
Typografi, indholdshierarki og typografiske kontraster para conseguir design, der kommunikerer korrekt på en sådan måde, at det, der er vigtigt, skiller sig ud fra det, der ikke er. Typografiske kontraster giver os muligheden for at fremhæve tekster til Opret en læsningstype forskellige afhængigt af vores indholdshierarki, hvor vi først skal definere (inden vi begynder at designe), når vi først ved det hvad der er vigtigt i vores design vi fortsætter med at arbejde på disse typografiske kontraster.
Der er mange typer kontraster, og hver af dem tilbyder os forskellige muligheder ved design, den mest normale og tilrådelige ting er ikke at gå overbord med brugen, da vi kan skabe en komposition fuld af meget slående kontraster, men uden nogen logik. I alt dårligt design finder vi altid skrifttyper med tusinder af stilarter, skøre lyse farver og en hel række brugte grafiske ressourcer uden kontrol opnå på denne måde, at vores budskab går tabt, og vores identitet som brand eller produkt mister troværdighed og værdiansættelse af brugeren.
Når vi opretter et design, skal vi først planlægge og at være klar er vores mål, definer, hvad vores mål er, og hvad vi vil kommunikere. For eksempel, hvis vi vil oprette en plakat om en begivenhed, skal vi beslutte, hvad der er vigtigst i den begivenhed: datoen? Navnet på begivenheden? arrangører ?... når vi først har det klart, er når vi skal gå over til design.
Du kan se oplysninger om ttypografi og typografiske kontraster i denne video:
Før design
- Beslut hvad der er vigtigst i dit design
- Hvad vil du fremhæve? Er noget mere vigtigt?
En hel serie af spørgsmål, du skal stille dig selv for at filtrere dette indholdshierarki og nå et logisk resultat, der giver dig mulighed for at reflektere i designet, hvad du virkelig vil formidle.
Vil jeg formidle noget konkret?
Ved mange lejligheder finder vi projekter, hvor vi skal fremhæv noget bestemt meget specifikt, for eksempel hvis vi ikke designede en økologisk madbeholder, ville vi stadig være interesserede fremhæv ordet "øko" og læg den i fuld størrelse. Hvis dette firma var et velkendt mærke af økologisk naturlig mad, ville det vigtigste være at fremhæve navnet på mærket og i baggrunden vise ordet øko. Derfor skal vi først definere vigtigheden af hvert element i designet, fordi det er det, der markerer vores grafiske arbejdslinje.
Typografiske kontraster
Der er flere typer typografiske kontraster afhængigt af de behov, vi leder efter.
Vi er nødt til at vide, at en kontrast ikke er mere end forskel mellem et sæt, dette kan opnås grafisk på forskellige måder: fotografier, tekster, farve osv. I dette tilfælde vil vi kun fokusere på den typografiske del.
- Vægtkontrast
- Farvekontrast
- Skriv kontrast
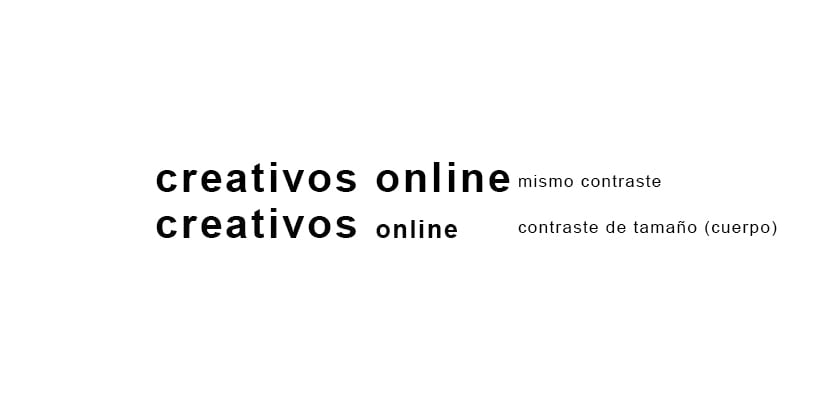
- Krop / størrelse kontrast
- Visuel vægtkontrast
Med disse kontraster kan vi skabe forskellige kompositioner der gør det muligt for os at fremhæve vores tekster i henhold til graden af betydning for hver enkelt af dem.

