Vielleicht willst du Aktualisieren Sie Ihr Online-Portfolio aber du weißt nicht wirklich, wo du schießen sollst. Vielleicht wissen Sie nicht, was im Webdesign „los“ ist, oder Sie möchten einfach nur andere gut gestaltete Websites sehen, auf denen Ideen entstehen. Was auch immer Ihre Situation ist, Sie können diesen Beitrag mögen.
Unten haben wir 10 ausgewählt Online-Portfolios von Fachleuten des internationalen Webdesigns, so dass Sie sehen können, dass es unabhängig davon, wo Sie sich befinden, eine Art Phantom und unsichtbares Muster gibt, das allen gemeinsam ist. Schau sie dir an und kommentiere.
4 Schlüsselwörter in den heutigen Online-Portfolios
- Bewegung: Gifs als Hintergrund In einigen Abschnitten Ihrer Website finden Sie Abbildungen, die sich beim Scrollen durch die Seite bewegen ... Statisch ist nicht in Mode.
- Benutzerfreundlichkeit: komfortable Navigation und intuitiv. Dass Ihr Besucher nichts verpasst.
- Anpassungsfähigkeit: Wir denken bereits über die Bedeutung mobiler Geräte als Unterstützung für das Anzeigen einer Website nach. Seltsamerweise Symbole Typisch für die Anzeige auf kleinen Bildschirmen ist auch die Anzeige auf großen Bildschirmen.
- Parallaxeeffekt: Vielleicht hält die Modeerscheinung, die ich zu sagen wage, nicht lange an. Typischer für Forschung und Experimente mit den "neuen" Codes (HTML5, CSS3 ...) besteht dieser Effekt darin, die Illusion von zu erzeugen Tiefe im Webdesign.
