Ved mange lejligheder har vi brug for bruge forskellige værktøjer og applikationer til at kombinere grafik og dermed opnå visse resultater. For at arbejde på et sammensat billede med elementer fra forskellige applikationer og i forskellige formater, vil det være nødvendigt for os at kende karakteristika ved hvert dokument for at optimere vores komposition og give den højest mulige visuelle kvalitet. For at introducere alt dette vil vi opbygge en meget enkel komposition, der arbejder med et logo, der tidligere er oprettet i Adobe Illustrator og et fotografi. Vi arbejder fra Adobe Photoshop, selvom vi selvfølgelig senere kan vende tilbage til Illustrator-applikationen og fortsætte med vores arbejde.
For at begynde at arbejde på denne opgave skal vi være klar over forskellen mellem bitmap- og vektorgrafikformater.
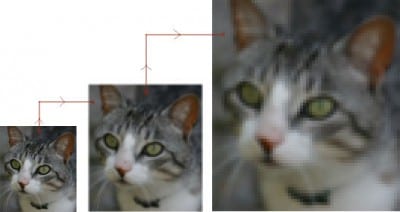
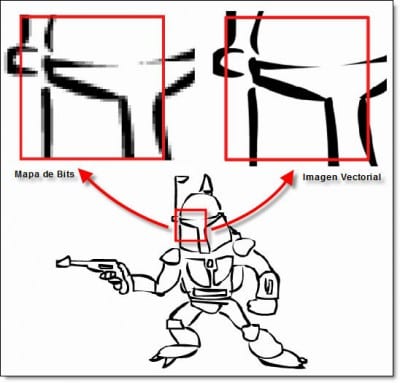
I Adobe Photoshop der bruges rasterbilleder (bitmapbilleder), som er baseret på et gitter eller et sæt pixels. Når du arbejder med bitmapbilleder, redigeres grupper af pixels. Dette format er velegnet til arbejde med kontinuerlige tonebilleder såsom fotografier. Hovedproblemet med denne mulighed er tabet af definition og fænomenet pixelation, når dens skala øges.

På den anden side er vektorgrafik (grafik, der bruges i applikationer som Illustrator), kaldes generelt tegningsgrafik. Disse består af figurer baseret på matematiske udtryk. Deres udseende giver større præcision, de består af klare og glatte linjer, der bevarer deres skarphed, når vi ændrer deres skala. Dette gør den perfekt til alle typer illustrationer, tekster og grafik, såsom logoer, der skal bruges i forskellige størrelser og arrangementer.

Trinene til at kombinere grafik er som følger og forklares med det højest mulige detaljeringsniveau, fordi jeg er opmærksom på, at du måske tager dine første skridt med disse programmer.
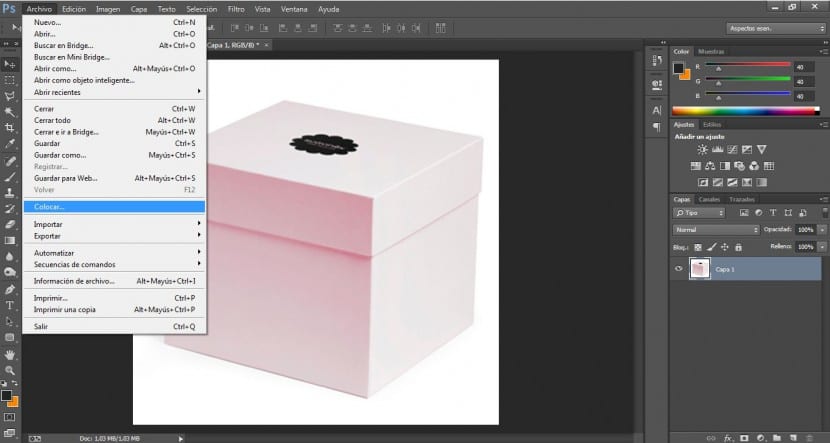
- Først genstarter vi Adobe Photoshop. Vi importerer fotografiet, eller vi åbner vores fil i .psd-format, hvis vi har det i menuen Filer> Åbn.