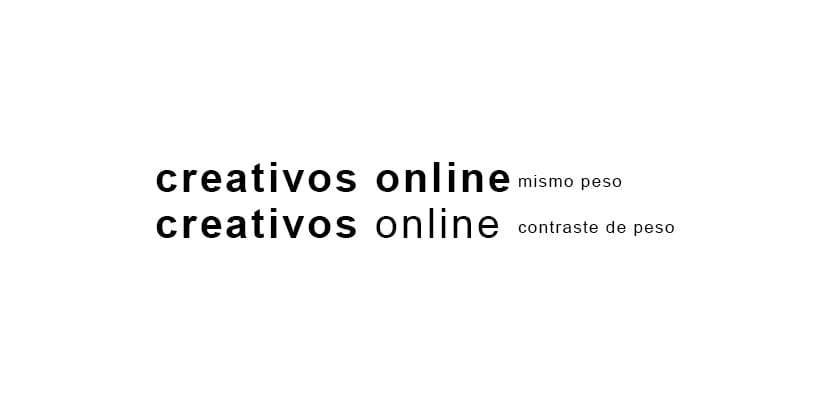
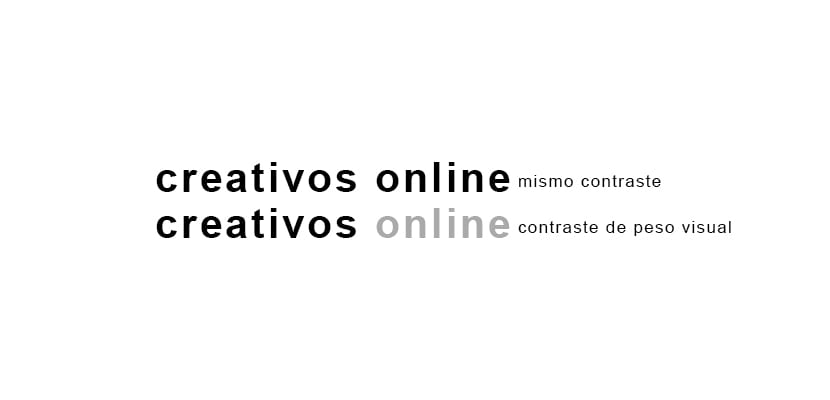
Vægtkontrast
Ord har forskellige vægte visuelt afhængigt af det rum, de optager, er de fælles visuelle vægte, som vi kan ændre i typografien, for eksempel: smal, sort, fed ... osv. Når vi anvender denne typografiske kontrast, indser vi det et ord har mere kraft end et andet, dette er noget meget brugt i fremhævede tekster.
Hvis vi ser på billedet nedenfor, ser vi, hvordan den anden tekstlinje har kontrast mellem begge ord, i dette tilfælde var ordet kreative ønsket at skille sig ud mere end ordet online. 
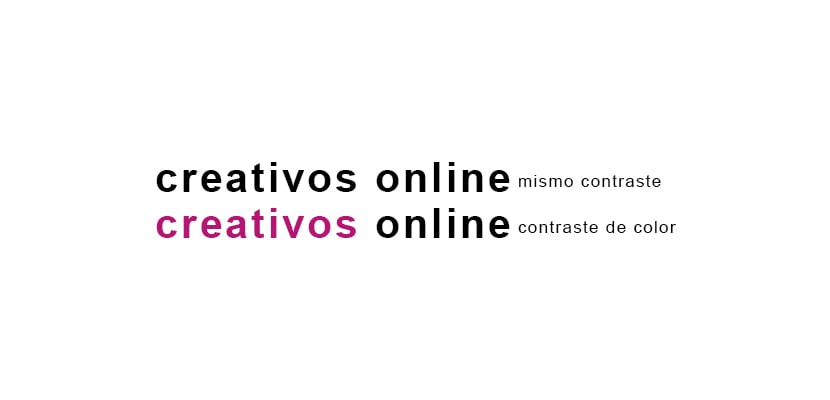
Farvekontrast
Farvekontrasten opnås yderligere fremhæve en tekst men vi skal være meget forsigtige med påvirker ikke læsbarheden af teksten, i tilfælde af brug af denne type kontrast skal vi sørge for, at teksten læses korrekt og hvad der ikke harog for mange farver I designet. Det mest effektive er at fremhæve med en enkelt farve, vi skal undgå at oprette en farveboks. Et eksempel på denne type kontrast er det, der anvendes i alle produkt tilbud: meget slående rød tekst med ordet tilbud. 
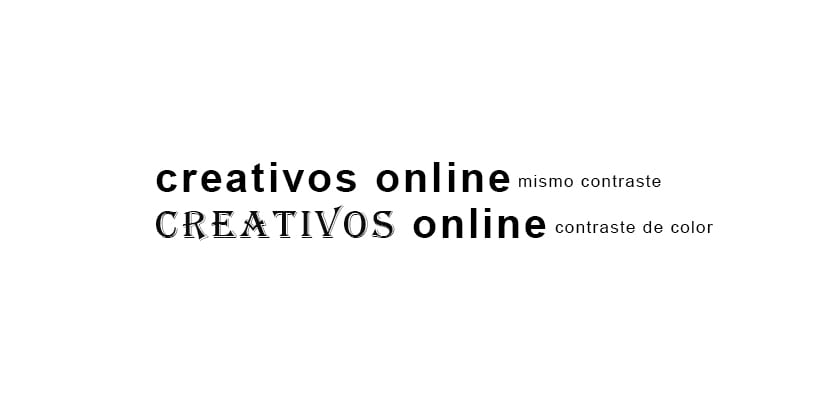
Skriv kontrast
Hvert skrifttype har en bestemt stil, hvis vi bruger to typer skrifttyper, får vi det ordene skiller sig ud blandt dem. Mange gange bruges en anden skrifttype til at repræsentere andet indhold, for eksempel kan et magasin have en bestemt skrifttype til titlerne og en anden til underteksterne.

