Beim Entwerfen einer Website ist es sehr einfach, dies für einen Computer mit einer bestimmten Auflösung zu tun, aber es ist viel komplizierter, es so zu machen, wie es sollte: Es sieht in einer Vielzahl von Auflösungen gut aus und ist, wenn möglich, mit Smartphones und kompatibel Tablets.
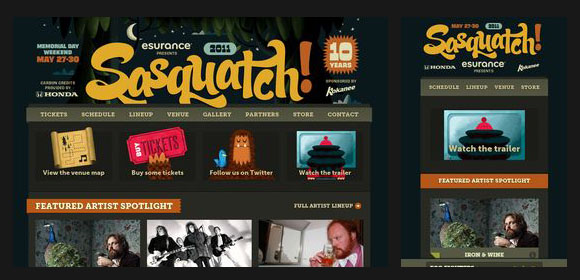
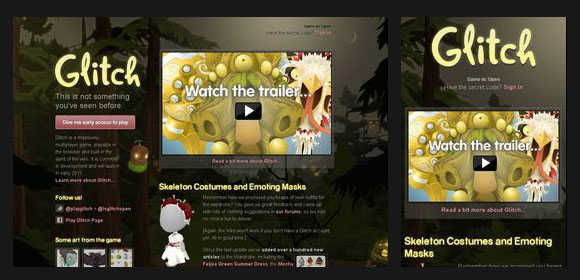
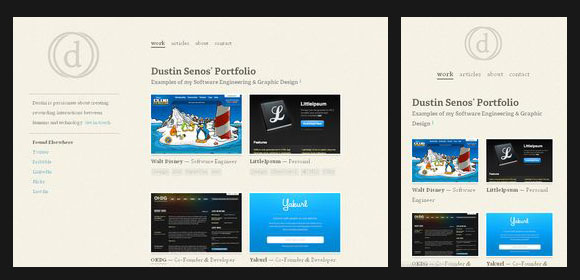
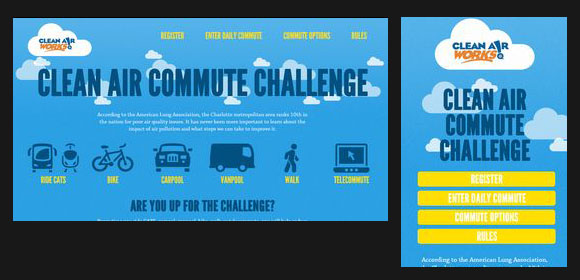
