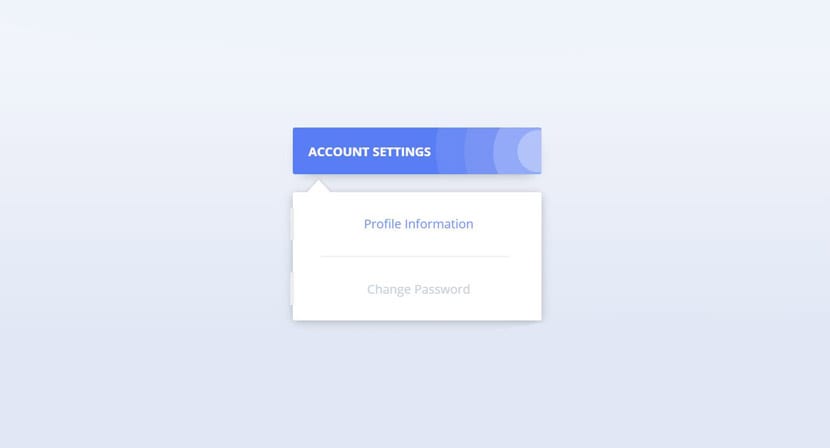
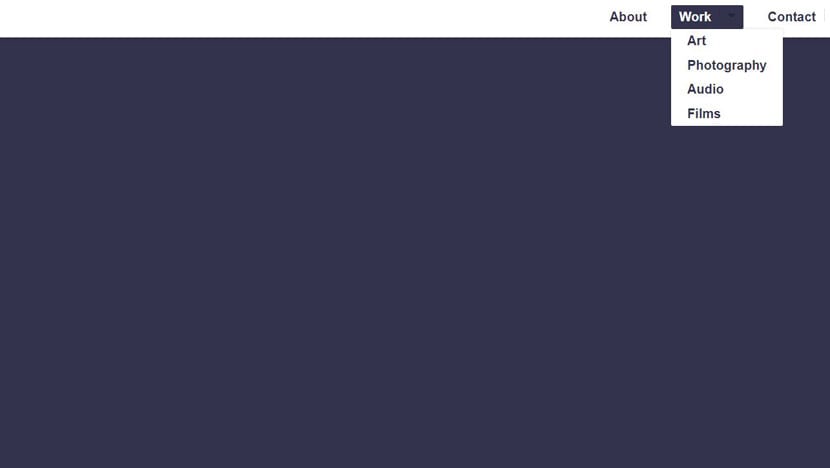
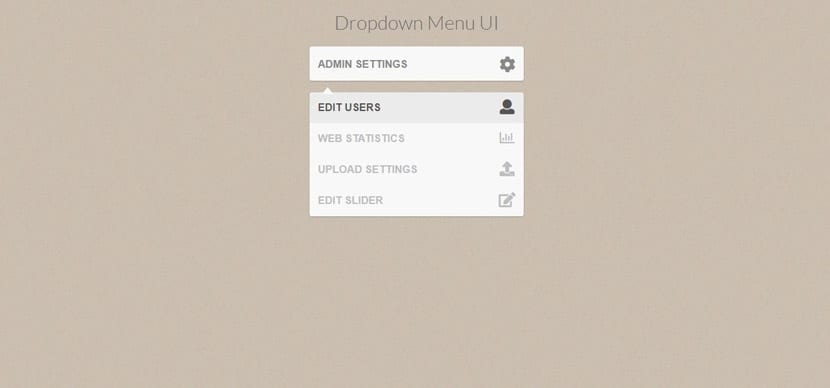
Animeret vandfaldsmenu

Denne rullemenu forsøger at vise brugen af forsinket animation af hvert af de elementer, der vises, når musemarkøren efterlades i hver menu. Med et par tiendedele forsinkelse opnås den forsinkelseseffekt, der giver den et meget specielt præg.
Dropdown menu effekter

Som om en række kort fra et dæk, animationen af denne vandfaldsmenu er meget speciel for den. En fremragende vandfaldseffekt, der er ren CSS. Du ved allerede, hvad du skal gøre for at implementere det på dit websted.
Vandfald animation i menuen