Kropskontrast
Kontrasten af krop eller størrelse er en af de mest anvendte når vi designer, tillader denne kontrast fremhæv tekst hurtigt og tydelig takket være den store visuelle vægt, som typografi opnår, når den har en stor krop sammenlignet med resten. Magasiner, aviser, emballage, plakater og uendelige medier bruger denne kontrast til fremhæv et vigtigt element i et design.

Visuel vægtkontrast
Hvert skrifttype har en bestemt visuel vægt, ifølge krop har typen, den farve og grad af uigennemsigtighed, kan en tekst være mere eller mindre slående for øjet. Dette kan anvendes i et design, når vi har en vigtig overskrift og lige under en sekundær, det sekundære kan have en lavere procentdel af farve end det primære, hvilket gør teksten mere iøjnefaldende.

Indholdshierarki
Når vi først er klar over de typografiske kontraster, skal vi stop med at tænke hvad der er vigtigt, og hvordan vi skal planlægge vores design. Før du begynder at oprette dette hierarki, er det nødvendigt at vide lidt om dette system.

I det eksempel, vi ser øverst, kan vi visualisere vigtigheden af ordets hierarki, i dette tilfælde som indlæg taler om dette emne, har det været ønsket at fremhæve dette ord ved hjælp af en kropskontrast. Sekundært med en mindre krop og en farvekontrast en også vigtig sekundær tekst fremhæves. Resten af teksterne er mindre vigtige end teksterne til venstre, men som helhed har de også hierarki og grader af betydning.
I magasiner vi kan finde disse typografiske kontraster der varierer afhængigt af den betydning, de har, er det ideelt at se mange visuelle referencer, før man begynder at designe, da disse referencer hjælper os med at uddanne vores øje og bedre forstå den professionelle måde at arbejde på.
Kan du se kontrasttyperne?
I tilfældet med magasinet, som du ser på billedet ovenfor, finder vi kontraster af forskellige visuelle vægte, på den ene side har vi fotograferingen og på den anden side teksten, når vi laver et design, hvor vi kan fremhæv et foto vi bliver nødt til at gøre det på samme måde som vi tidligere har set i dette stolpe: tænk først på, hvad du skal vise, hvad der er vigtigt, og hvordan du viser det til kommunikere korrekt.
Designverdenen er fuld af regler er nødvendiges for at kunne udsende en meddelelse korrekt i en kreativ og effektivHvis vi kan være klare over, hvad vi vil, har vi allerede halvvejs besluttet på at nå frem til et godt grafisk forslag.