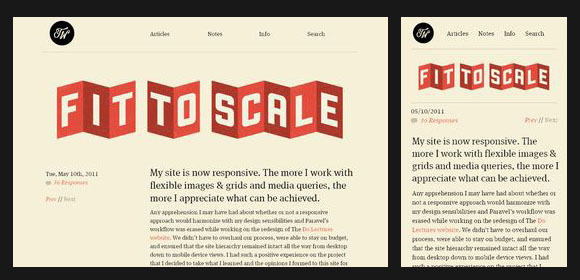
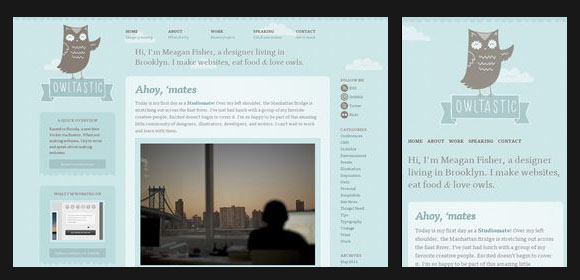
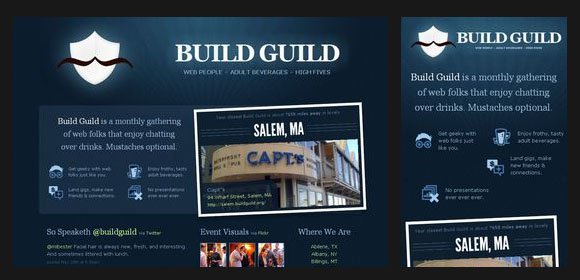
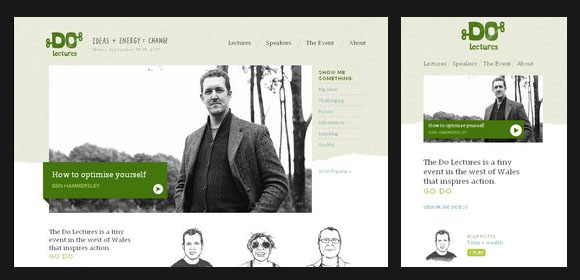
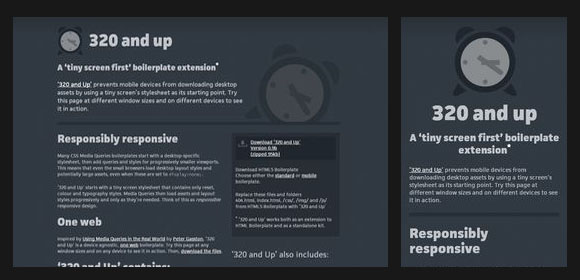
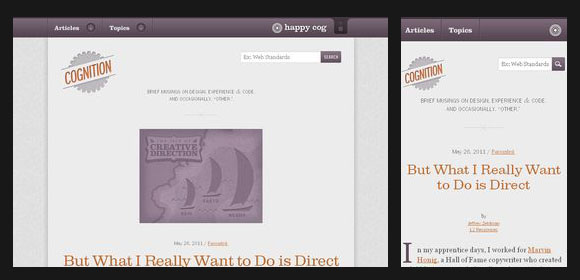
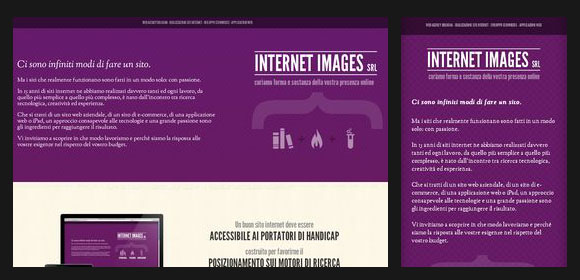
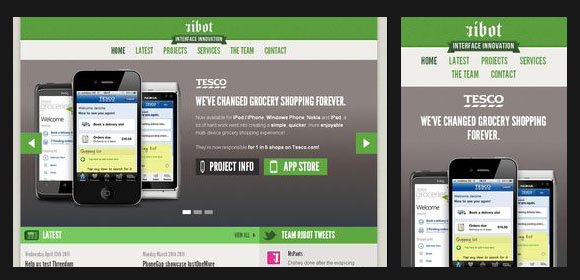
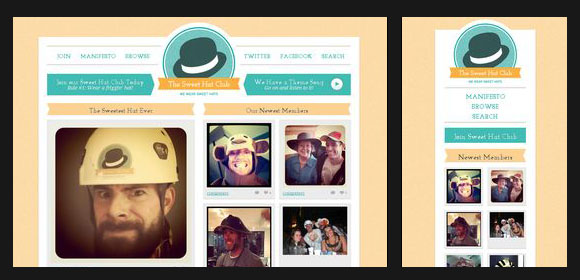
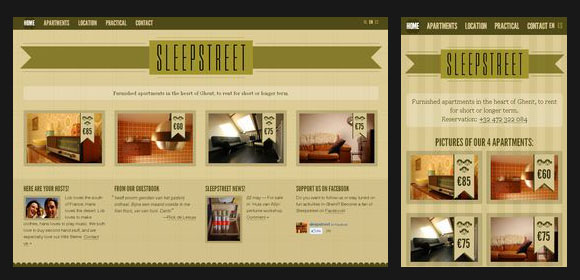
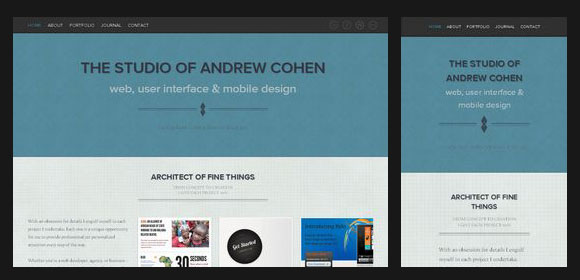
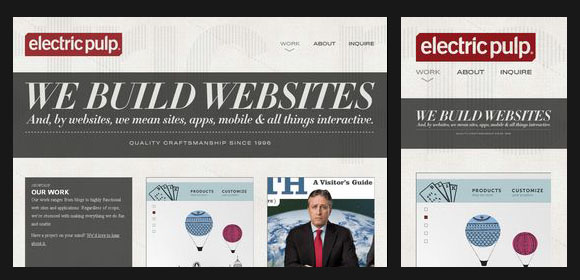