- Vi kan åbne Adobe Illustrator-filen som en ny fil i Adobe Photohoshop, eller vi kan også bruge kommandoerne Placer eller Indsæt for at tilføje den. Når vi gør dette, rasteriserer Photoshop (analyserer din raster) for at konvertere det til et bitmapbillede. Photoshop's Place-kommando giver fordelen ved at lade billedet skaleres, mens det stadig er en vektorfigur, så ændring af skalaen nedsætter ikke billedkvaliteten. Men hvis vi klipper eller indsætter en grafik fra Illustrator i Photoshop, vil efterfølgende skalaændringer forringe billedets kvalitet.
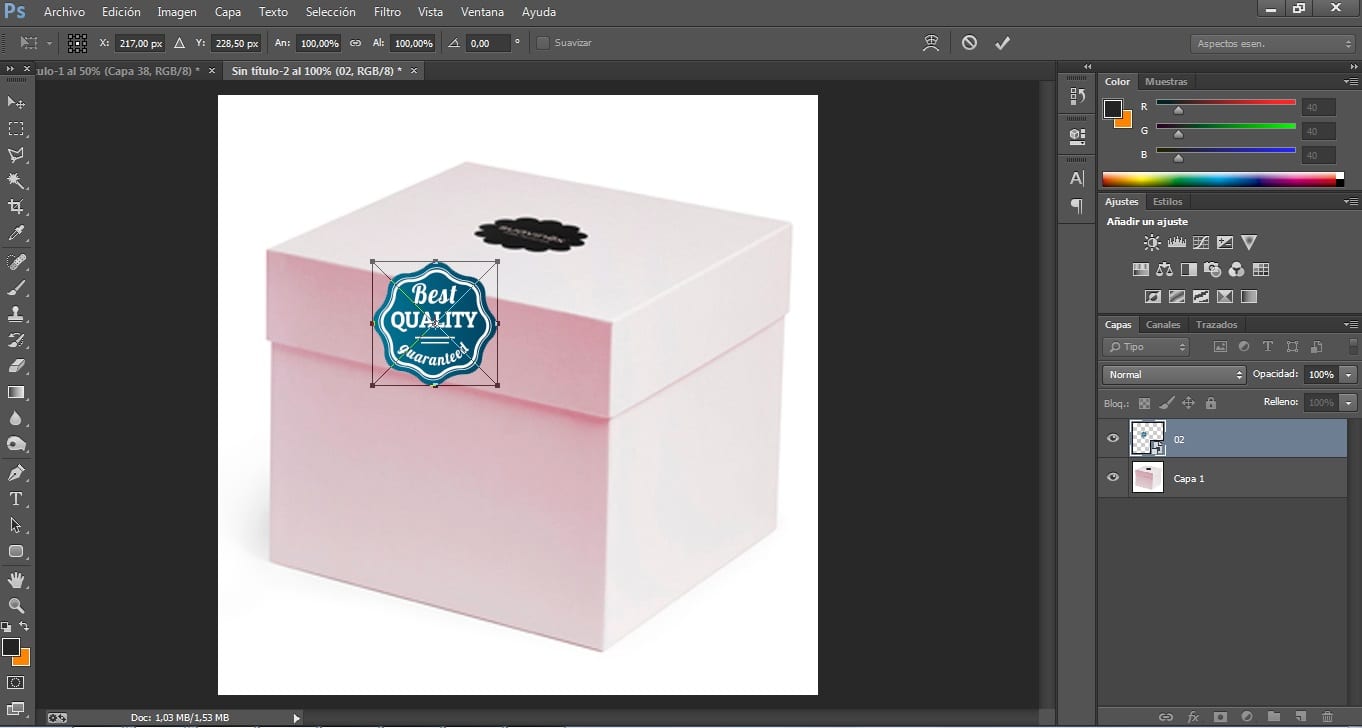
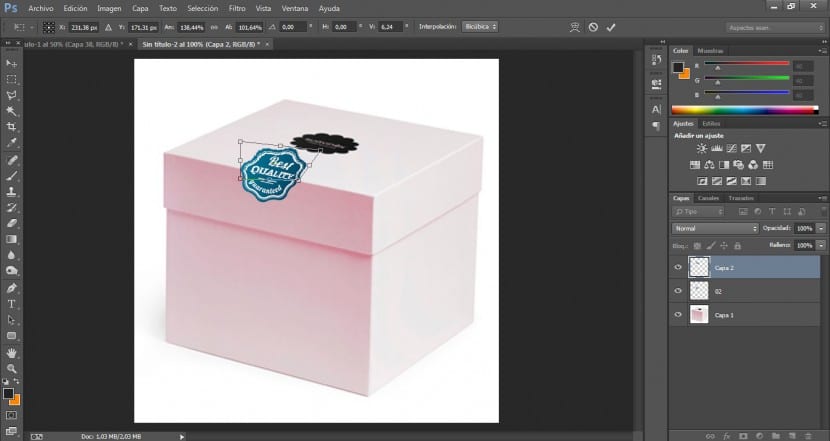
