Et af de væsentlige elementer, der giver en lineær betydning til grafisk tekst, er den af visuelt hierarki. Men i modsætning til hvad vi måske havde troet, har hierarki som en kompositionsfaktor ikke kun en funktionel karakter, men indeholder også ekstra implikationer af æstetisk karakter. Og det er, at hierarkiet giver harmoni og skønhed ud over at fungere som et værktøj, der understøtter den organiske struktur af den visuelle tekst.
Vi må ikke ignorere potentialet i denne faktor, da den fungerer som et reguleringselement og rationerer informationen ved at opdele den i grader eller niveauer, så læseren er i stand til at assimilere, fordøje og forstå det indhold, vi foreslår på en meget lettere og mere flydende måde. Dets primære funktion er derefter at give en vejledning, en reference eller linje, gennem hvilken informationen følges, som om den var en åben dør til kroppen af vores koncept. Det bliver vigtigt og selvfølgelig udvideligt til grafisk design, fotografering, maleri eller webdesign. Nedenfor vil vi dykke lidt mere ind i begrebet visuelt hierarki med en infografik, der er foreslået af vores Designmatic-kolleger. Jeg håber, du nyder det og glem ikke, at hvis du har spørgsmål eller bidrag, skal du bare give os en kommentar.
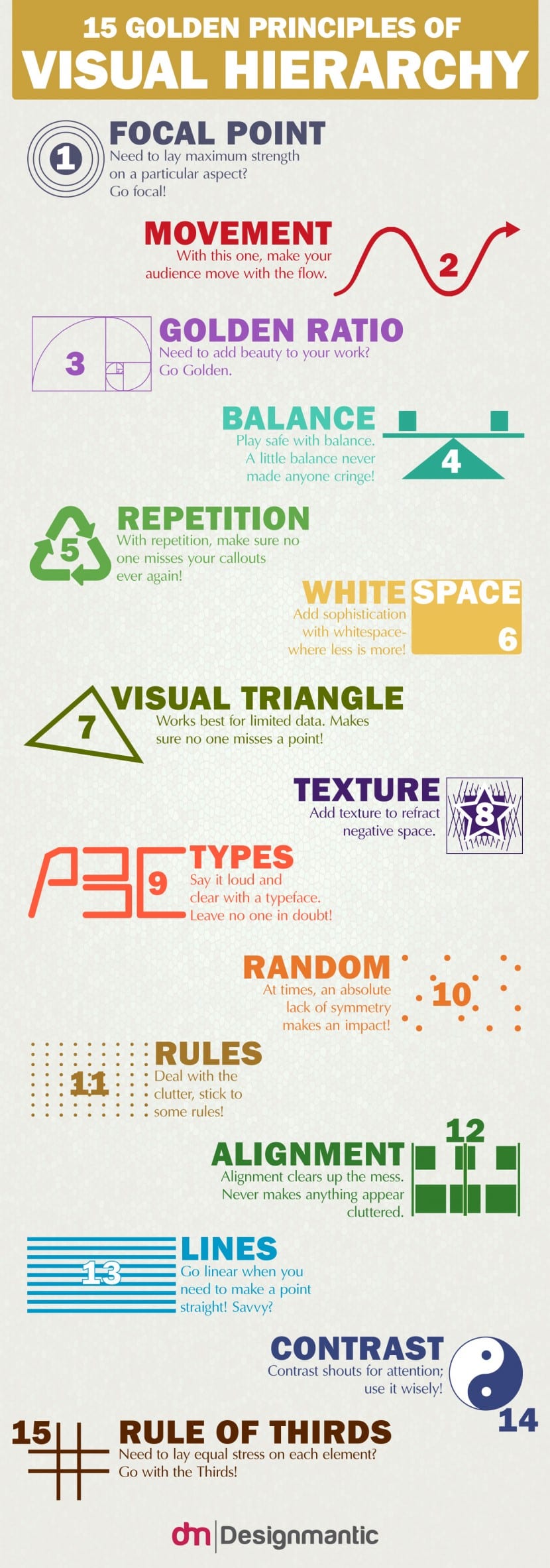
Fokuspunkt
Ved nogle lejligheder har vi talt om omdrejningspunktet eller kompositionens centrum som kimen til hele konstruktionen og som et tiltrækningssted, der i første omgang kalder seeren. Dette område er uhyre vigtigt, og det er nødvendigt, at du sørger for dets eksistens i et af de projekter, du udvikler. For at kontrollere, at du har bygget et passende kontaktpunkt, skal du lave en lille test: Vis dit design til en eller flere personer og spørg dem, hvad der er det første punkt, der fanger deres opmærksomhed i de første tre sekunder, de ser på det. Hvis alle er enige om det samme punkt, vil det betyde, at du har udført dit arbejde effektivt. Ellers skal du arbejde på din komposition for at sikre dig, at punktet er til stede, da det er vigtigt at fange offentlighedens opmærksomhed.