10 Online-Portfolios
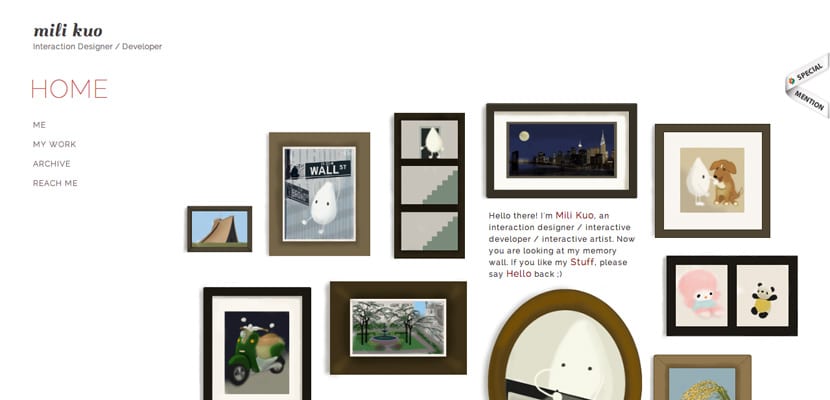
- Mili kuo
- Su Jie Wang
- Guillaume marq
Interaktivitätsdesigner. Wenn Sie auf ihre Website zugreifen, sehen Sie, dass der untere Rand der Hauptseite eine Folge von bewegten Bildern ist. Sie wechseln die Flugzeuge mit einer solchen Geschwindigkeit, dass es für meinen Geschmack unangenehm ist. Eine gute Idee vielleicht, wenn sich die Zeiten verlangsamen. - Julien Perrière
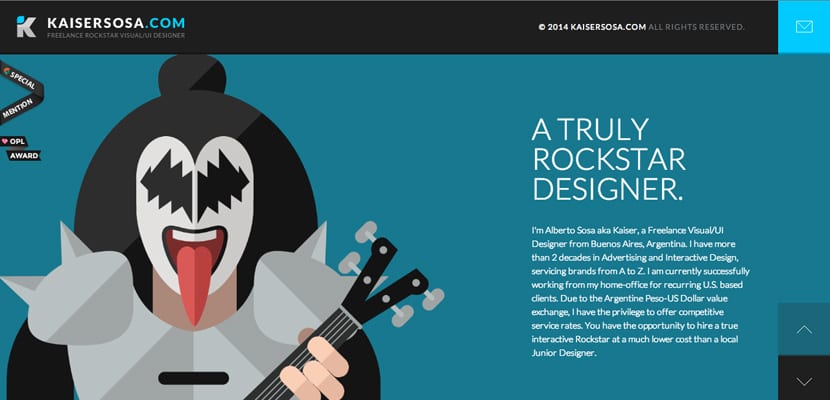
Designer. Mit nur 22 Jahren zeigt er eine eigenartige Struktur. - Kaiser Sosa
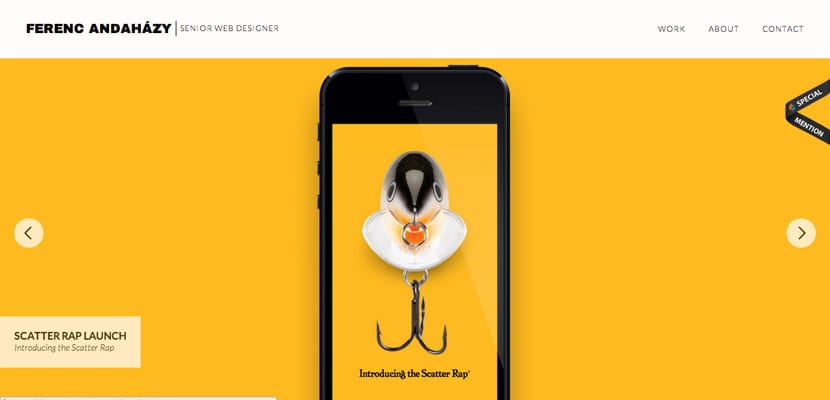
UI-Designer. Die Gnade auf dieser Website sind die Illustrationen in Bewegungen. Wie Sie sehen können, herrscht das bekannte "flache Design". - Ferenc Andaházy
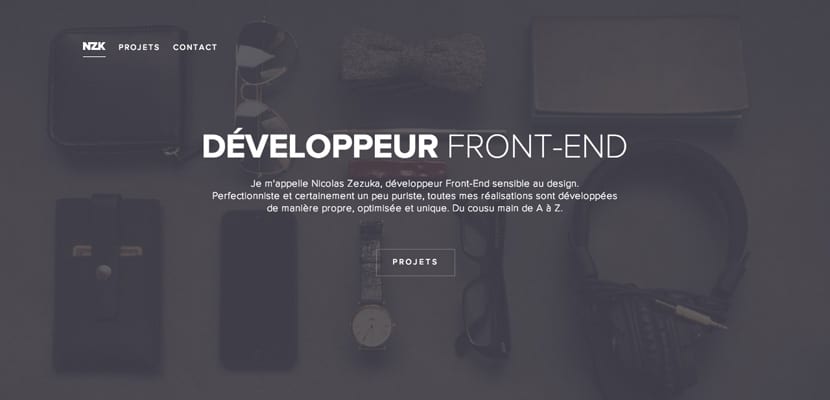
Leitender Webdesigner. Einfach zu sehen und komfortables Portfolio. - Nikolaus Zezuka
Entwickler für Benutzeroberflächen. Ich liebe die Subtilität dieser Website: die Kombination von Fotografie und Typografie. - Umarscheich
Designer und Webentwickler. Ich mag den Pixeleffekt des Social-Media-Logos und der Symbole nicht. Es gibt jedoch eine andere Navigation und Struktur: Beim Scrollen wird die Seite in zwei Teile geteilt und der Inhalt wird auf die rechte Seite der Seite verschoben. - Karl Axel Pauwels
Industrie-, Produkt-, UI- und UX-Designer. Ich weiß nicht, was diese Website hat, das lädt mich ein, weiter zu surfen. - Glatze