- Når vores vektor er importeret, holder vi Shift-tasten nede. Vi trækker toppunktet på fotografiet og ændrer dets størrelse for at tilpasse det til de passende dimensioner og proportionalt. Dernæst trækker vi ved at placere markøren i det centrale område for at placere billedet i den rette position. Vi bliver nødt til at rotere billedet subtilt i Rediger> Transformer> Roter.
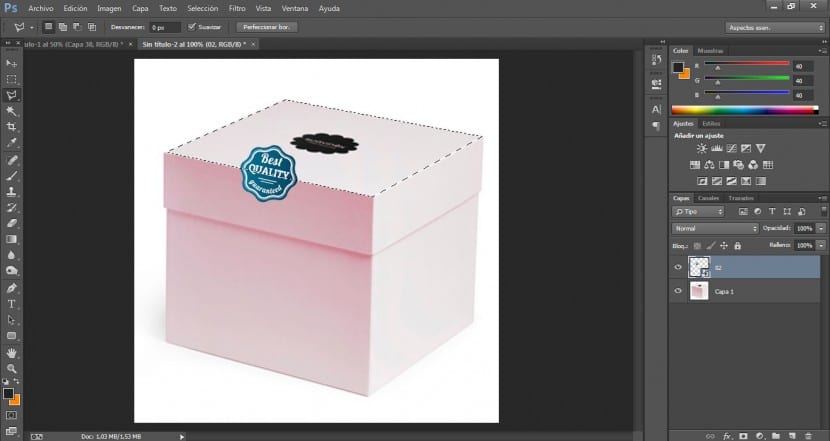
- Vi forvrænger filen, så den passer til boksens form. Først vil vi skære halvdelen. På logolaget vælger vi det polygonale lasso-værktøj og klikker på højre forreste hjørne af den øverste del af feltet. Vi trækker til det næste hjørne og fortsætter omkring dets øverste område.
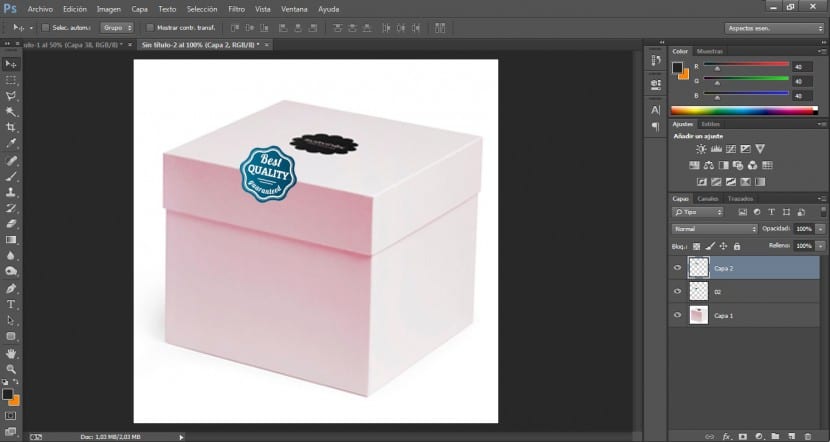
- Med en Ctrl + X klipper vi dette område. Vi opretter et nyt lag og klikker på indsæt eller Ctrl + V.