bevægelse
Bevægelse er iboende i begrebet hierarki, da når der er hierarki betyder det, at der er flow, og at vi bliver nødt til at følge en rejse for at fange meddelelsen og ikke kun det, men med vores bevægelse vil vi berige indholdet og tilføje nye data der vil give en følelse af vækst. Når vi vandrer gennem vores diskurs, vil vi opleve en bevægelse, en vækst og en styrkelse af de foreslåede begreber. Sørg for, at der i dine konstruktioner under denne bevægelse er en berigelsesvej, hvor læseren, når han går videre eller uddyber i dit budskab, føler en rejse og en stigning i nuancer.
Golden Ratio
The Golden Ratio er og har altid været synonymt med skønhed. Hvis du leder efter harmoni i andelen af alle de elementer, der udgør dit design, er en god måde at garantere, at denne harmoni eksisterer ved hjælp af den gyldne formel. Brug af det ofte er noget, der kan hjælpe dig med at opnå den harmoni.
balance
Kompensering af de elementer og områder, der udgør diskursen, vil også være vigtig og vil naturligvis have indflydelse på en glat og klar oplevelse. Balance skal være til stede i mange facetter: Afstand, størrelse, orientering, positionering, toner ... Balance letter forståelse og vil derfor gøre dit design på et funktionelt niveau overkommeligt og effektivt.
Gentagelse
Mønstre kan hjælpe os med at skabe rytme, regelmæssighed og intensivere den følelse af bevægelse. Det kan også blive en stor tekstressource, da vi på denne måde kan sikre, at offentligheden ikke overser nogle detaljer eller indhold, som vi har foreslået i designet.
Hvidt rum
Vi nævnte det faktisk i vores artikel om Timothy Samara: Det hvide rum fungerer som et beskyttende område for vores budskab. Det beskytter det mod indblanding, fordi vi gennem det sørger for, at de elementer, der udgør diskursen, ikke blandes med hinanden, hver af dem skal have en sikkerhedsmargen eller et rum, der er "helligt" og umuligt at overtræde.
Visuel trekant
Den trekantede form er et tydeligt hierarkisk symbol, og den bruges i vid udstrækning visuelt, fordi dens struktur giver en meget effektiv følelse af balance. Det faktum, at det understøttes på sin egen basis, gør det umuligt for vores struktur at være ustabil, det giver også enkelhed, som afhængigt af tilfældene ikke skader.
tekstur
Det er en måde at tilføje nuance og dynamik på. Når vi spiller gennem teksturerne, opnår vi, at seeren kan skelne elementerne fra hinanden og med hensyn til baggrunden med et simpelt blik. Ud over at tilføje teksturer kan vi bryde det negative rum i vores komposition.
typografi
Størrelse, farve, familie og deres arrangement såvel som deres læsbarhed vil være afgørende for at give et hierarki, en ordre og en flydende læseproces.
tilfældig
Vi taler om orden, balance ... Men hvad hvis vi beslutter at bryde med alt dette? Vil vi få en ustabil, rodet og katastrofal sammensætning? Sandheden er, at nej, designverdenen er så bred og tilbyder så mange muligheder, at vi på denne måde også kan få en følelse af rytme og udtryksfuld kraft, skønt ja, vi skal vide, hvordan man spiller med elementerne og alle deres udtryksfulde muligheder.
regler
Derfor påvirker vi reglerne: Vi kan skabe kaos, hvorunder der er en række regler, der sikrer en vellykket konstruktion.
tilpasning
Det er strengt relateret til begrebet orden: Tilpasning af hvert eneste af vores elementer vil give os en følelse af renlighed, vi opfatter en overflade, der er let at vandre.
Lineas
Linjerne er bevægelsesakser, de er rygraden i læseprocessen eller stien. De vil lede eller give anvisninger til vores læsere for at finde budskabet og forstå hvert af de elementer, der udgør vores tekst.
kontrast
Det er en anden måde at give betydning, gradere informationen og definere, hvilke elementer der i første omgang skal fremhæves, og hvilke af dem der skal holdes på et langt mere sekundært niveau.
Regel for tredjedele
Som vi allerede ved, består det af at dele vores sammensætning i forskellige områder gennem to linjer på den vandrette akse og to linjer på den lodrette. Hvis vi gør dette, finder vi et mellemrum opdelt i ni rektangler. Med denne vejledning eller gitter kan vi orientere hver eneste af de elementer, der er en del af kompositionen på en ret klar måde.