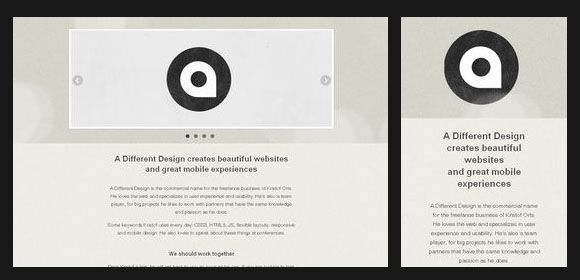
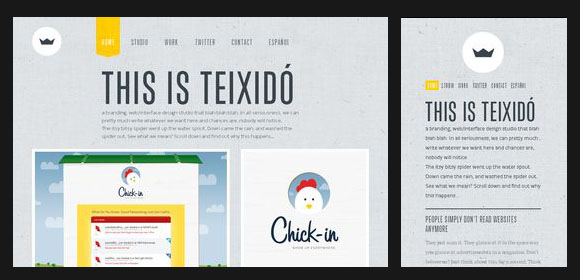
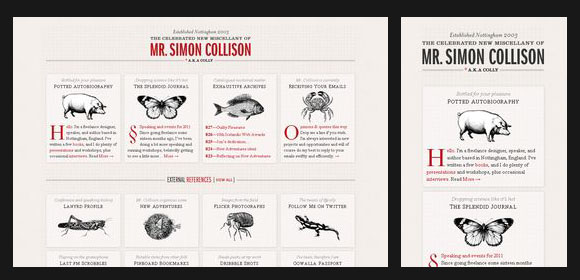
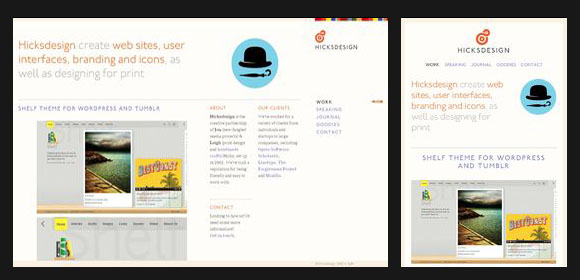
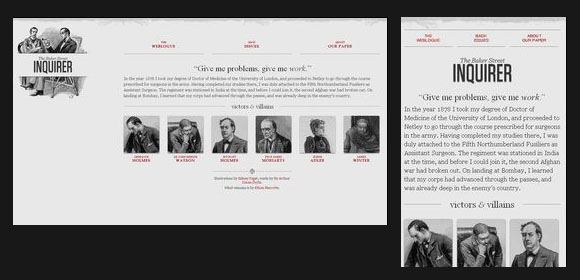
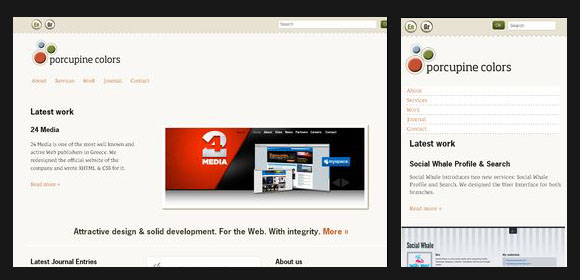
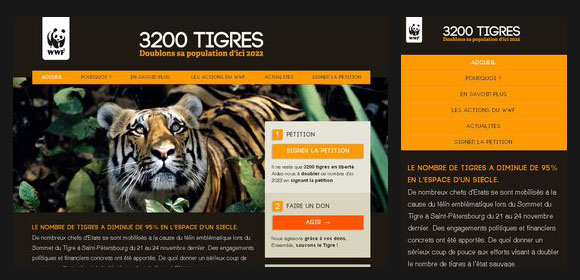
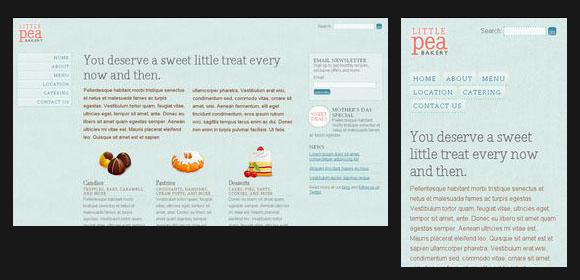
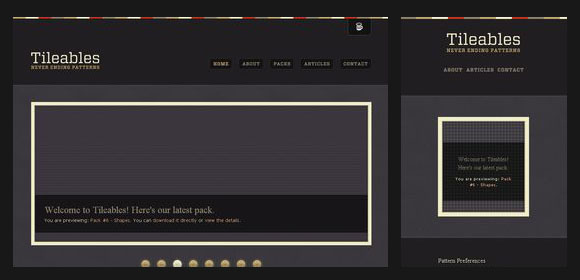
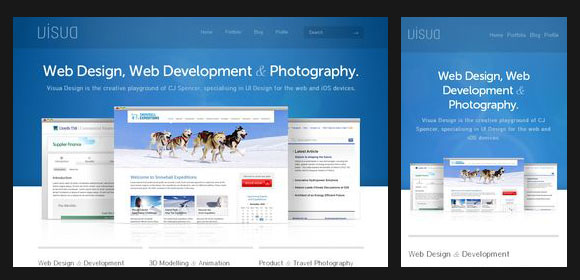
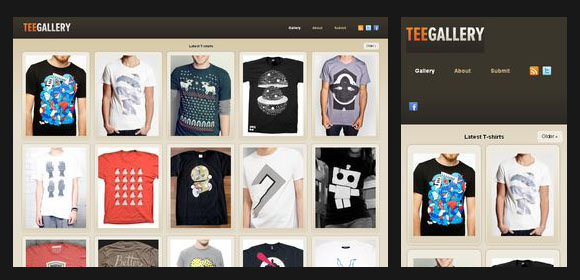
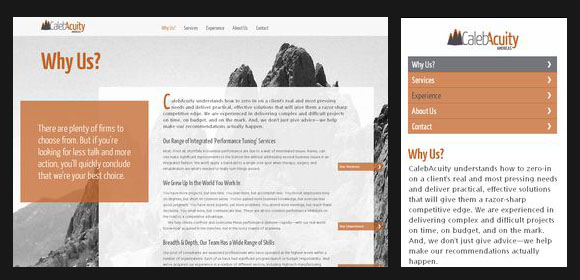