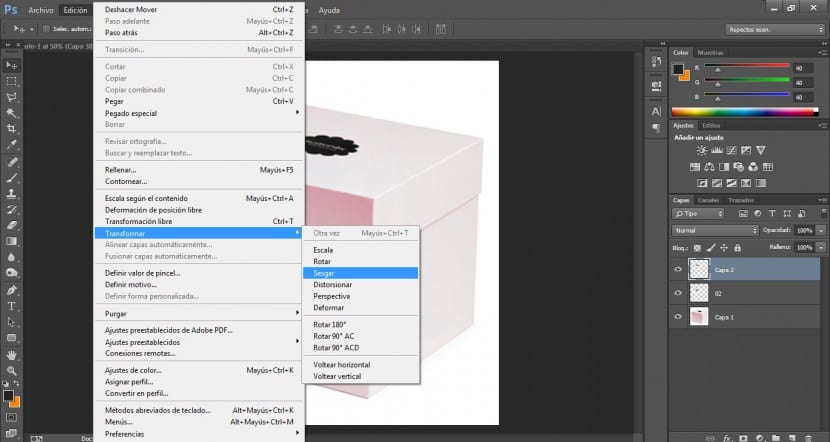
- På dette nye lag klikker vi på menuen Rediger> Transformer> Skæv.
- Træk i afgrænsningsboksens håndtag, og således forvrider vi logoet, så det passer til boksens perspektiv.
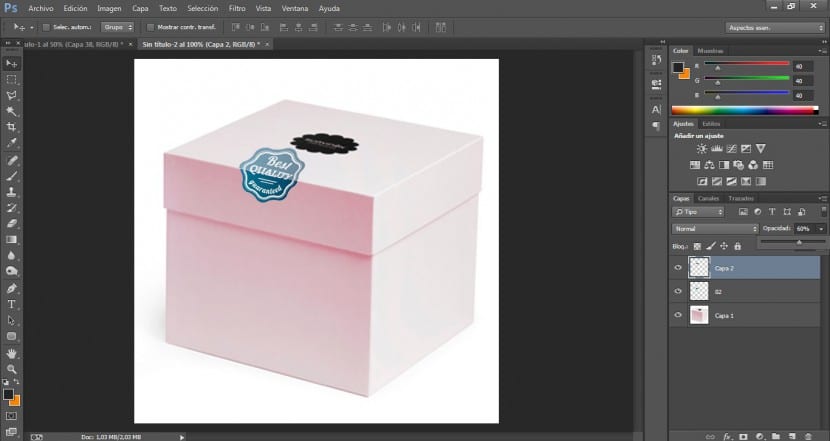
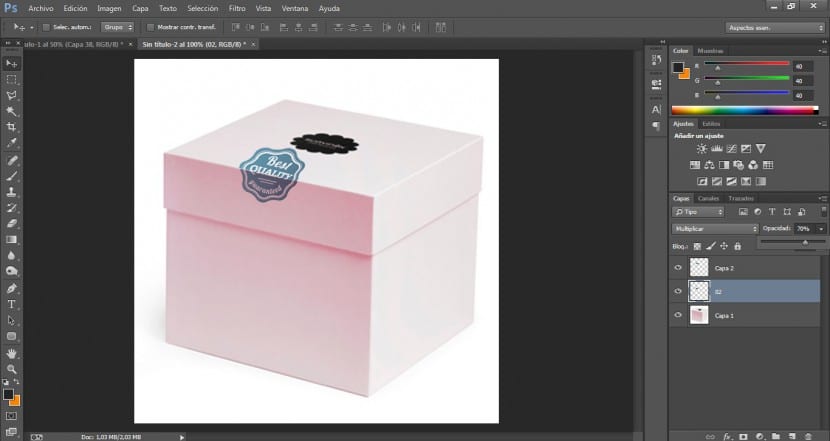
- For at opnå en realistisk integrationseffekt kan vi bruge forskellige blandingstilstande. Med lag 1 aktiv i vores lagpalet ændrer vi dets opacitet til omkring 60%. Så mørkner vi det nederste område af logoet, så det møder boksens forreste skygge. Vi gør det ved at ændre opaciteten i dette område med 70% og vælge Multiply i blandingstilstandsmenuen.
