Das Scrollen vom Parallaxentyp ist eine Technik, die im Webdesign verwendet wird, wenn sich verschiedene Ebenen mit unterschiedlichen Geschwindigkeiten über den Bildschirm bewegen und einen merkwürdigen visuellen Effekt erzeugen, der einen Eindruck von Tiefe vermittelt.
Es ist sehr visuell und sehr schön anzusehen, aber wenn es nicht präzise und qualitativ angewendet wird, ist es überhaupt nutzlos. Bevor Sie es in die Praxis umsetzen, ist es ratsam, diese Art von Technik gut zu beherrschen.
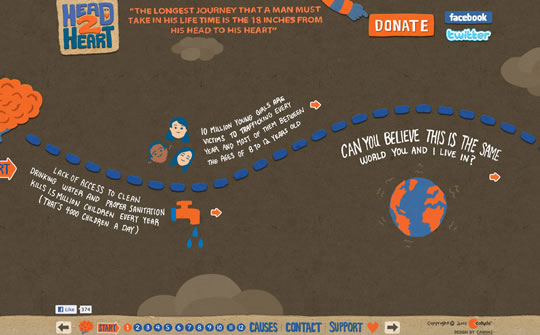
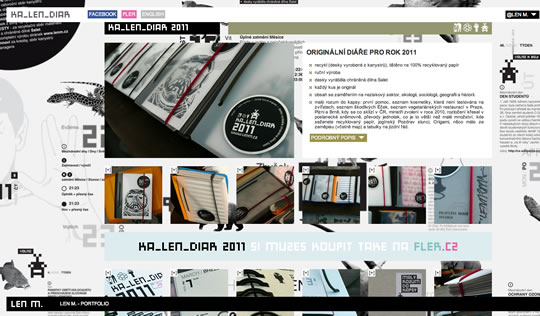
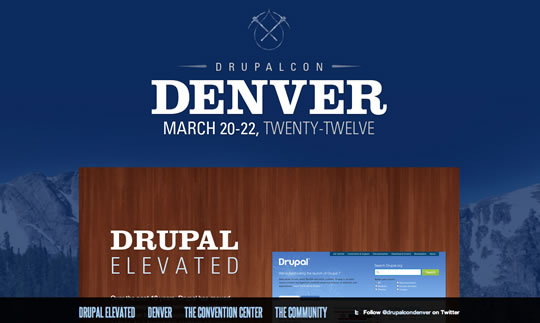
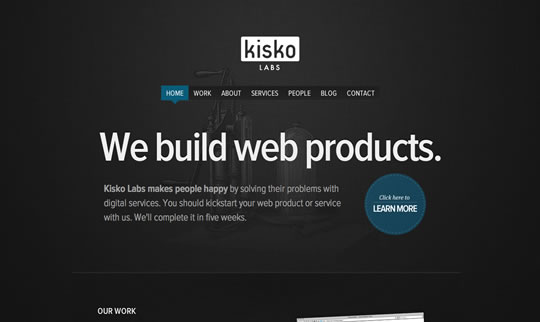
Nach dem Sprung hinterlasse ich Ihnen 21 Seiten, die es erfolgreich implementiert haben. Sie sind enorm.
Quelle | WebDesignLedger