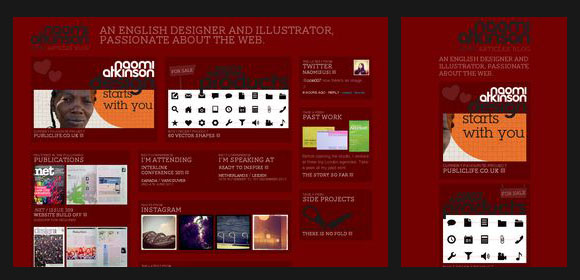
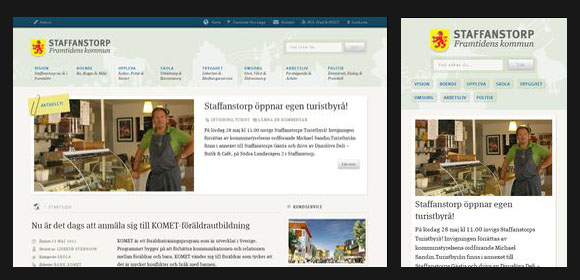
In dieser Zusammenstellung haben Sie 30 Designs, die perfekt waren erstellt, um auf einem Smartphone und einem Computer auf sehr ähnliche Weise angezeigt zu werden, mit minimalen Unterschieden und unter Beibehaltung des ursprünglichen Konzepts des Web.
Die Screenshots sind wirklich inspirierend und zeigen uns, wie wir klein von groß gestalten können.
Quelle | WebDesignLedger