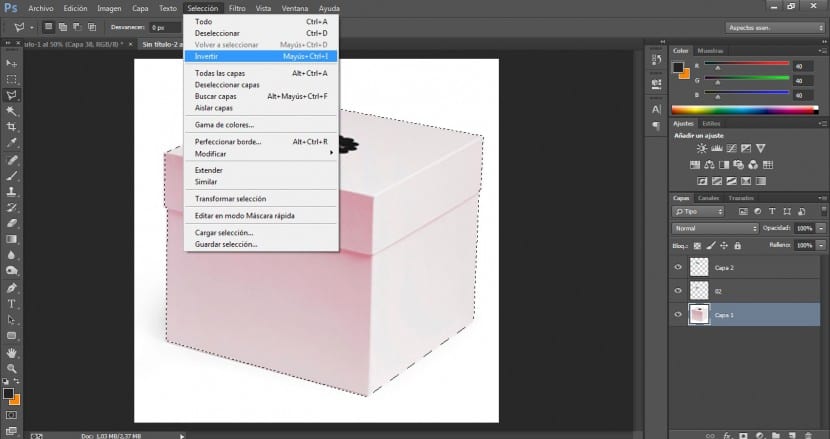
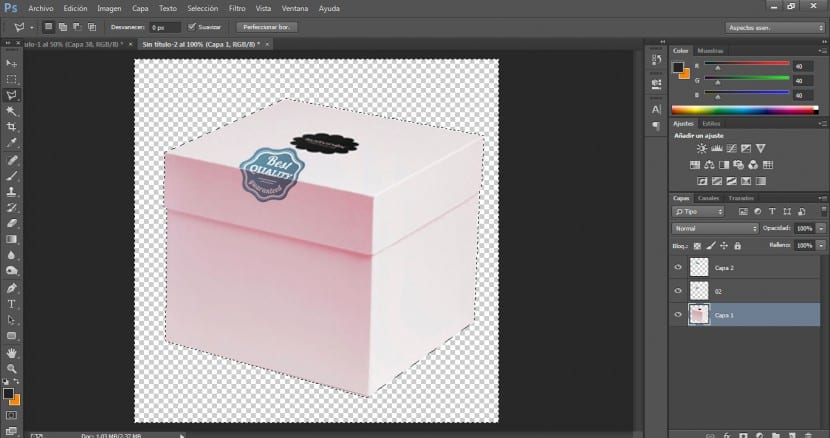
- Det vil være nødvendigt for os at skabe en gennemsigtig baggrund, da det eneste, der interesserer os, er boksen. For at gøre dette bruger vi et markeringsværktøj, og med det grænser vi grænserne for feltet.
- Vi trykker på Valg> Inverter og derefter på slet eller Slet-tasten.
- Hvis vi vil afslutte vores komposition i Illustrator, kan vi bruge .psd-filerne. Illustrator understøtter de fleste Photoshop-data, herunder kompilater i flere lag, redigerbar tekst og stier.
Under alle omstændigheder vil vi i senere indlæg dykke ned i mulighederne for overførsel af filer mellem applikationer og kompatibilitetsindstillingerne mellem forskellige programmer for at opnå de optimale resultater på en smidig og professionel måde. Husk, at kompositionerne i mange tilfælde skal behandles med forskellige værktøjer.
.