En rullemenu slående af animationer og for den blå farve, der skiller sig ud. Med en fade ud og ind vises animationen, der får de forskellige sektioner i menuen til at vises. Lavet i HTML, CSS og JavaScript.
Med lidt jQuery: Vandfaldsmenu

En personlig og meget kortfattet rullemenu, hvortil det mangler ikke nogen form for detaljer. Måske er dens enkelhed det bedste og værste punkt. Det afhænger af, hvad du har brug for til dit websted og dine ambitioner. En masse CSS og lidt JavaScript.
Elegant vandfaldsmenu

Hvis vi i den forrige savner nogle animationer og et bedre design, denne rullemenu skal alt laves i CSS og JavaScript. Animationen og den orange skyggeeffekt er slående, hver gang vi efterlader musemarkøren over hver af sektionerne. En af de bedste på listen.
Rullemenu i CSS

Un minimalistisk menu med vandfald og at det er designet udelukkende i CSS. Enkel animation, men godt klaret for ikke at skille sig ud. En menu, der går ubemærket hen, og som følger de nuværende designstandarder.
Drop down menu

Denne rene CSS-kaskademenu er en anden godt kendetegnet ved animation der sker hver gang vi klikker på en menu. Animationen glider vinduet fra højre side med perfekt timing. En anden af de mest interessante på hele listen.
Enkel menu med vandfald

Denne menu har en enkel oprindelse og består af HTML og CSS. Det er en anden af disse menuer, der giver os mulighed for at opdatere det vigtige element på vores websted og det giver ikke meget kantine. Jeg synes, det er godt forstået, hvad vi mener med det.
Vandret menunavigation

Selvom det allerede er at mødes hans 4 år, denne vandfaldsmenu overlapper den ene lige ved siden af den på en temmelig kreativ måde. Hvis du leder efter noget andet, er det en anden, du kan vælge fra listen.
Rullemenu i CSS

En anden menu udelukkende i CSS og det det er ret farverigt, i det mindste i den tilpasning, der er angivet i eksemplet. Med flade farver afslører animationen en rullende lukkereffekt, der taber de forskellige sektioner i den valgte menu. En anden af de mærkelige vandfaldsmenuer på listen, der har et velvalgt tema.
Vandfaldsmenu med lille JS
Denne rullemenu bruger meget lidt JavaScript, nok til automatisk at lukke menuen, når vi går videre til noget andet. Er timing er godt opnået i effekten af animation at blive en af de bedste i denne henseende.
En anden ren CSS-kaskademenu

En kaskademenu med animationer, hvor der er næppe en forsinkelse på tusindedele anden. Så det producerer virkningen af umiddelbarhed på den besøgende. Hover-effekten og en interessant rullemenu uden megen fanfare på et generelt niveau.
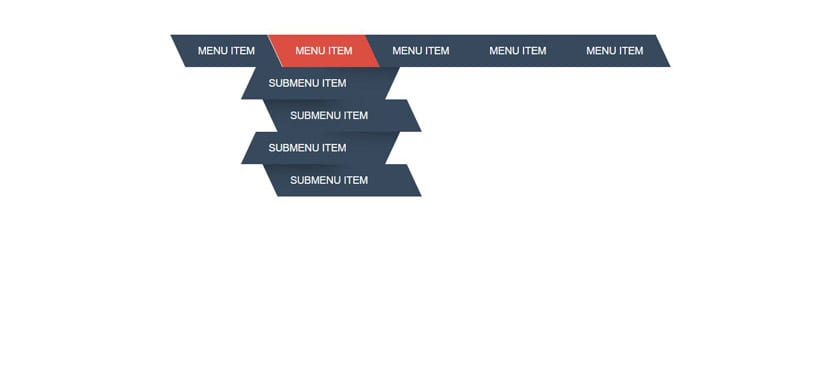
Cascade menu zig zag koncept

Hvis du leder efter en anden menu end hele listen i dette indlæg, har denne rullemenu alt, hvad du kan søge efter. Det den producerede animation er zigzag at tilbyde en anden type oplevelse lidt eksperimentel. Det kunne perfekt passe ind i et videospil-tema, så hvis du har nogen form for klient, der leder efter noget andet, er det helt sikkert det mest passende på hele listen. Dens skrå former og hurtige animation siger alt.
Vi efterlader dig med denne serie af CSS-menuer til dit websted som har et stort antal af dem.
