
80% af de oplysninger, der er nødvendige for vores daglige liv, involverer synsorganet. Dette betyder, at de fleste af de færdigheder, vi har, de aktiviteter, vi udvikler, og den viden, vi tilegner os, sker gennem synet. For alle de mennesker, der ikke har et optimalt synsfelt, gør det det meget vanskeligere. Det er nødvendigt at skabe et tilgængeligt design for synshandicappede. Da det påvirker en vigtig masse af befolkningen.
Mere eller mindre 285 millioner mennesker er ramt. Heraf er 39 millioner totalt blinde og resten har svag syn. Det giver mening at tænke, at vi skal tilpasse de værktøjer, vi har, til alle disse mennesker. Da dette gør det lettere for alle lige så at få adgang til de samme oplysninger.
Og ikke kun for personer med synshandicap, der er også andre handicap, der påvirker navigationen.
- Auditiv
- Kognitiv
- neurologiske
- Visuel
I denne artikel vil vi fokusere på det visuelle aspekt. Samt tip til ændring af websider i læsepost for alle. Vi vil også nævne nogle værktøjer, der hjælper med at lette dette arbejde. Og vi vil se, hvordan et almindeligt billede påvirker en person med forskellige synshandicap.
Sådan påvirker et websted mennesker med synshandicap
Afhængigt af det handicap, du behandler, er en normal webside som f.eks Google kan medføre problemer for visse mennesker. Og sagen er, at farver eller former kan være begrænsninger for disse mennesker, der lider af det.
UEn person med farveblindhed skelner måske ikke visse farver eller forveksler dem med andre. Dette til brug for Google virker muligvis ikke vigtigt. Men forestil dig, at der er flere farver, både i baggrunden og i knapperne, der kan opfattes som den samme tone og lysstyrke. At se disse knapper kan forårsage et rod for den person, der lider af det.

Mærkeligt, ikke? Sådan kan en person med farveblindhed opleve det. Det afhænger også af, hvilken type farver der påvirker dig. Med udvidelsen 'NoCoffee', der simulerer de forskellige skærmtilstande alt efter handicap (kun tilgængelig i Google Chrome). Vi har været i stand til at kontrollere, hvordan disse mennesker har det. Her er nogle eksempler:
Tab af kontrast

Ghost view
Cataratas

Sløret udsigt
Perifer visning

Som vi har sagt før, påvirker denne type problemer i alt 285 millioner mennesker. Derfor, for at lette denne tilgængelighed, vil vi forklare nogle nyttige værktøjer, som vi kunne bruge på vores websted.
Som vi allerede kan vide, er der værktøjer til forskellige problemer. Standardværktøjer, der findes i vores browsere. Det være sig Google Chrome, Mozilla osv. Men disse værktøjer er grundlæggende, og de er ikke nok. Værktøjerne er:
- Forøg eller formindsk indholdet (forstørrelsesglas)
- Farve- og kontrastændring
- Undertekster i videoer
- Beskrivelse af et billede (forklaring)
Som du kan se, er det ikke nok. Men at kende dem kan hjælpe os når som helst. Følgende værktøjer er tilføjelser for at forbedre dette for brugeren. Og strategier, der promoverer webrum med tilgængelighed for alle.
Værktøjer til synshandicappede
Følgende værktøjer er helt gratis, og du kan downloade dem i de links, vi forlader. Afhængigt af hvilken type handicap brugeren har, vil nogle være mere nyttige for dem.
- Tilgængelighed farvehjul: Det er et værktøj til at vælge farvekombinationer, der ikke giver tilgængelighedsproblemer.
- Høj kontrast: Det er et værktøj, som du kan vælge kontrasten for at læse teksterne lettere.
- Chromevox Et must for synshandicappede samfund - Bringer hastighed, alsidighed og sikkerhed i Chrome til synshandicappede brugere.
- CLiCk, tal: Skærmlæser til Mozilla Firefox-browser. Dette værktøj er meget nyttigt for mennesker, der har alvorlige synsproblemer eller er helt blinde.
Let talende notesblok 3.0: Med dette værktøj læser din computer de e-mail-meddelelser eller tekstdokumenter, du har på din pc. - Ed Web: Talesyntesebrowser, der også kan vise websider som en kombination af tekst og symboler.
- Farvekontrastkontrol: Værktøj, der giver dig mulighed for at specificere en baggrunds- og tekstfarve og kontrollere deres kontrast ved hjælp af WCAG 2.0-formlen.
I modsætning til de fleste tilgængelighedssoftware er den bygget ved hjælp af kun webteknologier som HTML5, CSS og Javascript. ChromeVox blev designet fra bunden til at muliggøre hidtil uset adgang til moderne webapplikationer, inklusive dem, der bruger W3C ARIA (Rich Internet Application Access) for at give en rig desktop-oplevelse
Webdesign for nem adgang

Hvis du er en web-programmør eller webmaster og du skal starte et projekt. Du bør planlægge dit design og kende disse retningslinjer. Således tillader vi alle brugere at have de samme muligheder. Følgende forslag er designet i Creativos Online.
Angiv sideoverskrifter
Sideoverskrifter (H1, H2 osv.) Giver dig mulighed for at definere strukturen på en webside. En skærmlæser giver dig mulighed for at navigere gennem overskrifterne på en side. På denne måde kan en bruger, der bruger en skærmlæser, nemt og hurtigt nå forskellige dele af en side. uden at skulle gå igennem hele indholdet på siden.
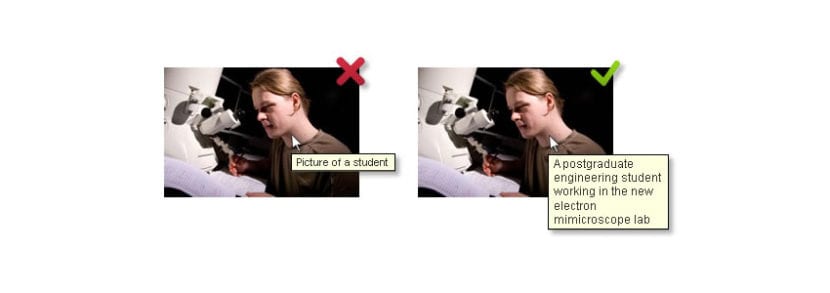
Alternativ tekst (ALT) i billeder

Alternativ tekst (alt-attribut i IMG-tag) giver et tekstmæssigt alternativ til ikke-tekstindhold på websider, såsom billeder. Alternativ tekst er især nyttig for folk, der bruger en skærmlæser til at få adgang til indhold på et websted.
At formidle information, ikoner

Brug af farver til transmission af bestemte 'regler' eller retningslinjer på et websted gør det vanskeligt for mange brugere at forstå. For eksempel angiver det i en form, at den indtastede e-mail-adresse er forkert med et ikon og ikke i rødt. På denne måde vil det være synligt for alle.
Sikrer tilgængelighed af ikke-HTML-indhold
Ikke kun webstedet skal være tilgængeligt. Alt indhold, der er inkluderet eller linket fra en webside, såsom videoer, lydbånd, PDF-filer, Microsoft Word-dokumenter eller PowerPoint-præsentationer skal være tilgængeligt.

